With the explosion of typography on the web, web designers now have a myriad of font choices at their fingertips. Because of this, many tools have been created to aid with making type on the web beautiful and easy. These tools create an interesting intersect between designer and developer, as knowledge of these tools is important for both parties. Here are a few of my favorites:
What Font
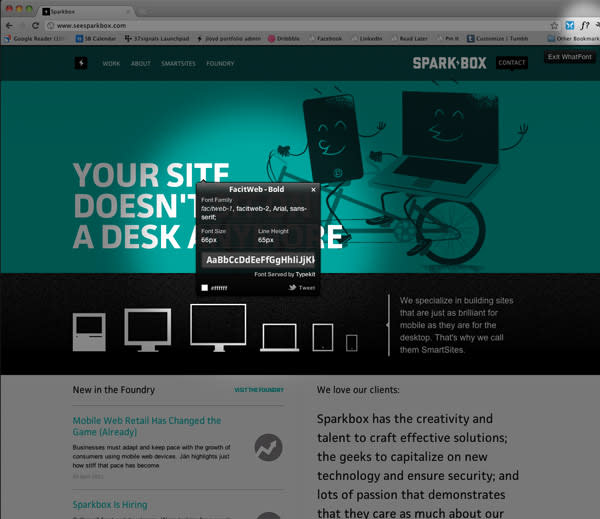
This handy little bookmarklet allows you to quickly identify fonts used on a webpage without having to go through the Webkit Inspector or Firebug. Simply roll over a section of type on a webpage, and it displays the font name. Click on the section of type, and it displays the font families listed, type size, line height, color, a specimen, and Twitter link.

The Elements of Typographic Style Applied to the Web
Robert Bringhurst’s The Elements of Typographic Style is known as the de facto standard for typography use. The book is a great resource for designers (I pretty much keep one within 3 feet of me at all times), and most design courses use this book to teach general to advanced typographic principles. This site, created by Richard Rutter, takes some of the principles outlined in Bringhurst’s book and applies them to a web context, outlining how they are carried out in CSS. This is a great way for designers and developers alike to brush up on the “rules” of typography and see how they’re carried out on the web. Note: It seems this site has not been updated for several years, but it is still a great resource.
Lettering.js
This is a handy jQuery plugin that allows for “complete down-to-the-letter control”. This is especially handy when the kerning on that huge headline is out of whack. You can easily adjust and be on your way!
Cross-Browser Kerning Pairs and Ligatures
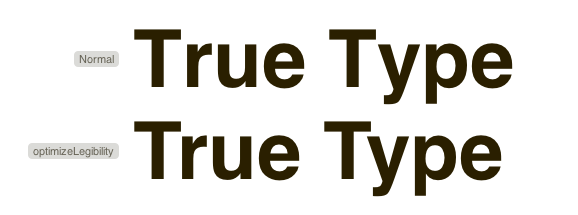
Another interesting tool that has come across the wire is this nifty CSS declaration by AestheticallyLoyal that “improves handling of kerning pairs and ligatures in modern browsers.”
{ text-rendering: optimizeLegibility; }
Currently this is supported by Safari 5, Webkit, and Chrome. Interestingly, Firefox uses the declaration by default for text sizes over 20 pixels.
Check out some more handy type tools at www.nicewebtype.com.

