Here at Sparkbox, we store nearly all of our code on GitHub, in shared repositories dedicated to whatever engagement on which we are currently working. When developers have new code to add to the project, they ask other developers for a code review via a pull request, or PR. No one merges their own code.
Reviewing a pull request can feel like a chore. If done poorly, PR reviews can mean a few hours of attempting to understand both the problem and the solution, and checking that the result matches the design. Sure, many of us have the luxury of walking to our coworker’s desk and getting a walk through. But what if the other dev isn’t free? What if the other dev lives in another time zone? What if you need a project manager or designer to look at your work who doesn’t have a local setup or much dev experience?
Here are a few things we do at Sparkbox to improve PR readability for everyone.
Write Good Stories
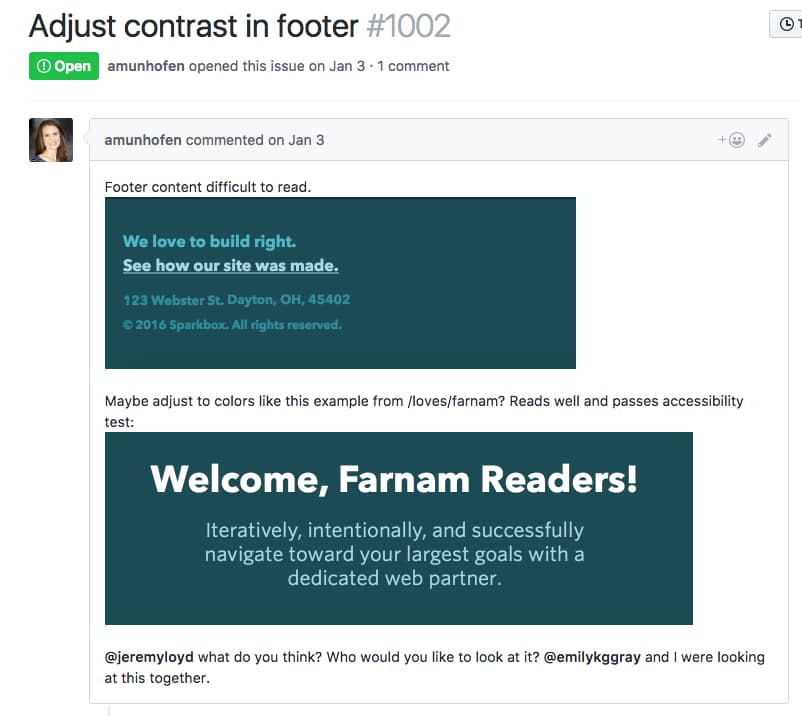
To ensure good pull requests, try to write good issues. At Sparkbox, we often use ZenHub or GitHub Projects to organize engagements akin to Scrum. This involves creating “stories” (with GitHub issues), representing bite-sized chunks of work. A story should include the requirements of the work and a potential solution (if you have one in mind). A story/issue doesn’t need to be overly complicated, but should be easy to understand. A well-written story makes for clear requirements when it comes time to PR.

Getting the Basics Right
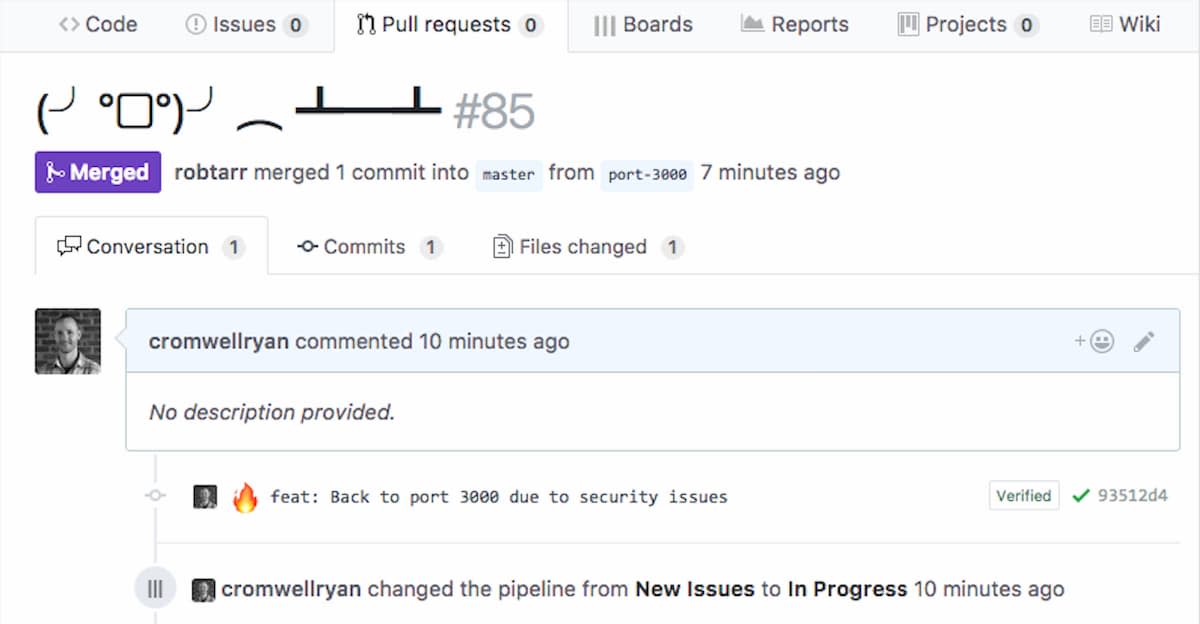
A good way to frustrate your PR reviewer is to send them something with no context:

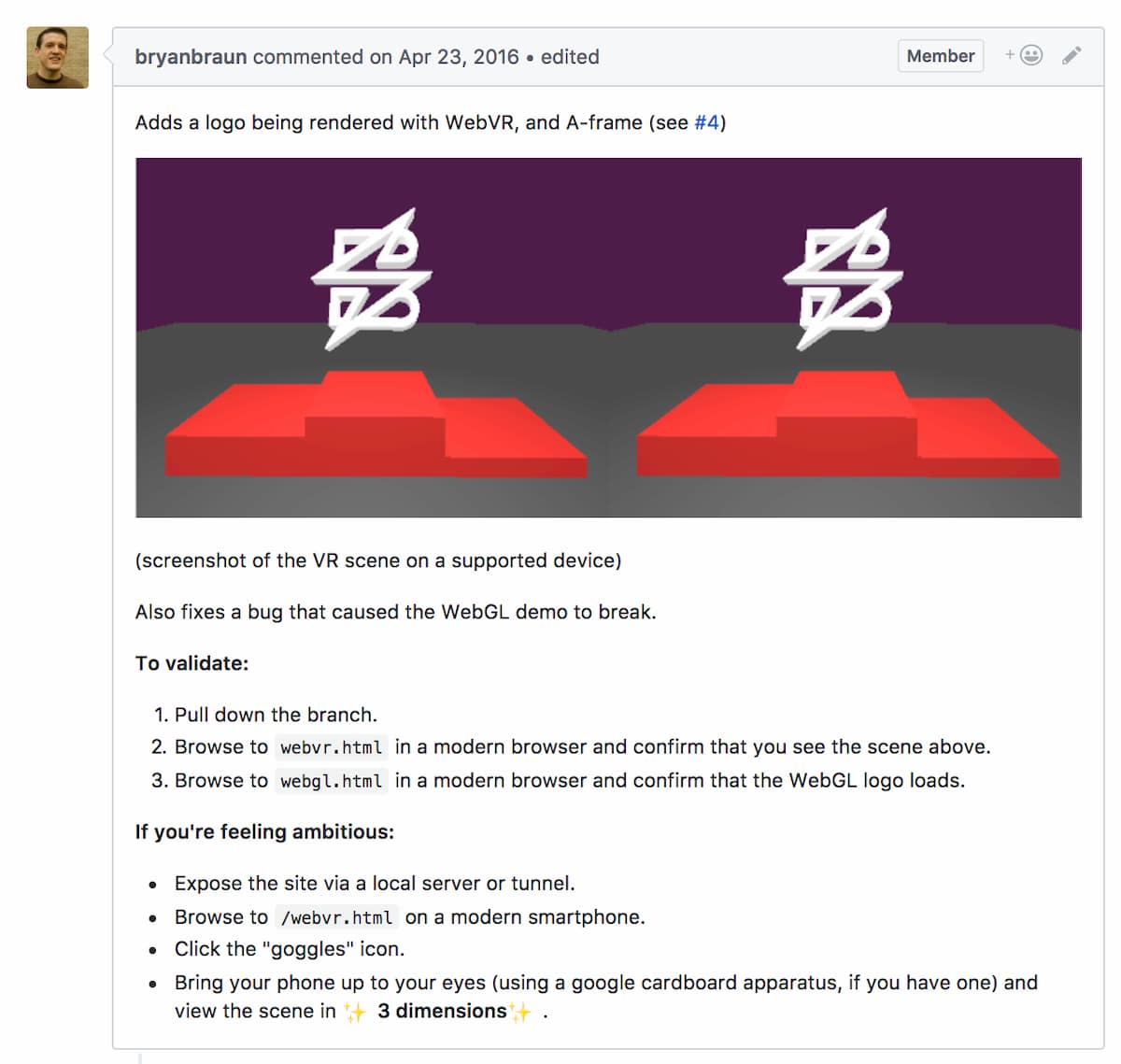
A few extra minutes to write a thoughtful PR description can go a long way toward easing the work of the reviewer. We try to include:
A quick summary of the work being done, usually matching your commit descriptions.
A link to any related GitHub issues.
A link or screenshot of the original design work.
Step-by-step testing instructions, including how to run Linters or tests, how to navigate to the new work, and how, specifically, the new work is meant to function.

Enhance Your PR for Bonus Impact: With Video
The year is 2017, and our reality is that many clients or coworkers are distributed across the planet. We work in different timezones and have busy schedules; sometimes it is nearly impossible to schedule 30 minutes to step through some code.
One Sparkboxer discovered ViewedIt (now called Vidyard GoVideo), a screencasting tool slowly working its way to popularity within our team. ViewedIt records the screen, voice, and face of a dev, resulting in a friendly way to step through PR’d code in an asynchronous pairing session. Specifically, we used videos on an engagement where the main reviewer was not dedicated to the project full-time; we needed to explain the changes clearly for every PR, because the reviewer was not available for standups, did not have a direct hand in building the site, and wasn’t familiar with the changes being reviewed.
Depending on the size of the PR, a walk-through video only adds 5-10 minutes total to our setup time, but can potentially save the 30-60 minutes it might take to explain your PR via Slack or email (or scheduling a Zoom meeting).
Because ViewedIt is one of my new favorite ways to start a code review, I’ve made you a video to prove just how helpful it can be.

YouTube embeds track user data for advertising purposes. You can watch the video on YouTube if you prefer not to grant consent for YouTube embeds.
Enhance Your PR for Bonus Impact: With Gif
Adding gifs to PRs is nothing revolutionary—we’ve been putting rockets and Seinfeld on all the GitHub things for years. But what if gifs could be something more than a quick laugh? Check out RecordIt, a screencasting service that lets you save your finished recording as a .gif and even gives you the hosted, embeddable link.
Gifs are awesome for showing nav functionality, transitions, hover effects, animations, and pretty much any visual aspect of your work. Gifs are especially useful for getting a design review of an animation or hover from someone who may not have the site running locally. Be designer friendly. An example is the Foundry itself: the CMS the Foundry is built upon is a big deal to set up, especially for a designer or project manager trying to review one or two lines of code or content. By including a gif, you can give the necessary context and allow everyone to feel confident in what they are approving.

Give Valuable Feedback: Skitch
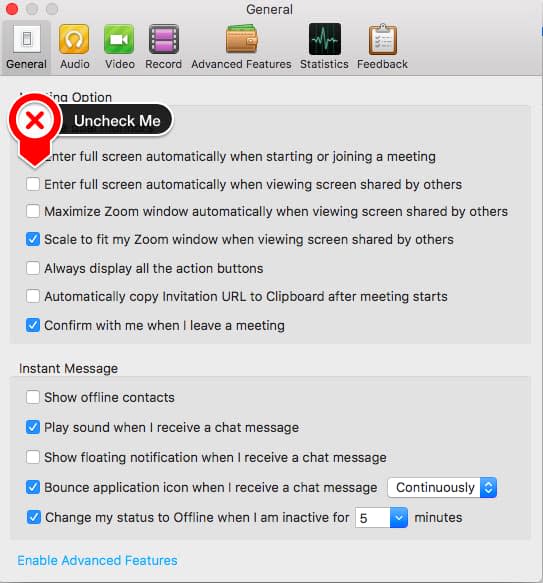
Skitch is another useful tool, loved by Sparkbox for everything from full page decomps to quick design edits to making memes of coworkers. Skitch provides elegant markup tools for drawing boxes, adding arrows, and highlighting necessary changes. Take a screenshot (shift + command + 4 on macOS) and have at it. Skitch works well in the opposite direction of RecordIt. It’s an easy way for designers to communicate desired changes with developers—make this bigger, reduce this space, delete this link, etc. Skitch provides visual feedback for visual thinkers.




Give Valuable Feedback: Be Nice (like Bryan said)
One last way to make your PRs friendlier is to, well, be friendly. A spat via GitHub comments is no way to collaborate, and let’s face it, we know communication via text doesn’t always communicate tone. In a previous Foundry article, Bryan recommends that developers Stop Giving Depressing Code Reviews. It’s a short read, so I’m not going to paraphrase, but I will share a quote:
“Giving positive feedback is an easy habit to adopt. You’re already reading through the lines of code, looking for issues. It doesn’t take much time to throw in a ‘Nice!’ or ‘Looks great!’ If you see something awesome, say it!”
Small Investment. Big Payoff.
A few simple additions can make the PR experience more accessible for your whole team—not just the developers. With a healthy dose of empathy, we can improve the way our coworkers review the code we write, and as a result, we can create smoother workflows, increase both speed and communication, and make better websites.