I’ve used Postman on a few projects as a way to interact with APIs that I’m writing. As a tool to setup complex HTTP requests, it’s much more convenient than request specs, Cucumber, or hand-rolling them in even your favorite HTTP library. One admittedly huge advantage these other methods have had for me in the past is the ability to integrate them with my regular testing tools—but no more. The people behind Postman have released a command-line tool for running Postman collections called Newman. Let’s take a look at how to use Newman to get more out of Postman.
A Little About Postman
Postman is a Google Chrome app for interacting with HTTP APIs. It presents you with a friendly GUI for constructing requests and reading responses. The people behind Postman also offer an add-on package called Jetpacks, which includes some automation tools and, most crucially, a Javascript testing library. This post will walk you through an example that uses those testing features. While they won’t replace your focused unit tests, they do breathe new life into testing features from outside your applications. This makes it extremely valuable for functional testers or for developers who love to test outside-in.
If you already have Jetpacks, you can follow the example here—be sure to click the import tab in Postman and use the Download from link tab to import the collection.
Putting Postman to Work
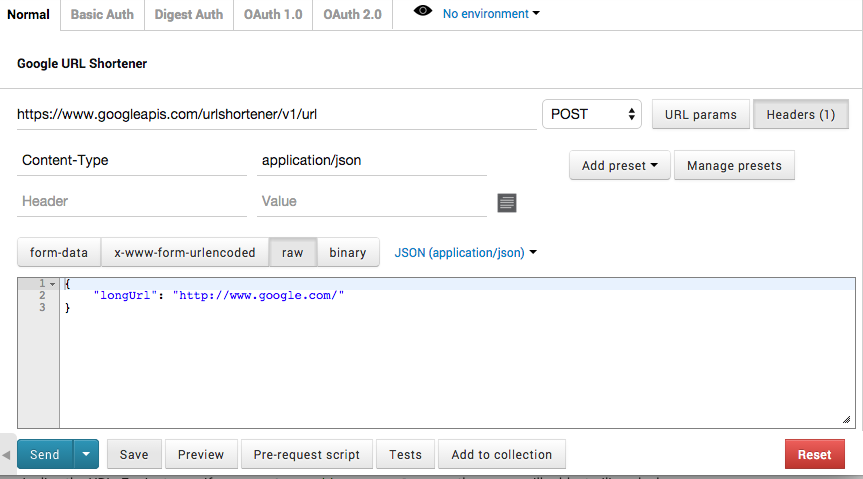
Google’s URL shortener expects a single parameter enclosed in a JSON document. Let’s construct a request and make sure Google’s response actually gives us a short URL. This is what Postman should look like once that has been set up.

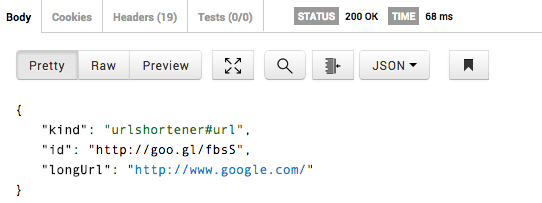
Postman pretty-prints the response, and it looks like Google’s API is working. Hooray!

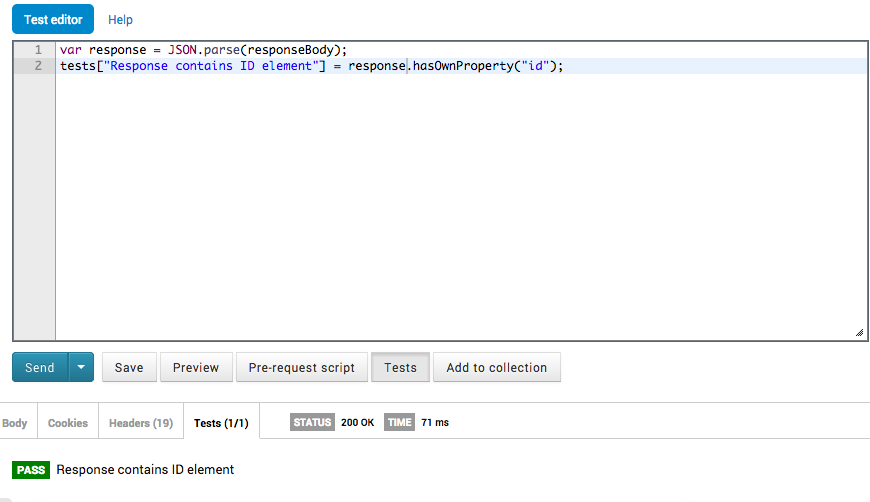
I don’t want to look at the response every time I make a request, so I’m going to have Postman look at the response to make sure it has the element we want in it. Clicking the “Tests” button off to the right of “Send” opens a text box where we can write some javascript. Postman builds a collection called tests that takes a description and a boolean value, which it will display for us. Then you can pass it a description and set its value by making an assertion about some aspect of the response. In this case, we assert that the API must include an id element in the response.

If this were our own API, we would go further and make similar assertions about HTTP status codes and the expected failure responses our API generates. Not pictured in these examples are Postman’s examples to the right of your test code. They show you several ways you can measure how your API behaves and performs.
Running Newman
This is all well and good, but opening Postman is an extra step to your existing tests. If we’re honest, that just means that none of this will get used after we’ve spent so much time on it. This is where Newman comes in. Installation is via npm, but before we can run it, we need a file from Postman. If you downloaded the collection above, this should already appear in the sidebar. If not, add the request you’ve made yourself to a collection and use the share link to download it as JSON. Save that file with your other project files.

I haven’t found a ruby gem that integrates Newman with Rake, but at least until something more sophisticated comes along, Ruby’s system command will suffice well enough. Newman is a good Unix citizen, and we can evaluate its return code to determine if there were any errors during execution. This should drop seamlessly into whatever continuous integration tool you use and interrupt builds just like any other test failure.
https://gist.github.com/yock/a3af239f19b5f9406e95
Happy Developers
Up to this point, I haven’t found integration tests very pleasant to write. There always seems to be gotchas when dealing with authentication or how different frameworks abstract HTTP’s myriad of features. In the end, what I want is a test suite that is easy to maintain and augment and can run as part of my project build. Newman is a big step in the right direction, and with the convenience of Postman, I see myself using these tools a lot more in the future.
Sparkbox’s Development Capabilities Assessment
Struggle to deliver quality software sustainably for the business? Give your development organization research-backed direction on improving practices. Simply answer a few questions to generate a customized, confidential report addressing your challenges.

