When we do project Discovery or kickoff meetings with our clients, we almost always start with goal-setting exercises and end with prioritization activities. In the middle, we work to deepen our shared understanding of the problem we want to solve together or the opportunity we want to pursue. One great way to do this is to sketch.
In this article, we’ll discuss three types of sketching activities that we’ve found valuable for creating a shared understanding of the project, and we’ll give instructions on how to use them in your own Discovery or kickoff session. These activities are inspired by my two favorite resources for Discoveries and kickoffs: Gamestorming and Dan Brown’s Practical Design Discovery.
These exercises get your client and team members actively participating and thinking creatively during the Discovery or kickoff meeting. Many of the ideas you have during sketching won’t make it into a wireframe or even the final product, but the activities enable everyone to share their ideas. And because of that, the team walks away with a shared vision of the path forward.
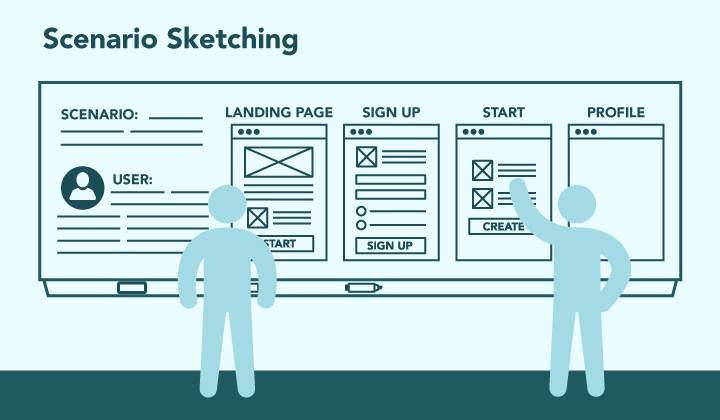
1. Scenario Sketching
When to use: You want to generate ideas, but you want the team to focus on the user’s needs above their own.
What you need:
Whiteboard and dry erase markers or large sheets of paper
Personas or user profiles
One person to be the illustrator
This exercise starts with a persona or user profile. If your project doesn’t have these artifacts already, an empathy map is a great group activity that can get your team centered around the user’s behaviors and needs. This can serve as a user profile.
Once you have a user profile, create a scenario relating to the workflow on your website or app that you’re trying to improve or the one that is most important to the business. Write the persona and the scenario on the whiteboard and have the team describe the path they want the user to take. Draw the screens that pertain to the flow, discussing as you go what is valuable and what is needed. You’re essentially going to “wireframe” the flow as a group.
If you have participants who may not be forthcoming in a group setting, or if you feel you have too large of a group, you can sketch flows independently or in small groups.
Added benefits:
Highlights challenges with the flow and uncovers issues.
Exposes the scope of all that is required.
Example
Here’s an example setup for a hypothetical gift-giving service.
Julie, the kickoff lead, outlines the following user profile and scenario on the whiteboard for the team of stakeholders, designers, and developers to consider for the sketching exercise.
User profile: John is in his mid-30s, is single, works a lot of long hours, and makes around $100,000 per year. He buys nearly everything online, and his favorite shopping services are Blue Apron and Stitch Fix because they remove the thinking from feeding and clothing himself. He forgets to send birthday cards and gifts and usually ends up calling or texting loved ones at the last minute or, worse, a day late.
Scenario: John heard about a new gift subscription service and wants to set up gifts for his mom’s major dates: her birthday, Mother’s Day, and Christmas.
Together, the team collaborates to sketch the flow, referencing the scenario and profile on the board. They sketch a landing page and talk about what would make it compelling to John, then sketch a signup page. From there, they decide that John would start a profile about his mom, where he could add what occasions he’d like to celebrate with a gift. Next, John would take a survey about his mom’s likes and dislikes. From there, John can schedule gifts, pay, and receive updates about when the gift is delivered via email or text.

2. Visual Note Taking
When to use: When part of the team has spent a lot of time thinking through the user’s needs, requirements, or the interface, while others on the team haven’t. Use this when you need to get everyone on the same page about the features and what they do.
What you need:
Big paper tablet or a roll of paper
Markers
One person to be the illustrator
Everyone stands around an easel or a table. One person is assigned to be the illustrator. Starting with a feature or a page, the group lists what should be included, and the illustrator draws it. Each page or feature gets a new sheet of paper, and everyone gets the chance to contribute their ideas.
Added benefits:
These drawings can be used to talk about each feature in more detail later in the meeting, either from a design, user experience, or technical standpoint.
We’ve also hung up all these drawings and used dot voting to prioritize the most important pages or features.
Example
Julie and her product team have been doing market research, stakeholder research, and user interviews for weeks about the new gift-giving service. They feel like they know exactly what to build, but they’ve had very few meetings with the development team. All their ideas are trapped in their heads.
They appoint Anastasia to be their illustrator for the sketching session, and Julie’s team describes what they think the gift scheduler interface should do—it needs a way to indicate the recipient, a way to select the delivery date, and a spot for the recipients delivery information. The development team chimes in with knowledge about their API and what they could do with the information they’re collecting.

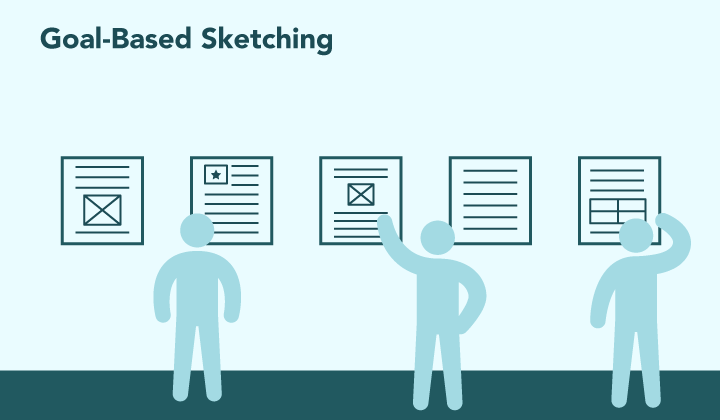
3. Goal-based Sketching
When to use: When you have a specific area to improve upon. For example, if you want to speed up a transaction or reduce the number of steps it takes to do something, use this technique to generate ideas.
What you need:
Enough paper for everyone
Markers, pens, pencils
Begin by describing the challenge or the business goal you want to solve for. Give everyone 10 minutes to individually draw an interface that would meet the goal or solve the problem. When the 10 minutes is up, go around the room and have everyone describe their solution in 2–3 minutes. After everyone has described their solution, discuss as a group which ideas should be pursued.
Added benefits:
Usually generates approaches that you wouldn’t come up with on your own.
Gives you insight into how other people on the team think and what they value.
Example
The team has been piloting the gift-giving app for a few weeks and has noticed a lot of drop-off on the recipient survey step. They’ve gotten user feedback that it feels too long. After going over the feedback, the team convenes with the goal of speeding up the survey workflow. Everyone spends 10 minutes drawing their ideas to increase speed. Each person presents their ideas. One uses illustrations and more engaging copy to make each question more fun, while another person streamlines the questions, and another changes the layout with the goal of increased efficiency. The team discusses and decides on one or two approaches to try.

Idea Generation and Collaboration
Whether this hypothetical gift-giving app turns into a resounding business success or not, it certainly benefits from increased idea generation and collaboration among team members, which keeps folks on the same page. At Sparkbox, we’ve seen these activities work well in our Discovery and kickoff meetings, and we think they’ll work well for your meetings too. If you’ve tried any of these techniques for your Discovery or have a variation that you’d like to share, drop us a line!
Get A Free Guide to Becoming User-Centered
Investing in user experience is a solid and proven return on investment. Fill out this form and start evaluating your organization’s UX Needs, earning buy-in from stakeholders, and hiring help!

