How we enabled the Sparkbox and KUB teams to effectively craft success.
Planning is an artform. Overplanning is wasteful and tends to result in a lot of rework, whereas failing to plan enough can wear out teams trying to act on plans by forcing them to go back to decision makers repeatedly. There’s a sweet spot somewhere in the middle that can get an engagement up and humming nicely—that’s what we strive for at Sparkbox. Here’s how we worked to achieve enterprise-level site planning with Knoxville Utilities Board (KUB).
Planning to Plan
Our initial effort for KUB was a detailed discovery phase, which included an in-person kickoff. Kickoffs are most beneficial when we come armed with information and an informed agenda. We get out what we put in, and the more data we can collect before planning a kickoff meeting, the better. For KUB, that meant reviewing their current websites, digging into web analytics, conducting a performance audit, and performing user and stakeholder interviews. Based on all of that, we were able to get a clearer picture of the big questions, articulate goals for kickoff, and orchestrate the agenda around gaining those answers.
Kickoff Questions
While we had many questions going into kickoff, our two biggest were these:
What were the individual and organizational expectations of the engagement, and what goals did they want to achieve?
Could we gain the KUB team’s trust?
What were the individual and organizational expectations of the engagement, and what goals did they want to achieve?

We put in effort to understand KUB, goals for the team we’d be working with, and customer needs prior to kickoff in order to orchestrate the agenda around gaining the right answers.
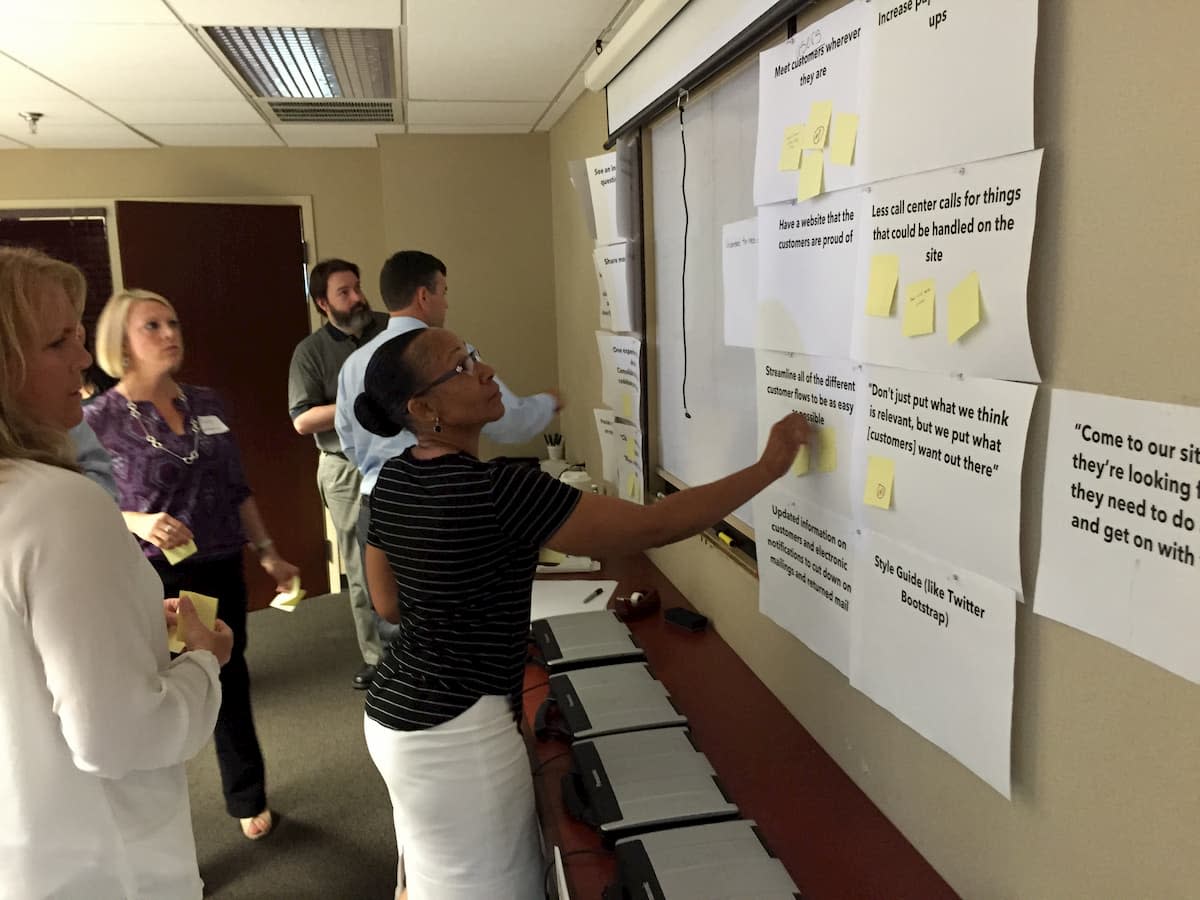
We started the kickoff (as we often do) by recapping what we’d heard so far and forcing some tough conversations around goals and priorities. An endless list of goals is actually super easy to create, but a few, key, prioritized goals is seriously tough business. The conversations to get to those prioritized, measurable goals are one of the most important things you can do in an engagement. And having those goals allows a team to focus—to stay in lockstep with each other. Five months down the road when you’re facing a dilemma of how to address a need, those prioritized goals will be your best friend helping guide the right answer to support the true, key engagement needs. You won’t always need to consult the larger team because you’ll have their guidance in the form of goals.

Based on our pre-work, we knew usability would be a very big goal for the KUB team, so we engaged in activities around findability and usability. User flows and groupings exercises were hugely valuable. We were able to discuss various use cases and better understand the technical and situational aspects of the people using the site while discussing flows. And we found out KUB was very serious about prioritizing customers during a card-sorting exercise where they collectively agreed to prioritize customer goals over their own within the navigation.
Five months down the road when you’re facing a dilemma of how to address a need, those prioritized goals will be your best friend helping guide the right answer to support the true, key engagement needs.
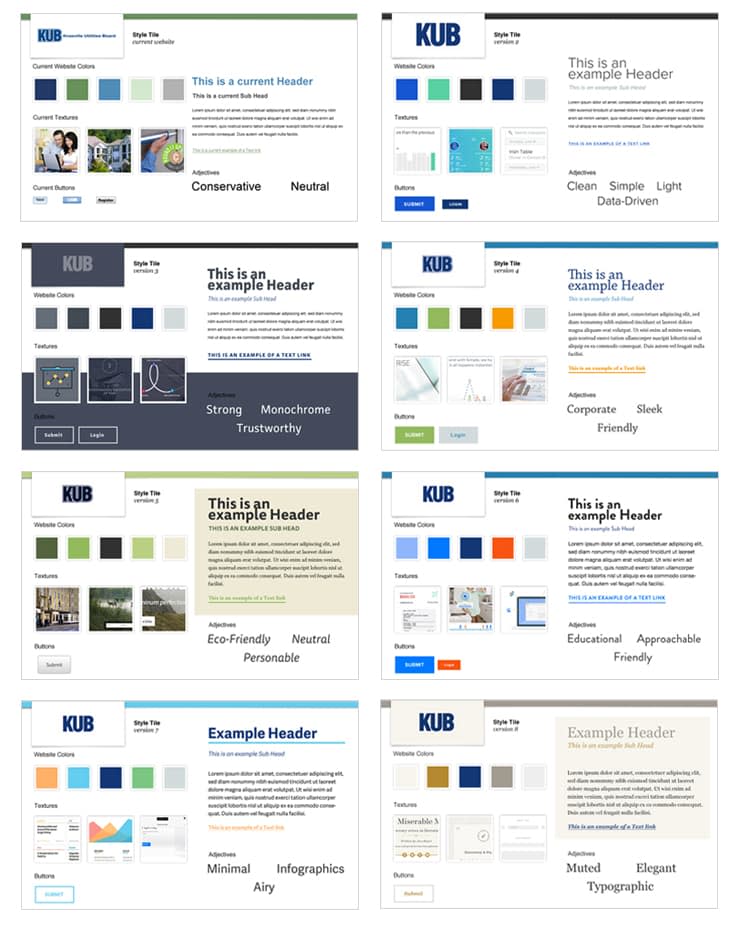
We discussed process and technology stack together as a full team and allowed key technical team members to split off to sketch system architectures, discuss security requirements, and more—while the remaining team talked design. For the design exercise, we presented KUB-specific style tiles. Style tiles can be hard to follow, so we included a tile that showed their current website and contrasted that with various other tiles. The KUB team on hand was able to speak effectively to typography, colors, and strategic visual vocabulary based on the tiles, and it was a fruitful discussion.

Could we gain the KUB team’s trust?
In addition to being tactical, we knew it was vital to establish trust and prove we could deliver. We needed to assure the KUB team that we cared, we knew what we were doing, and that how we wanted to work together with them would lead to success.
One sticking point we had identified before kickoff was how we’d work through designs. Based on past experiences and wanting to be sure they had a solid, responsive solution, the KUB team asked to be given multiple design concepts at multiple screen widths. We knew this wouldn’t be the right way to go, from our years of building responsively. So we talked about our design (and overall) approach with the team during the kickoff meeting. We walked away with the team tentatively on board with our approach to design, but it was one we needed to prove ourselves on through delivering strong, solid design in the first few rounds and showing how we adapted based on their feedback before the team saw the value. About a month after kickoff, the KUB team was telling us they loved what we were doing, and they were happy we didn’t follow the other process.
Engagement Answers
After kickoff, our team took time to reflect and plan the remaining engagement to get the answers and direction KUB needed in order to have a successful redesign. That effort spanned all the disciplines at Sparkbox to deliver a strong, cohesive plan that we eventually executed on with the KUB team.
Goals
Immediately following a kickoff, we create an engagement brief, which provides an executive summary of all that we’ve done so far, the goals, how we’d measure those goals, overall engagement themes, and next steps. The brief is meant to inform key individuals (executives) who may not have been a part of all discussions and also can act as a great way to ramp up team members who join the engagement later. We’ve found it tremendously helpful to establish goals at the onset to guide priorities and decisions throughout the development process. Determining the goals of an engagement with the KUB team at kickoff allowed us to consult the brief as a guidepost for the rest of the effort.
These were the engagement goals:
Be the quickest, easiest, and most accessible place to complete a task with KUB.
Provide findable, relevant, precise content for our audiences.
Increase website customer satisfaction.
Content Strategy and User Experience
Content and UX go together like peanut butter and jelly. They increase the ability to make success stick and make that success more delicious. Making a site that was easy to navigate with findable, relevant, and precise content that satisfied customers required looking at the content and construction of that content. It also required close pairing across our teams—especially between Emily (content strategist, me) and Drew (UX).

We consolidated and reduced the number of pages on the KUB site more than 50% (from 403 pages to 152) by working through a content audit and discussions with subject matter experts. We found areas where content was repeated (such as entire sections for business and residential customers) and streamlined ways to provide customers ease in accessing the information they needed. A new information architecture provided a blueprint for the KUB team to run with consolidating their content. From that point, we worked with the KUB team to break down the kind of content needed on remaining pages and plan for those needs with a content priority guide.
We consolidated and reduced the number of pages on the KUB site more than 50% by working through a content audit and discussions with subject matter experts.

UX planning included tools with increasing levels of fidelity:
A spreadsheet covering 32 unique, high-level user flows as identified by the KUB team.
Wireframes for high-priority flows mocked up with notes describing dependencies and discussion around possible solutions.
A detailed, interactive prototype of the top-three user flows used for recorded, in-person user tests.
Consulting support during development.

For both content and UX, we took a “just enough” approach to layer planning, design, and development together. We made progress in appropriate mediums and pushed forward to learn more. We focused on the most critical flows and carried over thinking from those learnings into new flows as we worked through planning and development. We pushed to have the content management system built and working early to provide plenty of time to prove out and refine our earlier content decisions.
Our planning provided a strong foundation upon which to build styles. Design and development were able to move ahead while deeper aspects of content and UX were fleshed out for the more complex user flows.
Design Strategy

Style tiles—tied to descriptive words—were used at kickoff to help establish a strategic design. If you know that the site should feel “educational, approachable, and friendly” then you can discuss whether each element supports that direction throughout the design process.
The feedback we received from the style tiles exercise at kickoff helped us create a visual vocabulary. Having a visual vocabulary that is just as strategic as our goals is a valuable tool to inform and support strategic design decisions. Without the ability to tie design to strategy, design discussions naturally devolve into preference. However, if you know that the site should feel “educational, approachable, and friendly” then you can discuss whether each element supports that direction.
To arrive at a solid design, our creative department engaged in design exploration through element collages and static comps for a home and detail page. And once the team felt confident enough in the design, we built the static designs into frontend code as a first building block of what would become an extensible design system.
Designing an Enterprise Design System
Technical Strategy
During the planning engagement, we needed to make sure that the documents, tools, and frameworks we provided KUB would allow the team to take all that thinking and act on it internally, with Sparkbox, or with another vendor—at that point, we had no guaranteed future engagements. We were thrilled to get to work with KUB to implement all our partnered thinking, but in order to allow them to be flexible at the time, another key document we created was a technical strategy, a living document that outlined everything from a performance budget, software (content management system pros and cons), and process (how to keep their design system working for both their CMS and Ember applications) recommendations to infrastructure and feature parity documentation.
Enabling Success
Finding the right amount of planning is an artform that comes from experience guiding enterprise-level web efforts to success. When done right, planning pays for itself in happier, more effective teams knowledgeable about and able to craft success. With KUB, our team was able to use our prior success planning and designing large utility websites to find the right balance that allowed us to meet their needs for users and the internal team.
We’re pleased to now hear positive feedback from customers that supports those plans and how we followed through on them:
This is so much better, I’m at a loss of words to describe it. It’s become usable, convenient, and easy to find information.




