If you’ve had the chance to see Meagan Fisher and Andrew Couldwell present you can’t deny that they have great chemistry. They are personable, funny, and are designers who taught themselves how to code. Working with companies such as Behance, Dribble, and Adobe, they have over 20 years of combined experience in web design. They are currently working at Owl Studios, their design agency in Florida.
On November 1st, Meagan and Andrew visited Sparkbox to give the last Maker Series workshop of the year. They spoke with us about the five levels a designer goes through during their career:
Design for your boss.
Design to impress your friends.
Design what actually works.
Design for users.
Design to raise the game of everyone around you.
These levels have one common theme: the relationship between a designer and those around them. The working relationship between designer and developer stood out the most to me.
Bridging the Gap Between Designers and Developers
Meagan and Andrew went over some ways designers and developers can collaborate with each other in a healthier, positive way. We should be willing to think like each other and “break down the boundaries where designers should go and developers should go,” said Andrew. We should have empathy for each other’s positions, while also understanding that we are building something together that will help improve users’ lives. As Meagan said, “Creating something beautiful is not the same as creating something that works.” The foundation of our bridge should always be the goal of creating something that works for the user.
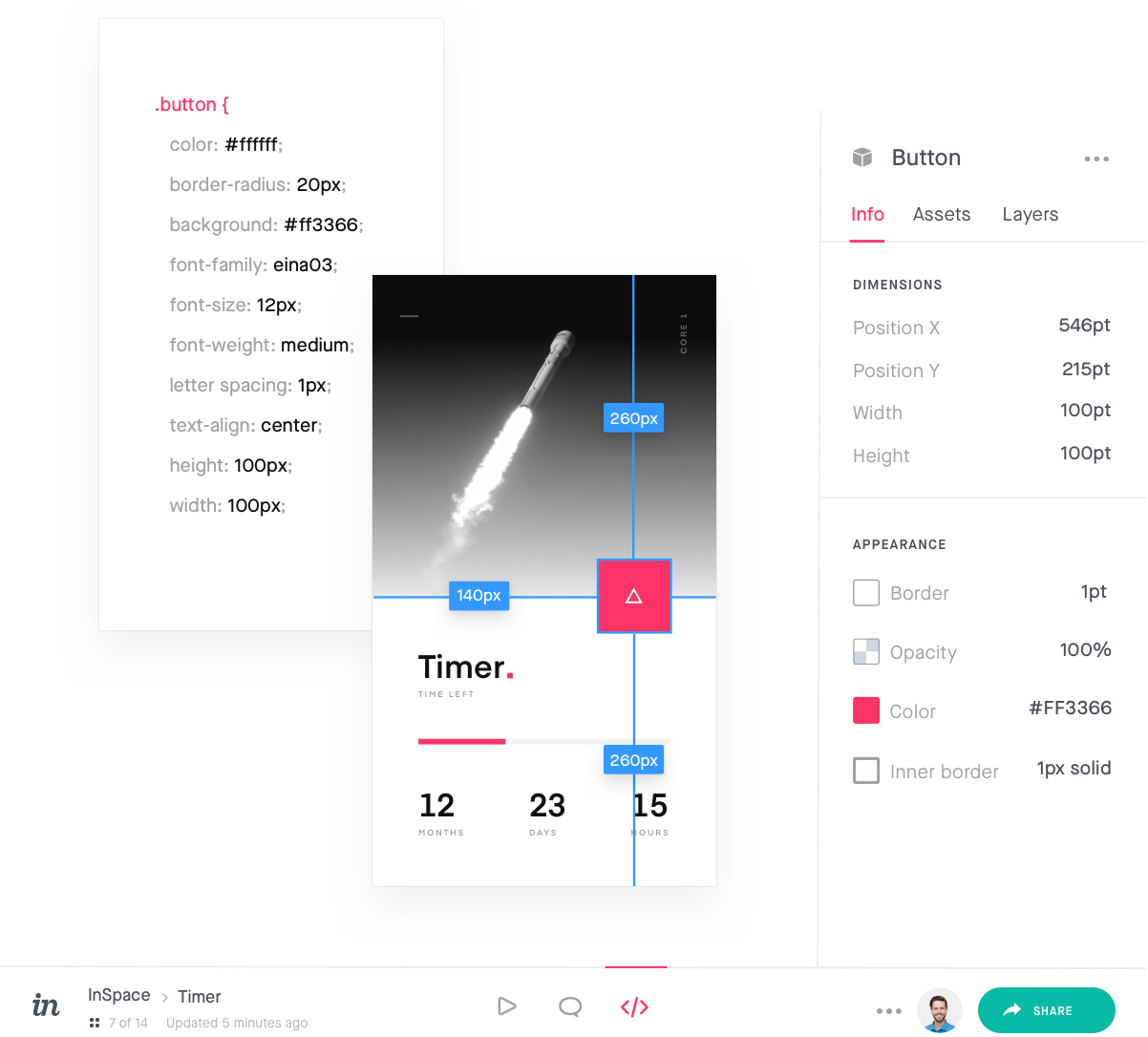
During the workshop, Meagan and Andrew shared resources, such as Zeplin and InVision, which can help designers communicate with developers. Both of these products take your design and generate small CSS snippets from them.
See this example from InVision’s product tour:

How a Designer Can Think Like a Developer
If you are a designer, you can learn to think like a developer without having to code. Understanding how developers take a design and bring it to life can only help your process since “getting a better understanding of how something works is vital to doing your best work,” as Andrew said.
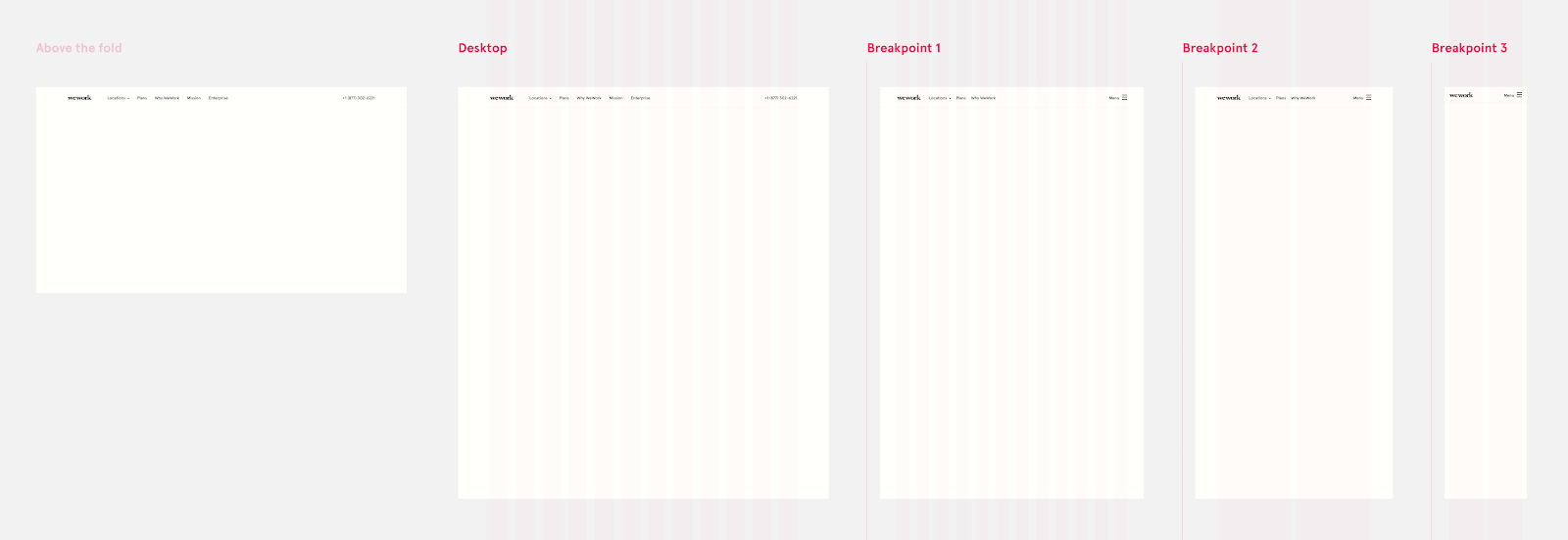
Understanding how responsive design works is a great place to start. Then you can implement this mindset by creating a responsive template that you and your team can use with at least three different widths: 1) one base for laptops, 2) one for tablets, and 3) one for mobile devices. Use this template as the base before creating anything. As you design, it will become second nature to create designs for different devices. Andrew showed us the template he created for his team as well as Digital Foundations, WeWork’s design system.

The next step is to think about how your designs will affect everyone around you, since “your value as a designer does not come from your ability to draw shapes on a canvas,” said Meagan. It comes from your ability to think critically and creatively, and from the unique perspective, you bring your team. Create designs that will actually work; designs that developers can build. Create designs for real life that will improve your users’ existence without using dark UX like confirm-shaming pop-ups, or letting biases slip into the product, such as assuming the gender pronoun of your users.
How a Developer Can Think Like a Designer
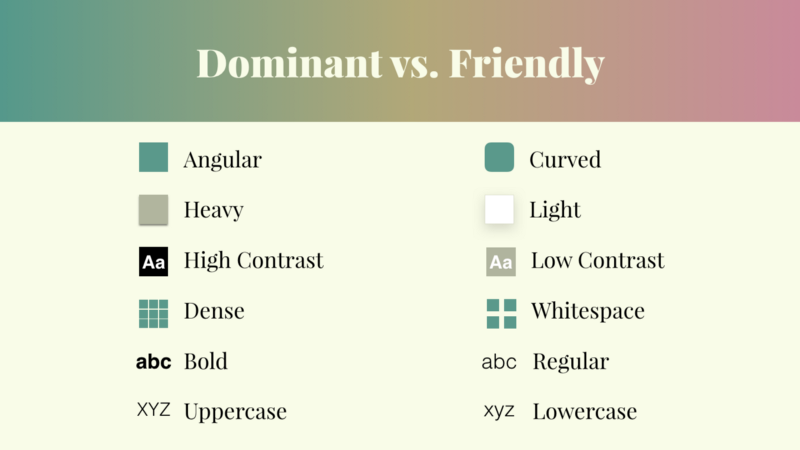
Development is design, and design is development. Creativity and technical knowledge are needed for both career paths even though the specializations can differ. While designers can learn to think like developers by understanding some of the technical knowledge that comes with building a website, developers can also think like designers by observing design choices on websites they visit every day. A simple exercise can help. When visiting a website, try to describe the personality of the site, much like you would describe the personality of a person. This can build up an understanding of how design decisions create a personality for a site and affect its success.
Meagan’s article “Everything Has a Personality,” seen in the example below, is a great place to start.

Understanding what makes a great product and how designers are creating that can make the fine-tuning process easier.
Fine-tuning Without Frustration
Fine-tuning that happens only through back-and-forth PR comments, Slack messages, and updated Photoshop file versions can cause toxic environments. Breaking down boundaries between designers and developers can help dissipate this frustration. Meagan and Andrew went through some concrete ways to improve that collaborative process.
Create a culture where designers and developers have the same working environment and overlapping job responsibilities. Something as simple as tearing down the wall between design and development departments can change how collaborative an office space can be.
Launch a new kind of MVP that would include everyone from the team versus solely relying on functionality. This way you are building for real life. If you have a diverse group of people working on a product it can be reliable and usable as well as functional.

Build a design system for your product or website. This may not be the solution for everyone, as stated in our article “When NOT to Use a Design System.” Yet, while most executives and team leaders may be considering a design system solely on how efficient it will make building out a product in terms of reusing code, it can also is a true source of collaboration for designers and developers. It can make your team more efficient by giving both parties an equal stake in the project, all the while continuously working closely together.
Taking Time to Reflect
It’s important to realize that not all gaps can be bridged overnight. But Meagan and Andrew’s suggestions gave me insight into my past and present experiences as a web designer and developer. They helped me understand that we can all be better team members if we start from a place of empathy. After all, that is what drew me to Sparkbox in the first place. At Sparkbox, empathy is one of our key values. We realize that we all have different strengths and we use those to help rather than limit one another. We believe that it should never be one person’s job to figure out how a site will be designed or how a site will be developed. It is only through authentic collaboration that functional, reliable, and personable products can be made.

