In the past, fixing old IE was my least favorite chore, always saved for last. Project quotes had extra hours built in just for testing and fixing the things that would inevitably break across various browsers and devices. Often times while building, I would find myself avoiding some great new CSS property just because I knew it would be a pain to make styling consistent across all browsers. Nowadays, I try to incorporate testing and provide fallbacks into the build process to save myself some of the headache—but it’s still a pain.
What If We Just Didn’t Provide Fallbacks?
Recently, I worked with Philip on a website that used a purchased theme. This isn’t something we’d ever done before, but we were able to learn a lot from the experience. While working with the template, we were forced to address how it handled the styling of older browsers. Instead of providing a series of IE-specific styles, visitors were greeted with a blank screen, except for a paragraph of text telling them to update their browser. While I applaud the developer’s gumption, we didn’t feel it was a good idea to make all that content inaccessible all because someone was using a certain browser. After all, we want to build a friendly web.
We could have taken the time to go through the entire testing process and write custom fallbacks for IE, but we didn’t feel like this was a good use of our client’s budget. After some careful thought and consideration, we came up with a solution. With the help of a conditional comment, we decided to completely remove all styles for IE8 and older.
Now, instead of a blank screen, these visitors are greeted with all the content using the browser’s default styling. Everything is accessible, and we didn’t have to do anything other than let the browser do its thing. It was actually freeing, and I was quite proud of this naked website. I felt like a rebel.
Nope. You’ve Gone Too Far.
I get it: you’re worried that people will think your website is broken if the page loads with zero CSS. So, if the idea of no CSS is too radical for your situation, you can provide a bare-minimum stylesheet and still save yourself the effort of fixing major layout issues in outdated browsers. Simply break your stylesheet into two separate files:
Branding is a basic, bare-bones stylesheet for things such as colors and font styles. You shouldn’t be targeting any Classes or IDs in here, just HTML tags. All browsers will load this stylesheet.
Advanced will hold everything else, but now you get to be choosy with which browsers get to load it.
<!-- All browsers will load a branded stylesheet -->
<link href="branding.css" rel="stylesheet" type="text/css">
<!-- Only IE 9+ will load the advanced stylesheet -->
<!--[if gt IE 8]><!-->
<link href="advanced.css" rel="stylesheet" type="text/css">
<!--<![endif]-->
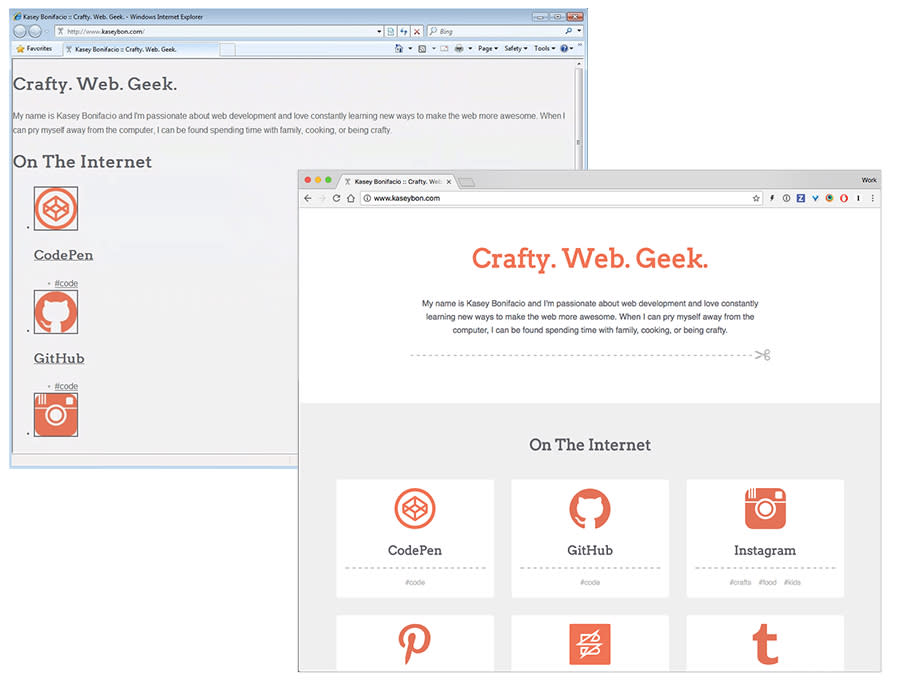
You will still save a considerable amount of time in the testing phase and also provide a branded experience. You can see an example of this in action on my personal website: kaseybon.com.

My personal website. The Chrome browser on the right renders the fully styled website.
On the left, IE8 still gets basic branding styles but nothing advanced that would cause a break and require fallbacks. It isn't pretty, but all the content is there and accessible.
All the Benefits
Semantic Markup FTW
It doesn’t matter which approach you chose, one huge benefit will be better markup. When you remove all or most of your CSS, you have to ask yourself does my content make sense? If the answer is no, then you have some work to do. Luckily, you’ve just saved yourself a lot of time not writing fallbacks, so you can invest a little of that time cleaning up your markup. Meaning, you’ll serve our friends with outdated browsers well and create a huge accessibility win with screen readers and search engines.
Get a Performance Boost
Let’s be honest, anyone still using IE8 or older would rather use something better if they could. For whatever reasons, not everyone can update their devices at the pace the tech industry would like, and we shouldn’t punish those users by making them load unnecessary styles. Layering a special IE stylesheet filled with shameful overrides on top of your regular stylesheet needs to be a thing of the past. Stop making old browsers on old machines work extra hard to load a single page.
You Can Stop Chasing Waterfalls
In so many cases, I think we forget to let CSS do what it does best: cascade. Classes make it so easy to style things in a compartmentalized way that we forget there are a lot of styles that can trickle down from other places.
If you normally find yourself fighting specificity, it’s time to look at how your styles are cascading. Separating out your branding styles and loading them first ensures that those styles are front and center and can trickle down into your other patterns, making it easier to develop consistent patterns. If you find you need to override a style in a specific pattern, you can easily do so without the dreaded !important.
Test Only the Important Things
You are going to save some serious time in the testing department. Old IE almost always seems to eat up the testing budget. Now it should only be a smaller, more reasonable portion, leaving more room for testing in browsers with a higher priority. A quick check is all that is needed to ensure that all your branded elements display properly and that everything is accessible.
The Special Case of SVG
CSS properties aren’t the only things that require fallbacks, and it’s worth mentioning SVG. Thanks to the efforts of developers like Sarah Soueidan, SVGs play a huge role in today’s web design. Even though SVG syntax is almost as old as the web, browser support is new enough that it is still a concern when thinking about fallbacks.
A good practice when dealing with images of any file type is to separate them into two categories:
Content. Just like the text on the page, images that are content are going to live in your markup. These SVGs are going to need some sort of a fallback, either with JavaScript or without.
Design. Everything else is a design element and should probably live in your CSS. If these design elements are marked up with accessibility in mind, they will have text fallbacks when there is no CSS to style them. Take pagination in the example below. With CSS, the pagination links will look like clickable icons, but without CSS, they will be clearly labeled links.
<style>
.pagination {
display: inline-block;
height: 60px;
width: 60px;
overflow: hidden;
text-indent: -9999px;
}
.pagination--prev {
background: url(icon-arrow-left.svg);
}
.pagination--next {
background: url(icon-arrow-right.svg);
}
</style>
<nav role="navigation">
<a href="#" class="pagination pagination--prev">Previous Article Title</a>
<a href="#" class="pagination pagination--next">Next Article Title</a>
</nav>
We’re Still Solving the Age Old Problem
Finding ways to deal with old browsers isn’t something new. We’ve been trying to figure out how to fix the problem for years and this is just one idea. Removing styles for older browsers isn’t going to be the solution for every website, but it could be a great solution for a lot of websites. Take some time to think about your audience and what browsers and devices they use. Even if you need some kind of a fallback solution, does it have to be a carbon copy of the modern website? Will a more simplified layout work? Let’s spend less time falling back and spend more time moving the web forward.

