Here at Sparkbox, we talk about Minimum Viable Products (MVPs) when we manage projects. Usually, these MVP discussions apply to application development, features, and Agile methodologies. Within the client’s budget and their audience’s needs, we prioritize our efforts so that we build the essential capabilities of a product first and the nice-to-have features second. This focuses the team’s work and uses the budget wisely, while also getting the product in the hands of the client (and their users) sooner for feedback. But why only use MVPs for development? MVP thinking can be a clarifying exercise for website content planning too.
Big Dreams, Small Everything Else
In my experience, the tendency of the UX person, designer, or information architect is to provide clients with a complete roadmap for the ideal website experience. Their vision is often grand—nobody hires them to think small. So, they suggest great content ideas. Ideas that excite a team at first blush, but can feel totally overwhelming to execute.
Often, content can be a major hurdle, whether the client is creating a new website or redesigning an existing one. Clients often wonder, Who is going to write all the copy? When will we shoot on-brand photos and create compelling graphics? How are we going to produce great video content? Will we manage to get this done by our launch date, within budget and with an internal team that always seems smaller than what we need?
Enter the content MVP.
How to Prioritize a Content MVP
The first step to a content MVP is to determine what is essential to the goal of the site or product launch. Basically, what does the user need to understand to embrace the product, service, or organization?
If you have an existing website, you may be repurposing most of your content. When repurposing, your first step is to determine which of this content requires immediate upgrades or repairs. It’s helpful to do an inventory with a ROT analysis to assess this, informed by your new content strategy and information architecture. Also, don’t forget to check your web analytics to find out what pages are most-trafficked today. If you have a small or new website, you’ll take a look at your website’s proposed site map and navigation to determine what pages are drop-dead necessary at launch. Once you’ve finished your initial prioritization, you may be surprised at how few pages are critical for launch day.
Of the must-have pages, take a look at the content strategy (or content priority guide) for each. What is vital for a viable page at launch? Consider the following example: I once had a project where everyone in the organization wanted a new team page that had fun headshots and new copy that spoke to their brand, but the organization was a service where the primary audience didn’t need to be aware of the humans behind it. The website’s existing team page served a secondary audience—potential corporate investors—and they were not critical for the launch goal. Even though the content plan described the most robust, awe-inspiring team page in history, it became a lower priority than the other primary audience-centric pages.
So, what to do with the existing team page? The MVP for the team page might take advantage of existing headshots, all cropped into the same shape, and include critical copy updates, like the guy who worked there for a year but whose picture never made it on the website. After launch, the organization will have the bandwidth to focus on investor content and realize the full vision of the page.
Keeping Track of the Content MVP
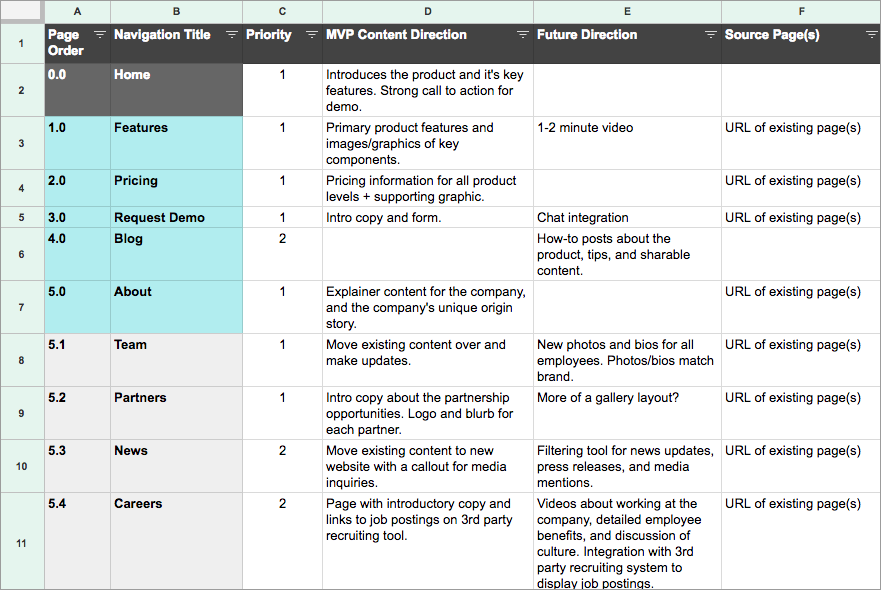
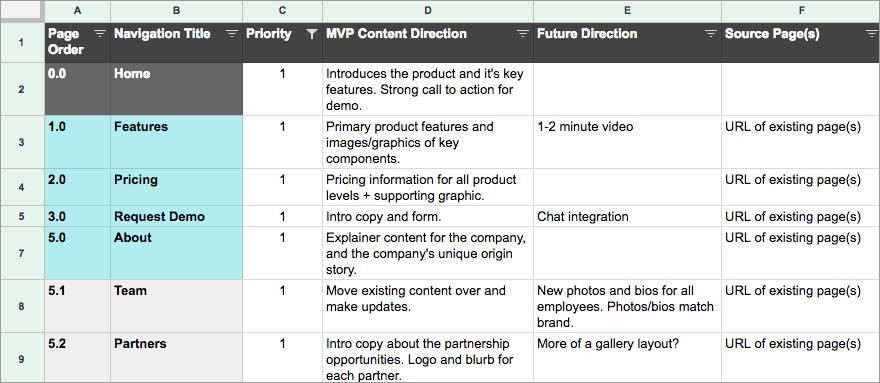
Tracking the MVP sounds like an organizational headache, right? You’ll have a mix of things for launch and later phases all jumbled together. One easy way to approach this is to list all of the new pages of your website in a spreadsheet and use columns to keep track of MVP priority.

Include columns for the page’s organizational hierarchy and navigation title (Columns A & B in the graphic).
Insert a column for “priority” and assign every page a number, with 1 being the first priority. Give everything else a 2 or a 3—or whatever numbering scheme feels right for the size of the website (Column C).
Add columns containing detailed content direction for the MVP and the ultimate vision for each page, including any links to source material (Columns D, E, & F).
Enable the filter controls to view everything by priority. Now your client can get a full picture of the final product as well as drill into what needs done now.

Start scheduling the work for the priority 1 pages. You’ll be able to distribute your resources wisely and attack the list in priority order. Perhaps post-MVP page enhancements or priority 2 content will be able to be tackled prior to launch day because of your stellar planning. Either way, you’ll be able to greet launch day with the essentials in place.

