Meet Aaron
Aaron works at Microsoft as a web standards and accessibility advocate. Several years ago, he authored a fantastic—and still very relevant—book entitled Adaptive Web Design, which focuses on harnessing the power of progressive enhancement to build dynamic and accessible websites. I first had the pleasure of meeting Aaron Gustafson at BD Conf. He is an incredibly kind and relatable guy with some spectacular ear piercings. I was very excited to have him in town to speak about progressive enhancement for our final Maker Series event of 2016.
Development Disparity
Aaron kicked off the workshop with a knowledge smackdown. He firmly reminded us that as web developers we don’t control where or how our code is run. Our code will end up on unknown devices, by users who expect it to work. While developers typically have top-of-the-line technology, we routinely build code for the average smartphone user who doesn’t have equitable devices. In fact performant phones are out of budget for a large majority of the population.

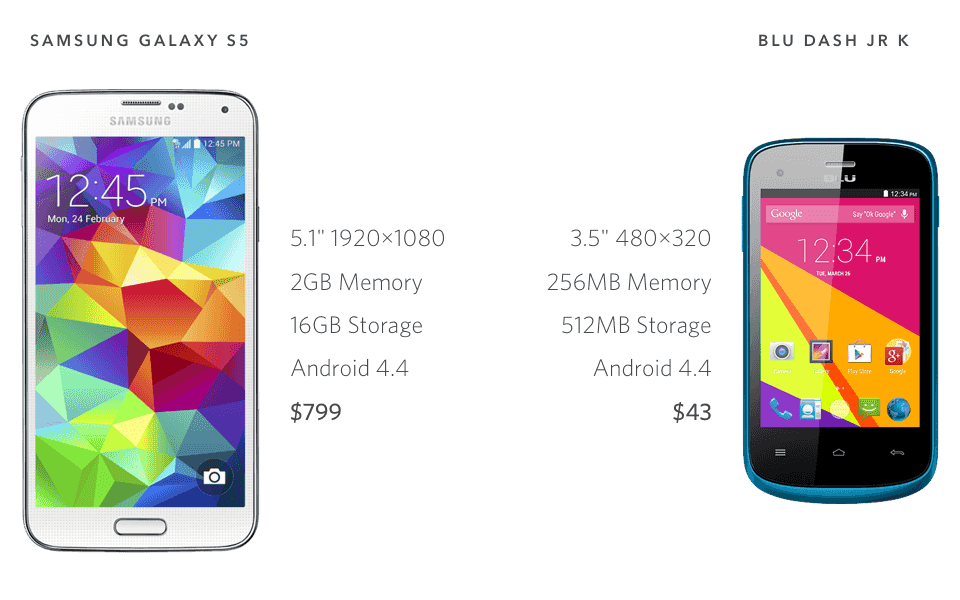
To put this point in perspective, Aaron shared with us the specs of two phones both running the latest release of Android. The difference was astonishing. The first was the Samsung Galaxy S5 model, which boasted a 5-inch screen at 1920×1080 pixels, 2Gb of memory, 16Gb of storage, and running Android 4.4. The Samsung Galaxy S5 cost $799 when it launched two years ago. Another phone that launched around the same time was the Dash JR K, with far humbler technical specifications, priced at $43. The Dash JR K had a 3.5-inch screen with a resolution of 480×320, 256Mb of memory, 512Mb of storage. By the spec sheets alone, the performance gap between these two phones is astonishing. There are more low-specced phones out there with cheap parts than we give attention—just take a look at Amazon’s best selling unlocked phones. Even Samsung offers similar phones under the banner of the Galaxy.
The prevalence of cheap smart phones means we have to assume the worst-case scenario of the device loading the website. Forcing a lower-powered device to keep up with the latest, greatest will result in failure. More often than not, the culprit for failure of a site on a phone is Javascript, and it can happen for millions of unknown reasons. Progressive enhancement boils down to not limiting the user by technical restrictions. Every decision comes at a cost, and the users typically absorb the cost. Try and do what you can to take on the cost on the dev side to make it easier for the user.
The Sound of Progressive Enhancement
Throughout the workshop, Aaron used a great analogy for progressive enhancement through the experience of eating at a restaurant. A great experience when at a restaurant is never asking to have your water refilled—your cup is always full of water when reaching for it. It’s a small thing, but it makes a huge difference in your experience as a diner. Similarly, people shouldn’t feel like they need special accommodations when visiting a website. The website should just be there and work. No hoops to jump through in order to get to the content or accomplish a task.
This doesn’t mean that we shoot for feature and visual parity. Instead, Aaron posed a different way of thinking about progressive enhancement in the form of how we listen to audio. Audio is made up of sound waves emanating from a source. Sound at its most basic form is mono, where all the sounds come from a single speaker. This is how listening to recorded sound began, but later on, the sound was split into two speakers, creating stereo sound. Two speakers enhanced the audio experience from one speaker by producing different sounds for a unified experience. As we know today, audio can be further enhanced with even more powerful equipment and setups, from surround sound and on up to the dozens of precisely tuned speakers of cinematic surround sound.
When it comes to the web, the same approach can be taken. The most basic content should come through on all devices. Perhaps the “most basic content” is the HTML and some styles—the single speaker. As device capability and tech support grow, so does the content that’s able to be rendered on that device. The danger, however, is assuming that all devices can support the equivalent of a multi-speaker surround sound experience. When this occurs, the experience falters for those with the less capable devices. However, if we focus on meeting the needs of those users with the most humble of devices, we have the opportunity to provide an even better experience to those with high-end technology.
Rethinking Common Approaches
To demonstrate how accommodating users with particular needs benefits all users, Aaron gave the example of a simple curb cut at a crosswalk. This roadside feature exists to accommodate people in wheelchairs, but the curb cut benefits those on bikes or with strollers as well. This same principle can be applied to building a website that is easily usable by a person who only has the use of one arm (known as “monoplegic”). Not only does the person who is monoplegic benefit, but so do those who temporarily are only able to use one arm due to pulling luggage through an airport or holding a child. Just as we don’t know about the specs of the device running our code, we don’t know the situation in which those devices are being used. Building inclusively reaps benefits for all. As late comedian Mitch Hedberg once said,
“I like an escalator because an escalator can never break. It can only become stairs.”
Likewise, it’s good to think of progressive enhancement as a tool that continues to work, especially when it fails. Andrew Wright channeled Mitch Hedberg in a tweet about progressive enhancement:
“Progressive enhancement is an escalator that becomes stairs. Graceful degradation is building a lift then having to add stairs.”
As an exercise, Aaron broke us up into groups to tackle common UX patterns but with progressive enhancement at the forefront. We approached patterns like tabular data, carousels, and navigation with critical questions in mind, such as “How might it look different?” “Can we speed up the download/optimize performance?” and “What happens without JavaScript?” This was a wonderful exercise and allowed us to approach each pattern in a unique way with the goal of accessibility first, regardless of device. From that baseline, we outlined how we could enhance and improve as the device technology improved.
Reinforcing and Rethinking
It was a pleasure to be a part of the last Maker Series of the year. I want to thank Aaron for coming out and sharing some wonderful ideas and exercises. Progressive enhancement and accessibility have long been interests of mine, and Aaron provided new insights with his research and expertise.
Aaron strengthened what I already knew but made me rethink too. If you missed the event, the group collaborative notes are a great way to find out more.

