The iPhone 4 has a gorgeous display. Text renders absolutely beautifully. However, images by default look crunchy and crappy (especially next to the beautifully crisp text). When we build sites, we spend time and effort making sure the experience is just as brilliant on a mobile device as it is for a desktop. So when we noticed the images didn’t look their best on the retina display, we wanted to find an elegant solution to make the images crisp and clean.
For example, take a look at the screenshot taken from my iPhone 4. This is how images look by default.

So when we were building the FORGE site, our parent company, we set out to clean these images up.
How’s It Work?
Basically, using an image that’s twice the size and scaling it down fixes the problem. The only thing is, we don’t want to load in unnecessarily large images for browsers and devices that wouldn’t benefit from it, so we set out to target only devices with a high-resolution display, like the iPhone 4. Here’s a way to target the iPhone 4 and replace the background images with hi-res images. (Remember, though you can resize background images with css, it’s just not supported in enough browsers at this point to be a valid solution.) Put this at the end of your stylesheet. Inside this media query, replace the background image you’d like to be higher resolution with an image double the normal size, then scale it down 50%.
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.sparkbox h1 {
background-image: url(../i/sparkbox-retina.png); /* actual image size = 396px by 64px */
width: 198px;
height: 32px;
}
}
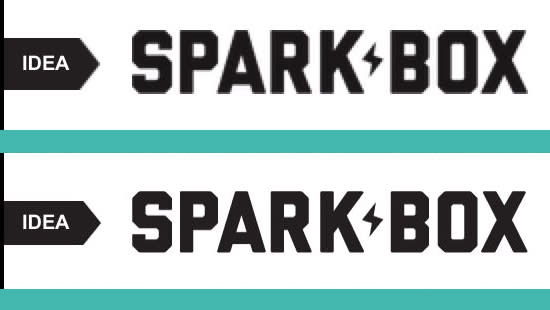
See The Difference
Here’s a before and after screenshot.

Is It Really That Simple?
Yes. It really is.

