You’re an unchallenged amateur trivia buff, but the world doesn’t know it. You know every U.S. President’s middle name and shoe size, yet you pass your lonely days in complete obscurity. You haven’t missed a single episode of Jeopardy since its debut in 1964, and you secretly think every contestant since that first episode is a complete idiot.
Never fear, my brainy friend—your life is about to radically change. We, the 2013 Sparkbox Apprentices (Eddie Bonk, Jacob Flohre, and Neil Renicker), have built Threeve: an app to help you track your Jeopardy score, share your total, and finally achieve the acclaim you’ve been longing for.
Threeve: Apprentice Hazing?
Building Threeve was the culmination of our apprenticeship training. We were tasked with building an app that would require us to tap into almost all of the skills we had acquired over the past 5 months, including HTML, CSS, JavaScript, Ruby, and Rails.
We first became aware of the project with a bunch of vague references to some mysterious project called “Threeve.” It sounded strange at least and a bit terrifying at most. At our first “client meeting,” all three of us sat down with Rob Harr and Drew Clemens to discuss expectations and goals for the project.
We left that meeting feeling mostly relieved. No, “Threeve” wasn’t some sophisticated form of apprentice hazing. It was to be a simple Rails app that would allow users to track their score as they watch Jeopardy episodes on TV. We weren’t completely at ease, though—this was our first real Rails app, and we knew we still had a lot to learn!
With a few small screen-sized design mockups from the venerable Jeremy Loyd, a rough idea of the gameplay, and a slight tremor in our fragile apprentice hearts, we took a deep breath and dove in.
Division of Labor

It was a bit of a challenge initially to break up the project into three equal parts. Since we all wanted to get more experience with Rails, we tackled the initial gameplay set-up individually, then compared notes.
After we had the Rails app hooked up with some basic controllers and views in place, we moved the project to a shared GitHub repo and split the tasks up. While we all had a hand in every part of the project, we found it more efficient to break up the tasks so that the three of us could focus on different things simultaneously.
Neil focused on the CSS, HTML, and some occasional JavaScript, while Eddie and Jake developed the Rails and testing portions of the project. These divisions weren’t absolute, though—each of us had a chance to spend some time in every part of the app. For example, Neil would occasionally add Ruby functionality, while Jake and Eddie would style sections of a page.
Here’s what a typical day looked like as we worked on Threeve:
Arrive at the office. After coffee clears up the morning fog, pull up the Threeve GitHub repo to see if anyone pushed commits at unreasonable hours the night before.
Once all three of us are in the office, spin chairs around for a quick meeting about “who’s doing what” today.
Write amazing code all day!
If one of us runs into a problem (happens frequently), gather around the wounded to offer condolences and offer vague guesses of a solution.
If the problem gets severe, relentlessly bother Jeremy Mack or Rob Tarr for life support.
After a long day, head home to get rested up for another day of code and design tomorrow.
Not All Fun and Games

If there’s anything we’ve learned throughout our apprenticeship, it has been to embrace the pain of failing. We’d love to report that we felt “in control” of our code throughout the life of the development process—but it simply ain’t so. Here are a few of the challenges we found and ultimately pushed through:
Cucumber: One hurdle for us was learning Cucumber to test user interaction throughout the game. We were essentially learning the Cucumber syntax as we integrated it, but once we got the ball rolling, it turned out to be relatively easy.
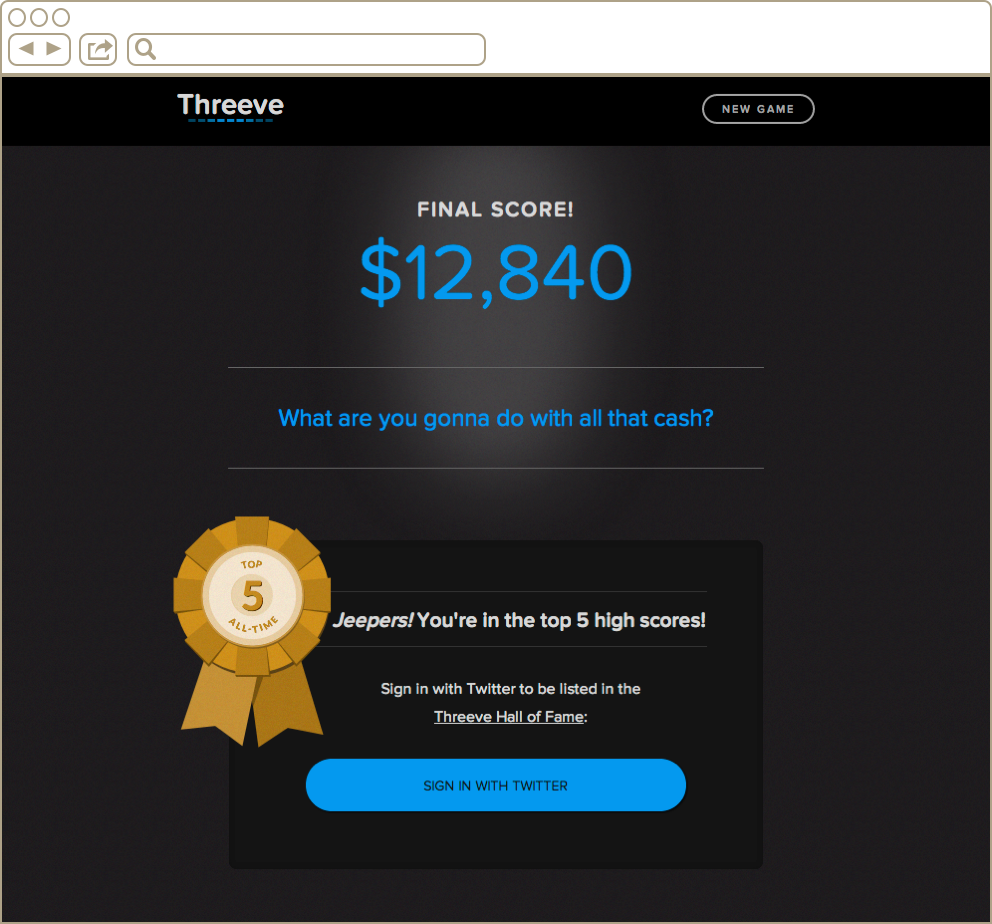
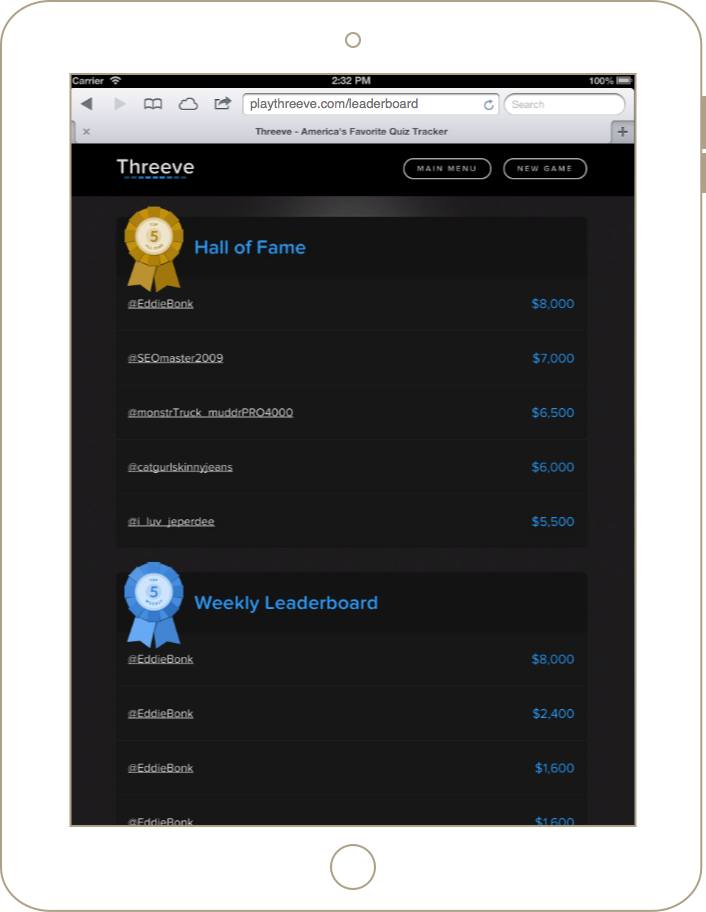
Twitter OAuth: Figuring out how to hook up Twitter OAuth for our leaderboard functionality was one of the most time-consuming challenges we encountered. We spent some time looking up different ways to do this. One of the biggest problems we ran into was receiving the callback from Twitter. After a lot of head-banging, we thought it wise to turn to the old sage Jeremy Mack for some advice. After stroking his bespeckled beard* for a few long minutes in silent contemplation, he got down to business and helped us solve the issue. In an attempt to fix a completely different problem, we had changed the callback to be http://127.0.0.1:3000/ when we were using http://localhost:3000. After a simple switch of code, the callback was working, and we were on our way.
RSpec: Learning how to test Rails with RSpec was also challenging. We were familiar with RSpec from our Ruby training, but implementing RSpec tests into our Rails application was a bit more confusing. This was particularly difficult because implementing test-driven-development often requires a deeper understanding of the software you’re testing (and we were super new to Rails). To help speed up the learning process, we resorted to writing our models first and then writing RSpec tests. This practice for an early Rails application has given us enough knowledge to write applications in a test-driven manner in the future.
The Asset Pipeline: Since we were new to Rails, it took us a while to get comfortable with the asset pipeline. We were already comfortable with coding simple static sites, but we quickly learned that due to Rails’ principle of “convention over configuration,” we had to rethink how our site dealt with assets like images, CSS, and Javascript.
*Jeremy does not have a beard. Yet.
Plans? What Plans?
Since the details of the project were a bit open-ended, we adopted a development process of quick daily iterations. We had impromptu morning meetings to set the focus for the day. These “meetings” were brief, focused, and gave us a game plan for what needed to be done and who would work on it. We also allotted time to small discussions throughout the day, which we used to clear up any questions that had accumulated throughout our development.

Our constant communication and fluid workflow helped us quickly spot areas that needed improvement. If a seemingly small code refactoring task took far longer than expected, or if tasks were difficult to break up into workable chunks, these areas became red flags in our code.
The Juicy Details

While developing Threeve, we were constantly reminding ourselves that the app would need be be extremely quick and simple to navigate. A typical Jeopardy episode is lightning fast, so we had to ‘get the app out of the way’ and let our users focus on the game. Here are a few things we thought through to make sure that happened:
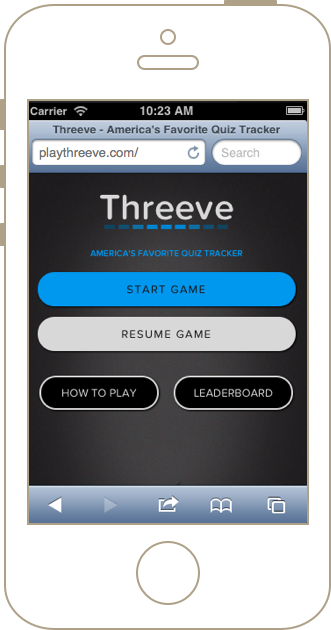
Threeve is a responsive site—it looks just as great on desktop browsers as it does on mobile browsers. We took care to make sure that all buttons of the entire gameplay were visible on mobile browsers with little to no downward scrolling.
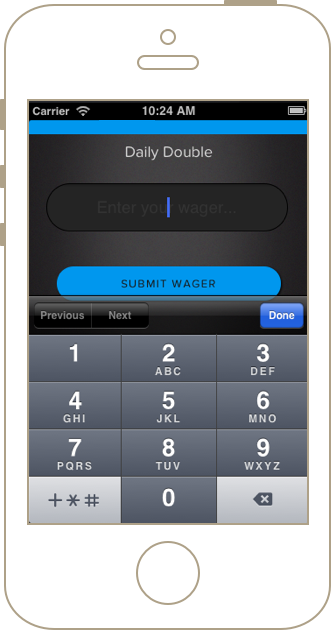
Number fields invoke the telephone keypad for speedy “fat-fingered” wager entries. Text fields invoke the QWERTY keyboard, naturally.
We modified the tab order with
tab-indexfor all of the gameplay buttons. Users with a physical keyboard can instantly tab to the most-used buttons for speedy gameplay.Some mobile browsers have a 300ms delay after clicking on links. This is usually helpful, but since we were optimizing for speed, it was hurting more than helping. While reading the blog from forecast.io (an amazing weather app), we noticed they were using FastClick.js to remove the lag. It was simple to add FastClick to Threeve—every 300ms counts!
The “Tweet your score” button at the end of the game uses JavaScript to prepopulate a user’s tweet with his or her winning score. For users on all platforms, this speeds up the end-of-game experience.