Here at Sparkbox, we’re pretty gosh-darned fortunate to fill most of our time with client work. It pays the bills and we enjoy solving difficult problems. However, every once in a while, we get a little chunk of time to work on hack projects, our little personal hackathon. This is the fun stuff that doesn’t pay the bills. Hack projects give us a chance to experiment and build things we’ve been wanting to build that don’t necessarily have a place in client work. It’s a perfect time to take some risks, learn some stuff, turn ideas into reality, and create things that wouldn’t otherwise see the light of day.
Recently, I got the opportunity to build out one of these hack projects. The idea was to create a website that serves as a constant stream of good vibes and encouragement for my team, while requiring as little upkeep as possible. High Fives is a place to celebrate little victories and lift up people. I wanted to build this because it feels good to receive personal compliments, even if they’re just coming from a robot. Also, I’m an insufferable millennial who needs constant validation, and I thought an automated website might help curb that. Hashtag self-care.

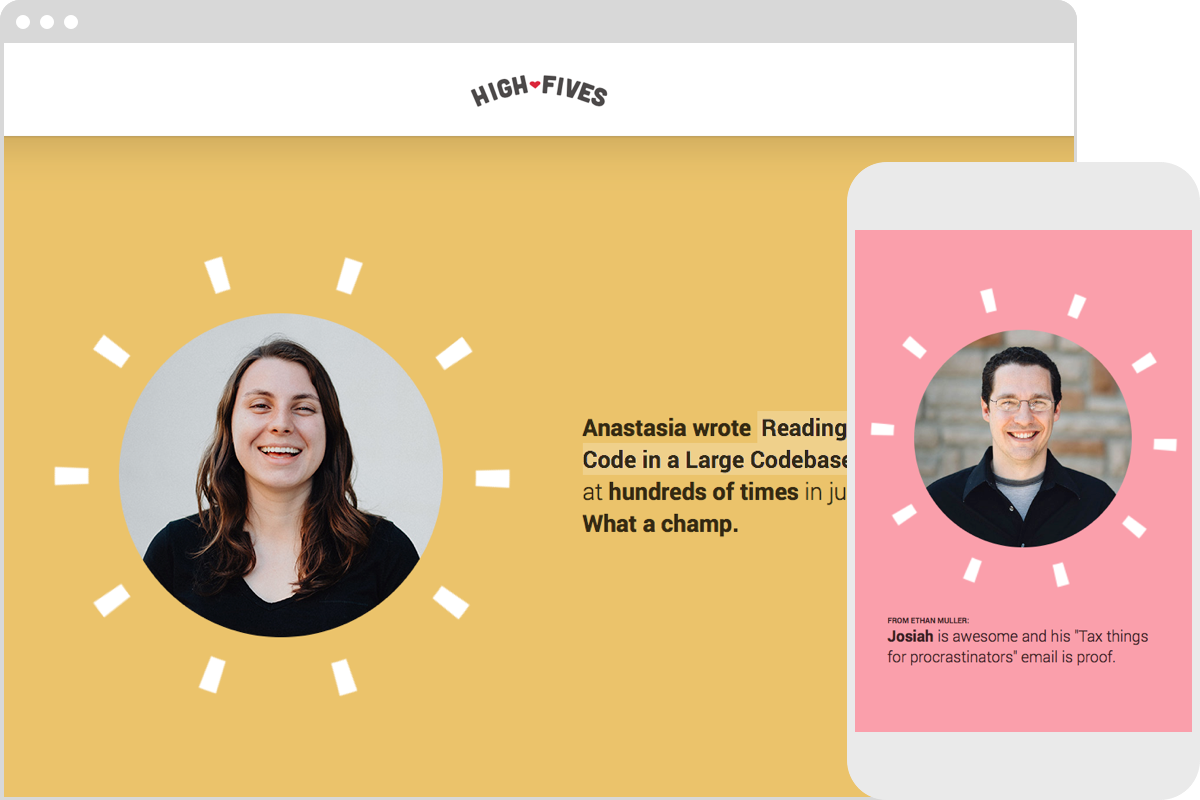
The site functions kind of like an “employee of the month” board, except it’s constantly refreshing with new data, is more personal, and actually makes you feel warm and fuzzy when you see it. Randomized language and silly visual effects make the page feel fun and alive.
How It Works
To render the single-page site, we stitch together data from a few sources:
Popular blog posts according to Google Analytics, so we can give Sparkboxers props for writing Foundry posts that get a lot of views. Page views aren’t everything, but they totally count for something.
Our #awesomeness channel in Slack, which is a channel for giving shout-outs to teammates who are exceeding in one way or another. It’s great, it’s wholesome, and I recommend starting one if you don’t have something similar. Good vibes all around.
Our website for pics of our faces. Because seeing friendly words next to a picture of your face feels nice.
The real code is a little more complicated (i.e messy) than that, but these are the main sources of data. Once we have all of this, we mix it up into a pleasant little stew of encouragement.
Takeaways
I had a hoot building High Fives. I also learned some good stuff along the way. If you find yourself working on a hack project, here are some things to keep in mind to get the most out of your time.
Keep Your Scope Realistic
It’s dangerously easy to get carried away when adding features. While it’s fun to dream big about what you’re gonna build, at the end of the day you need to ship something. I recommend creating the simplest possible version of your final project ASAP, and then adding bells and whistles. This is also how we approach client work. For hack projects, this doubles as a good motivator to get stuff done since the bells and whistles are usually the most fun to build.
Wade Out of Your Comfort Zone
Most of the time, my day job consists of designing websites and writing HTML and CSS. High Fives is much more JS heavy than my regular day-to-day work. Most of this project was out of my comfort zone. And that’s totally fine! When you’re uncomfortable in this way, it means you have plenty of room to grow.
It’s Fun to Break the Rules
At Sparkbox, we follow a pretty strict workflow. We write good pull requests and review each other’s code. We value collaboration. We write unit tests and integration tests. This is all great stuff. These rules are in place for good reasons, and I’m very glad we follow them. It’s also a lot of fun to throw all that stuff out the window and just build stuff.
It’s fun to break the rules because you get to take risks that would be irresponsible to take in “real” projects. We normally wouldn’t use a Google Spreadsheet as a CMS. Or write jokey, cryptic messages along with sloppy git commits. Or use spring physics for a useless page scrolling effect. In projects for paying clients, this stuff wouldn’t fly. For good reason. But in hack projects, hacks are fair game. Encouraged, even. It’s in the name.
A Fun Reminder
As people who build The Web, we’re super duper lucky to do what we do. Given the right circumstances, building websites can be so much fun. It’s easy to lose sight of that, but hack projects can be a nice reminder. If it’s not clear from the rest of this post, I like the people I work with. And I’m thankful to be able to work on stuff like High Fives.
Think your face would look good on High Fives? Keep an eye on our jobs page and our Twitter feed for openings! We’d love for you to join us.
Sparkbox’s Development Capabilities Assessment
Struggle to deliver quality software sustainably for the business? Give your development organization research-backed direction on improving practices. Simply answer a few questions to generate a customized, confidential report addressing your challenges.

