Recently I’ve been playing with several tools to help with design workflow and to organize or find design inspiration. I’ll be honest, I’m often skeptical when it comes to trying new apps or tools to help with these kinds of tasks due to the learning curve, but I’ve found a few that look promising and have claimed a spot in my current workflow. I don’t necessarily use all these tools on every project, but I find that it’s nice to have a list of go-to tools to choose from for a specific task. Here’s my list:
InVision

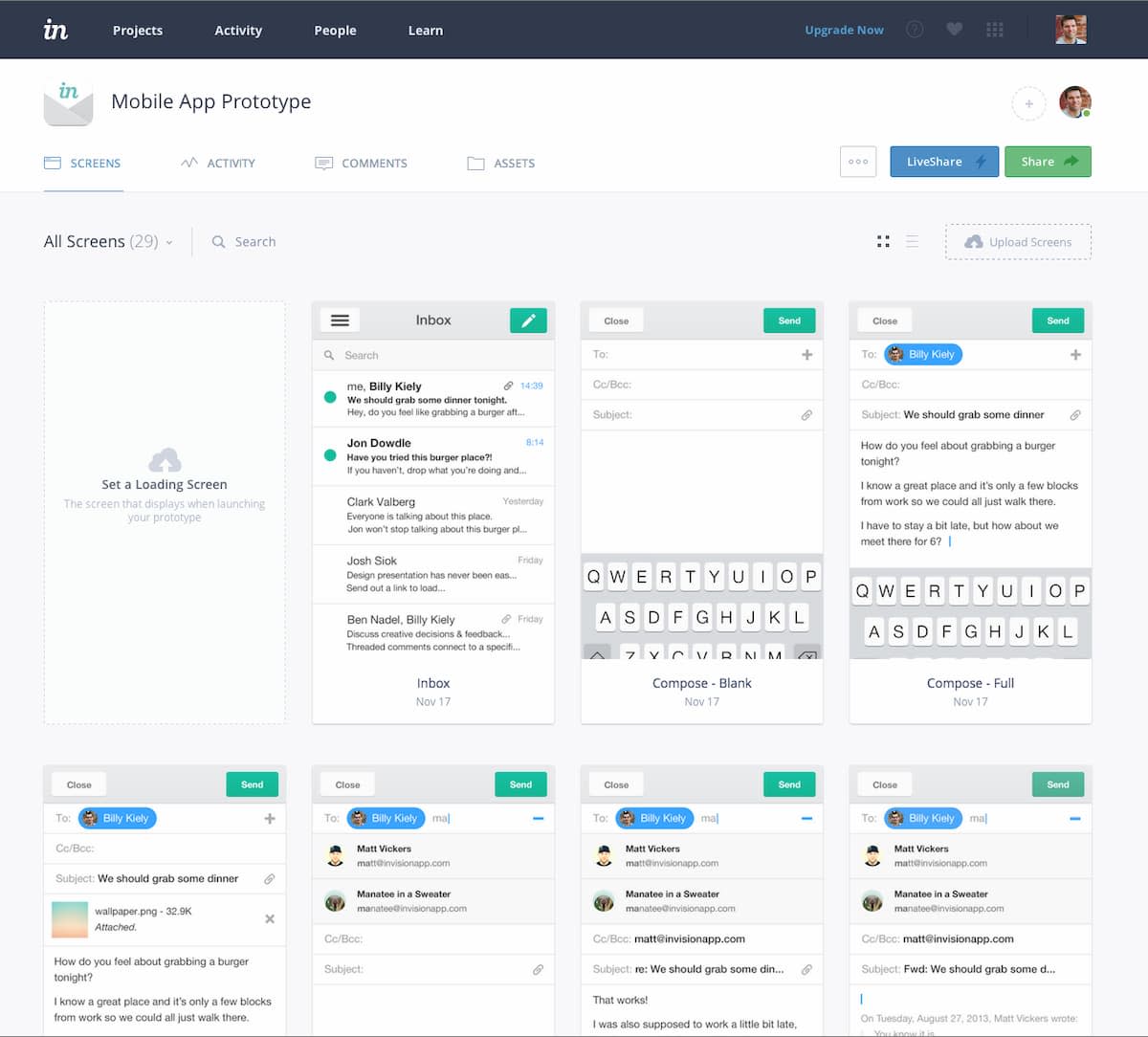
There’s been a decent amount of buzz around InVision in recent months, but I only gave it a try very recently. Honestly, I always thought it was simply a prototyping tool to mock flows between screens, but it’s much more. I’ve only scratched the surface, but it’s a web application that seems like a good collaboration tool to review, comment, and prototype designs internally and with clients.
One of the coolest features is that it will take Photoshop or Sketch files and automatically detect screens to export. I haven’t yet tried this in Photoshop. For Sketch, you drag and drop your Sketch file into the browser, and it detects all of the artboards and saves them as screens. No more exporting every time you make revisions—you simply save the file and they’re updated.
Another great feature is that depending on how you name your layers and settings, InVision can create a folder containing all the icons you used in your project and a separate folder containing all the fonts used. Share with a team member, and they have all the assets they need.
Once you have all the screens imported, there are four different modes that you can work in: Preview, Build, Comment, and History. Preview mode is pretty obvious, but in Build mode, you can create hotspots and choose other project screens to map to, essentially giving you the ability to make a super quick prototype. Comment mode allows you to take notes on any part of the design comp, and History mode allows for viewing of previous comp versions.
On top of these features, there are built-in project management tools and version control for design files. Looking forward to exploring this app much more.
Ember

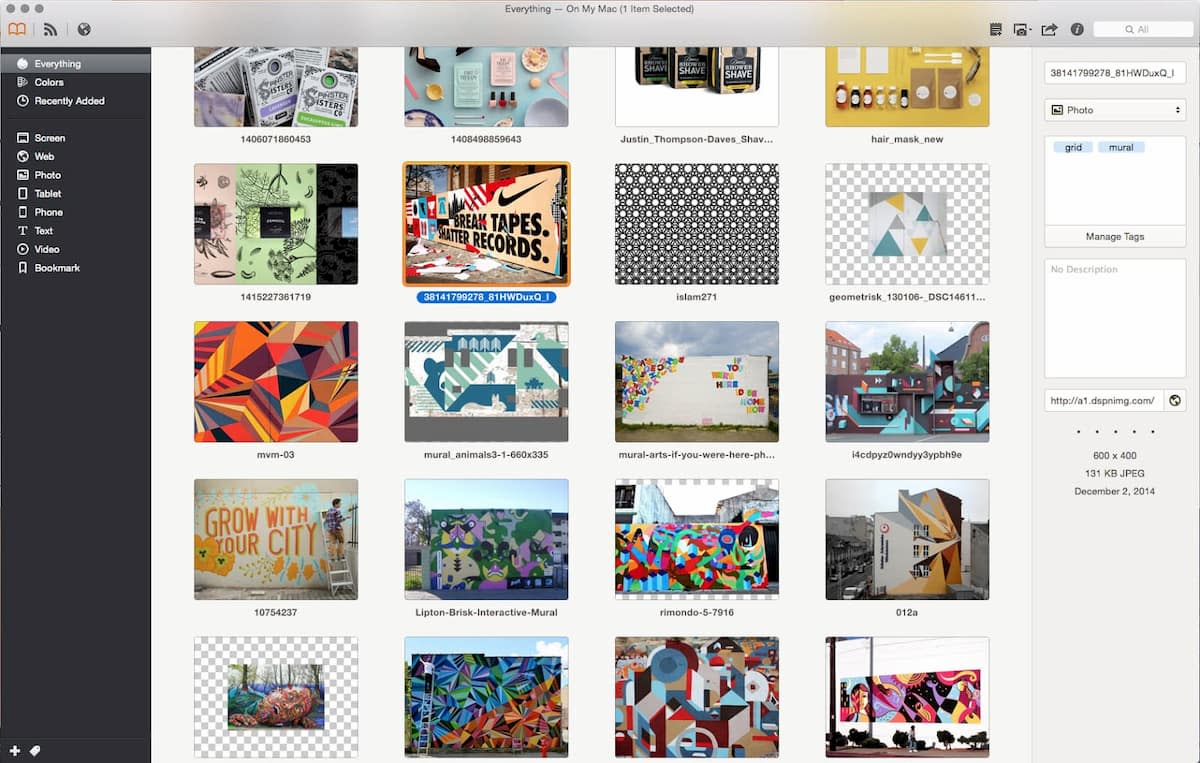
Formerly called LittleSnapper, Ember came as a recommendation from Dan Mall who’s—impressively—been using it for something like 10 years. It’s a desktop application that helps you tag and organize inspiration. With its handy bookmarklet, it allows you to take full-site screen shots or grab individual images, tag them, and add them to your searchable library. Often I’ll remember an image and ask myself, “Now where did I see that?” It’s already come in handy on a few projects.
Seems like to get the most value out of it (it costs $50), you need to get into the habit of saving images often and being very diligent about tagging them.
siteinspire.com

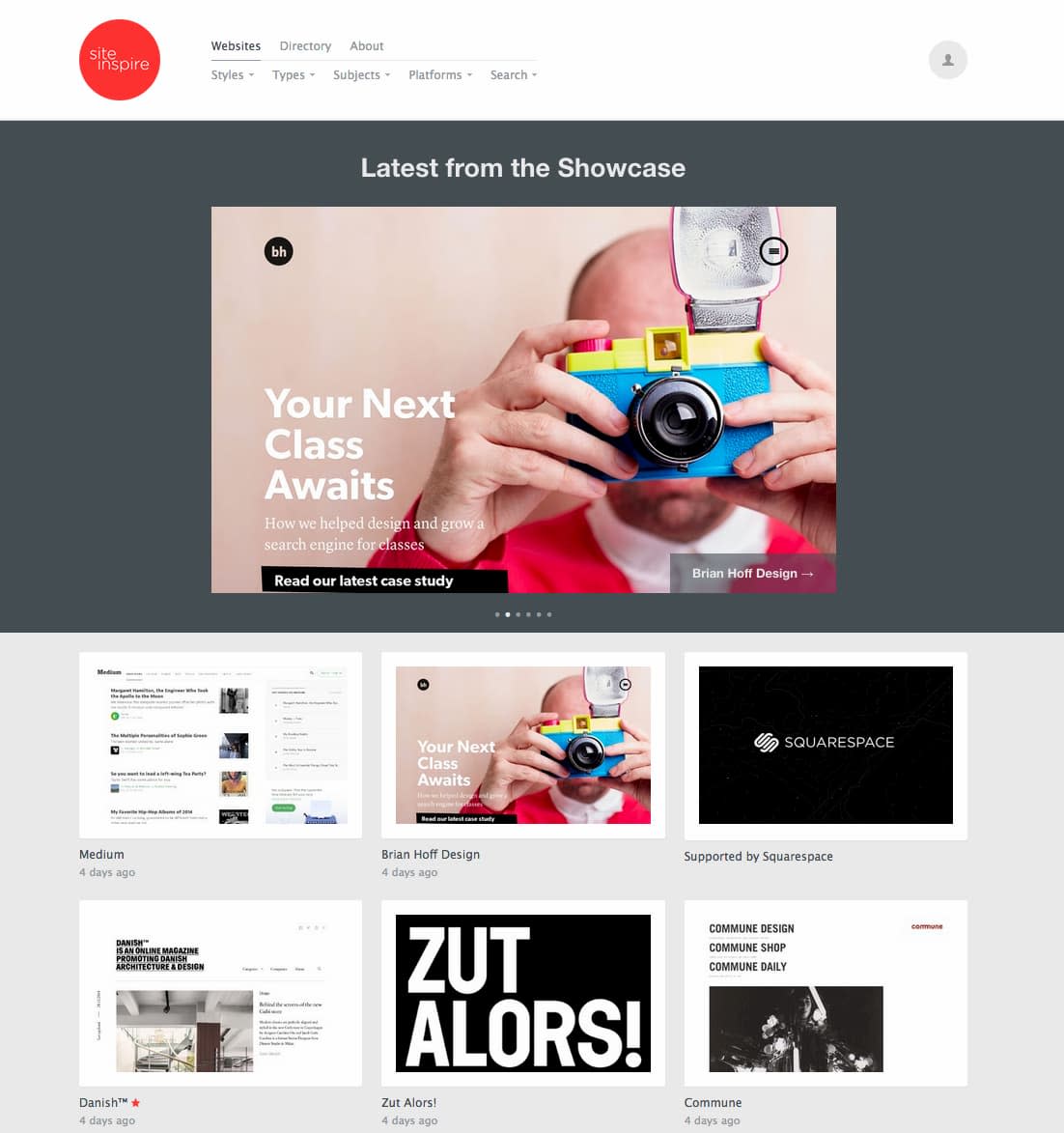
I’ve found siteinspire.com handy when assembling Style Comparisons for a client to aid in focusing down the visual language for a site. It’s not an ordinary gallery of websites. Its unique filtering functionality allows you to filter by styles (fun, busy, colorful, etc.), types (conference or festival, corporate site, portfolio, etc.), platform (Shopify, Squarespace, etc.), or just do a keyword search. You can also select multiple filters from different categories. For example, I can run a filter for “fun” and “conference or festival,” and I’m given all the conference/festival sites that have a fun vibe to them.
Let’s Try New Things Together
Have you tried a new tool recently that you’ve loved? Share it with the community and/or drop us a line on Twitter. And consider giving these tools a shot in your workflow. They’ve really helped me save a bunch of time.

