Building digital products for people is nothing new, but how we build them is constantly evolving. Two terms that many focus on are user-centered and human-centered. These are often used interchangeably—this is not ideal. The difference between these two terms can go virtually unnoticed because they are both rooted in centering design around people. It wound up that a lot of people began to adopt the term “human-centered design” in order to appear more empathetic and more… well, human…in their design choices. These terms, however, are different in their meaning, and using them interchangeably can lead to confusion as they do have disparate intentions and outcomes. It is vitally important to communicate specifically when speaking to stakeholders of a project so there are no unintended, unrealistic, or opposing expectations.
How Are They Different?
Human-Centered Design
Human-centered design focuses on all humans as its target audience. It is grounded in human psychology, sociology, anthropology, and other sciences that focus on human life, behavior, and interaction. Human-centered design is based on general characteristics that apply to the vast majority of humans—it places the needs of people as a top priority in design thinking processes.
This way of thinking benefits accessibility, inclusivity, perception, contrast, and usability. It takes into account various user journeys, environments, and mindsets. The end goal is for every human to be able to interact with and effectively use this design. One company that truly pushed this idea to the forefront is IDEO, famous for popularizing the concept of Design Thinking. A former IDEO employee shared this in a Wired article:
“When done well, a human-centered approach fuels the creation of products that resonate more deeply with an audience — ultimately driving engagement and growth.”
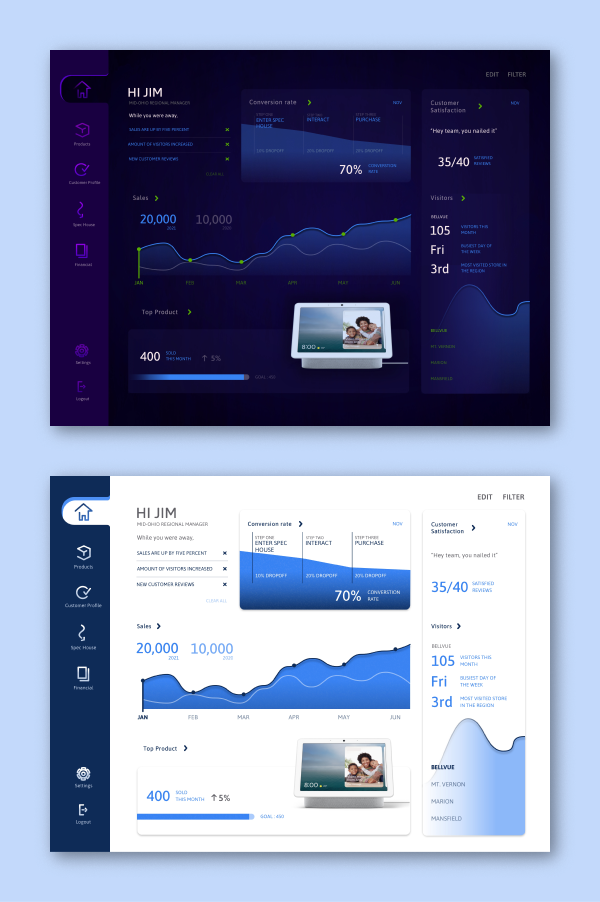
A potential first step in using human-centered design is making designs accessible for all ages, for example. Take a recent passion project of mine. I was creating software to track an in-store immersive experience to sell more in-home smart products. This software would be handled by employees on the floor, in-store managers, external managers who migrate from store to store, and marketing professionals in an office space. The audience for this product spans many ages and many environments.
In order to make my software design more accessible and customizable, I created a light mode option and a dark mode option. It’s generally understood that younger audiences are more comfortable with dark mode, whereas an older audience might find it overwhelming and hard to read. It’s also a known fact that dark mode can be useful in darker rooms or environments, but in lighter settings it actually causes your eyes to work harder. The inclusion of this kind of display option gave users the ability to choose which mode worked best in their environment and which mode they were most comfortable with.

This is a human-centered approach because we are not targeting a specific age group, but instead trying to make a product that can be used by people of all ages.
User-Centered Design
User-centered design, on the other hand, is a much more focused and precise practice. It takes human-centered design into account while focusing on specific traits, characteristics, and behaviors of a target audience. Using demographics such as age, gender, education level, and financial/social status, the designer can create a more custom solution for the specific, intended user of a particular product or experience.
Designing with user-centered design allows for deeper research and application of preferences, and expectations per user group. It focuses on a few user journeys, environments, and mindsets. The end goal is a custom solution for a specific target user. You need to understand the needs and wants of your target audience, what problems they face, and how this design will improve their lives. You need to know when they will use your design, and why they will use your design. All of this user research will help guide your design, improving the chance of success and use of your solution.
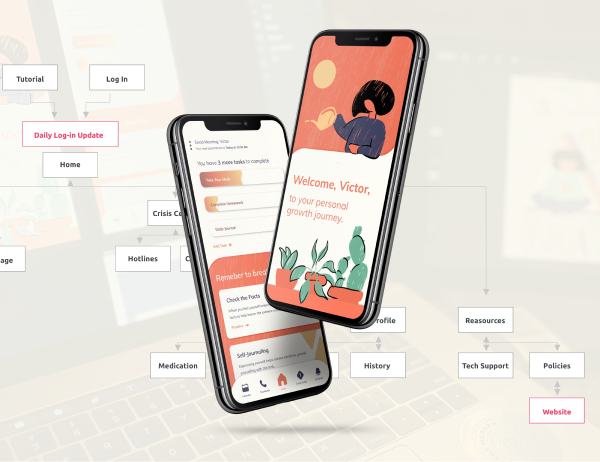
For example, when I was working on an app for mental wellness I utilized user-centered design to organize the app structure. The app would house exercises, reminders, coping mechanisms, and telehealth access. It could be expected that users would turn to this app in times of crisis or in extreme emotion mind. For this reason, I focused on making the app simple, straight-forward, and easy to use. In order to help ease any overwhelming frustration, no item in the app would require more than three clicks to get to, many only requiring two. This allowed the user to get what they need quickly, without having to jump through any hoops. User-centered design came into play again when creating the design of this app. I used calming colors, illustrations, and easy-to-read fonts. I wanted to create a calm, welcoming environment for a specific kind of user, one that I knew would feel distressed, uneasy, and overwhelmed even before using the app.

Why Is This Important?
These methodologies communicate two different paths in design thinking. If you claim to use human-centered design when you mean user-centered design, you could inadvertently mislead stakeholders, your team, or anyone else involved in the project. Your stakeholders might expect a high level of inclusivity and accessibility, but you deliver something specific to a target audience that is not easy to use by the majority of humans.
Human-centered design is also an iOS standard, so you could be accidentally promising something to your stakeholders you don’t intend to deliver. If you do client-based work, you could be misleading and miscommunicating your methods and end results, causing you to potentially damage your reputation.
When you promise user-centered design, but you mean human-centered design, your solution could be unfit for your specific users. You could be leaving out crucial details that are specific to your target audience, leading to confusion on the user’s end.
Knowing the difference between these terms will lead to more effective and accurate communication. It will rightly set expectations and, in the end, you won’t over/under promise.
When to Use These Methodologies
I do not believe a designer must exclusively use human-centered design over user-centered design, or vice versa, even on a single project. I believe we tend to use both methods throughout the design thinking process, especially in the digital space.
At the beginning of a project, we can utilize human-centered design to make the solution applicable to the majority of users. We can do this by researching best practices, accessibility, and basic common functionality. Once we get into the nitty-gritty of the project, we can use user-centered design to focus on our target audience. This will help us specialize and customize our designs to better fit the needs of our audience.
One example of this is a project I’m working on now: I am currently involved in creating an app to be used by mechanics to help them organize their daily tasks. During the beginning stages of this project, we utilized human-centered design to make our designs accessible. Using colors given to us by a client, we noticed some users with color blindness would struggle to read the screens. We ran our designs through contrast tests and used this data to prove our viewpoint to the client. We then adjusted our color combinations to have a more accessible design.
As we moved further into the design process, we started to think specifically about our users and how their environment might affect using the app. Using user-centered design, we opted to use larger button sizes and more whitespace because our users may be wearing large work gloves while using this app. This is something we did to make our app more accessible to our users’ situations specifically.
In terms of digital design, I believe these terms just help define the level of detail and research we have put into a project, what stage we are at in a project, and who we are targeting with a project. As designers, we need to set expectations around what these terms mean, and what we are trying to communicate when using them. It is up to us to ensure we are setting the correct expectations for our stakeholders, clients, and teams.

