In our 2019 Design Systems Survey, we asked respondents to report what design system tools they’ve used. Including “other” responses, the 108 respondents mentioned using 40 different tools. According to our survey, the top three design system tools were Storybook (34%), InVision Design System Manager (32%), and Pattern Lab (23%).
In this article, we’ll discuss the differences between our respondents’ top three design system tools, what makes a favorite design system tool, and why there’s no true market leader among design system tools.
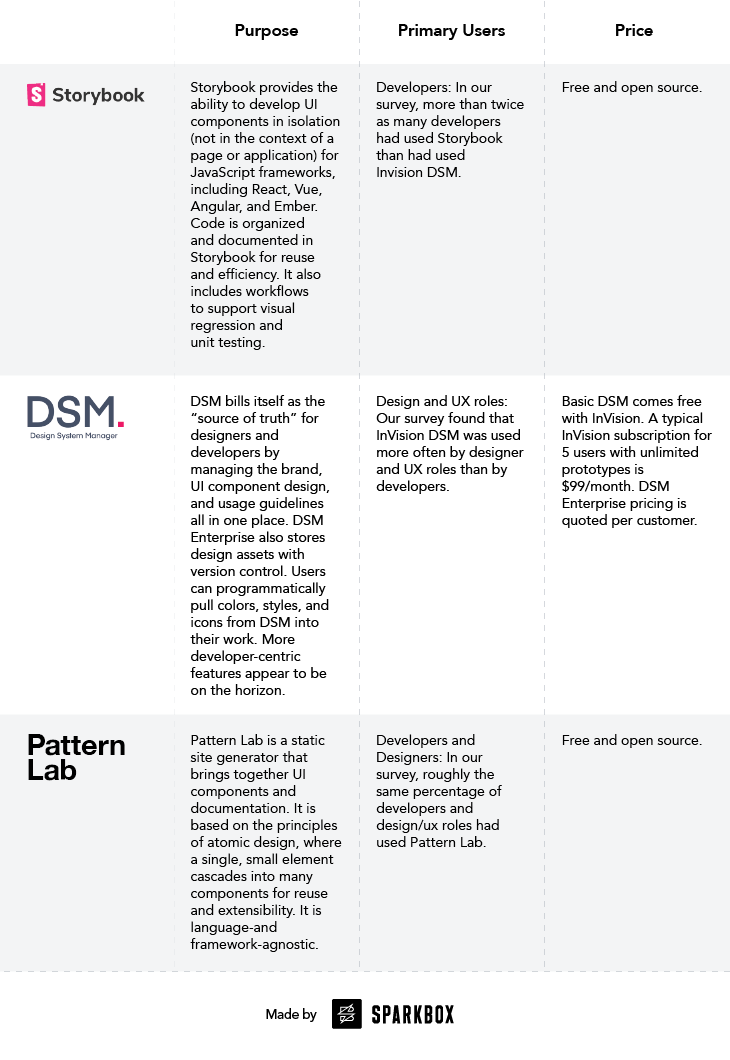
Comparing Storybook, InVision DSM, and Pattern Lab
We received responses about many tools, and I’m sure many of the Design Systems Survey readers only recognize a few of these, if any. For that reason, here’s a high-level description of each of the top three design system tools.

What Makes a Favorite Design System Tool?
In our survey, we also asked the open-ended question, “What’s your favorite design system tool and why?” We received 83 responses about all design system tools, not just the top three. The consensus is as follows, in no particular order:
The tool is easy to use.
It has a visual showcase for components that everyone on the team can reference.
It enables team collaboration with comments/discussions, multi-authorship, and version control.
It doesn’t hinder (and maybe even improves) frontend performance.
You can download and read all the responses—this was Question 5 on our survey.
There is Currently No Leading Design System Tool
As mentioned earlier, 40 different design system tools had been used by 108 respondents—and these were just the tools that they remembered as they were filling out the survey. The median usage was 6 respondents per tool, ranging from 1 respondent per tool (9 different tools) to 98 users per tool (Storybook).
Why are there so many design system tools, and why are folks using more than one tool to get the job done? Our survey doesn’t have the answers to these questions. But I’ll leave you with our thoughts based on our experience at Sparkbox and anecdotes from the survey’s written responses:
Design System Scale: Some organizations’ design systems are massively distributed multi-site behemoths, while others are using a design system to support smaller-scale endeavors. Big design systems inherently require different features than small design systems—thus, different tools.
Different tools for different roles: As seen above with Storybook, InVision DSM, and Pattern Lab, tools are made for different audiences. A designer may work in design tools like DSM, UXPin, or Sketch, while developers may work in tools like Storybook or Fractal that manage the code or integrate the design system into the build pipeline. There’s no one-tool-fits-all option across disciplines yet.
An evolving tool landscape: Our survey captured responses from in-house and agency respondents, and it asked which design system tools they’ve used, not what design system tool their organization uses or is currently using. So previous work history and side projects come into play for all responses. Furthermore, agencies and consultants may switch tools based on the client’s objectives. And organizations may be switching tools or adding more tools as new features are released or as their design system grows.
What’s your theory? Tell us what you think about design system tools on Twitter.