We’ve evaluated automated accessibility testing tools to help you determine which is best for your project. Learn the strengths and weaknesses of the axe Browser Extension.
A wide range of tools can help you find accessibility issues, from browser plugins and website scanners to Javascript libraries that analyze your codebase. Each tool has its own strengths and weaknesses when it comes to catching accessibility errors. Sparkbox’s goal is to research a variety of accessibility tools and empower anyone to run accessibility audits. In this article, I will review the axe browser extension from Deque by using it on a testing site that has planned accessibility issues. This review will rate the extension based on the following areas:
Watch a walkthrough of the tool and a short review or keep scrolling to read the full review. Jump to the conclusion if you are in a hurry.

YouTube embeds track user data for advertising purposes. You can watch the video on YouTube if you prefer not to grant consent for YouTube embeds.
In order to fully vet accessibility tools like this one, Sparkbox created a demo site with intentional errors. This site is not related to or connected with any live content or organization.
Ease of Setup: Outstanding (4/4)
The axe browser extension, available for Chrome and Edge, takes less than a minute to install. All you have to do is go to the extension page for your browser and press the “Add to ...” button. After that, you can open the developer tools to begin an accessibility audit.
Ease of Use: Exceeds Expectations (3/4)
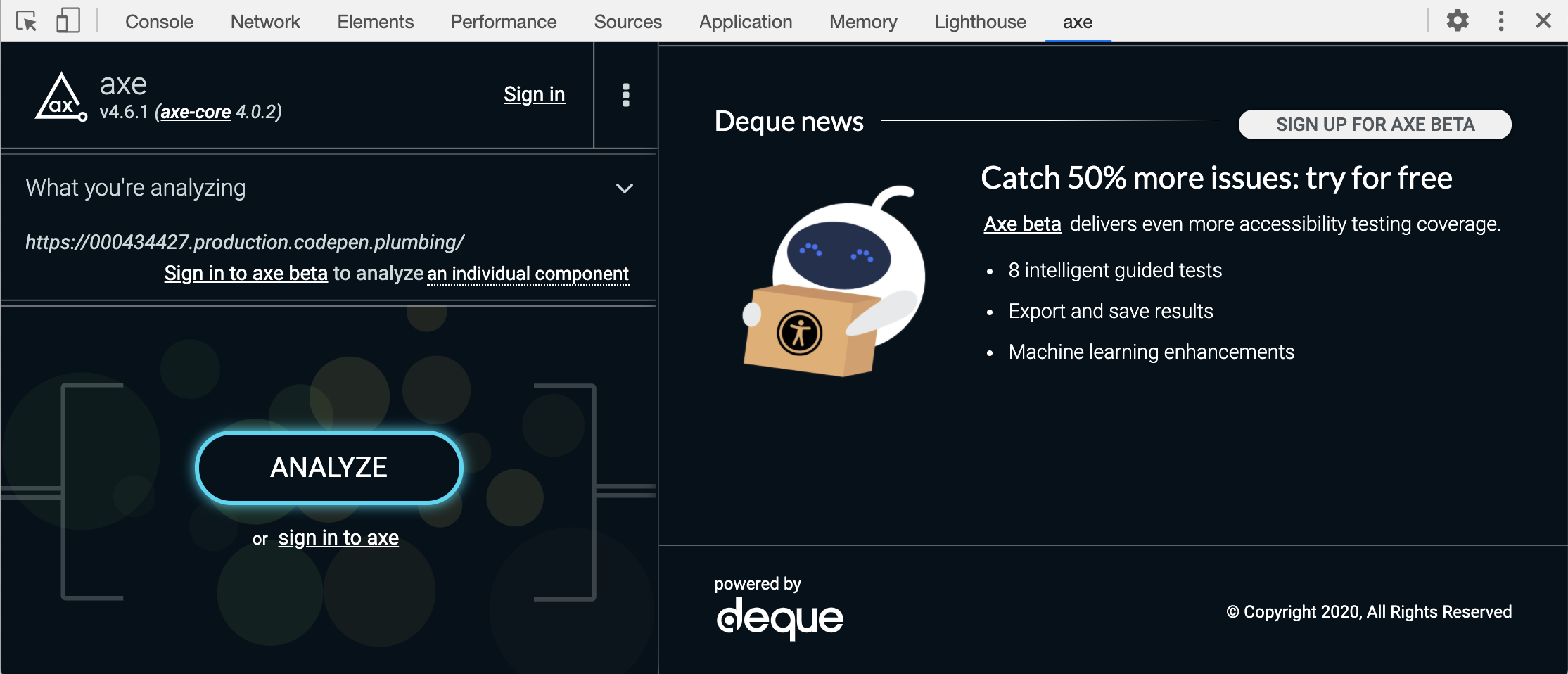
After you download the axe browser extension, using it is very straight forward. Once you open the Axe tab in your developer tools, starting an accessibility audit is as simple as pressing the “Analyze” button. After the extension analyzes a page on your site, you will see a list of issues and a description for each one. Each issue description provides a “More info” link that takes you to the Deque University site where you can learn about fixing that particular issue. You may also notice the various links within the panel to sign up for Axe Beta, a free accessibility tool that lets you perform guided audits. The one downside to this is that it requires your name, business email, and company name.

Since this is a browser extension, one of the downsides is that you have to manually analyze each individual page. This can be time consuming if you have a lot of unique pages. Once you do solve an accessibility issue, you have to go back to that particular page where it was fixed and analyze the page again to verify the issue was fixed.
As far as feedback and documentation is concerned, the axe community is extremely active, and if you have questions or feedback about the Chrome or Firefox axe browser extension, you can make an account with the Gitter community for deque-labs/axe-core.
Reputable Sources: Outstanding (4/4)
The axe browser extension uses a list of axe-core rules that covers WCAG 2.0 and WCAG 2.1 for A and AA. When viewing each issue within the Dev Tools axe tab, you will see WCAG tags to the right of the pane that reference a particular guideline. In addition, each “More info” page has a “Resources” section that references W3C’s WCAG documentation.

Here’s an example of where the ‘more info’ button will take you if one of the issues that pops up is insufficient color contrast.
Accuracy of Feedback: Outstanding (4/4)
When reviewing our testing site, Axe’s browser extension caught most of the issues that we expected an automatic tool to find. Axe’s browser extension claims to have 0 false positives. This was true when testing the site with planned accessibility issues. And if you do find false positives, those can be submitted as bugs on the open source Github repository for axe-core. In addition to having rules around WCAG 2.0 and some WCAG 2.1, they also use a list of axe-core rules for best practices that have been adopted by the accessibility community.
To see all the test site issues that axe found or missed, skip to Accessibility Issues Found.
Clarity of Feedback: Outstanding (4/4)
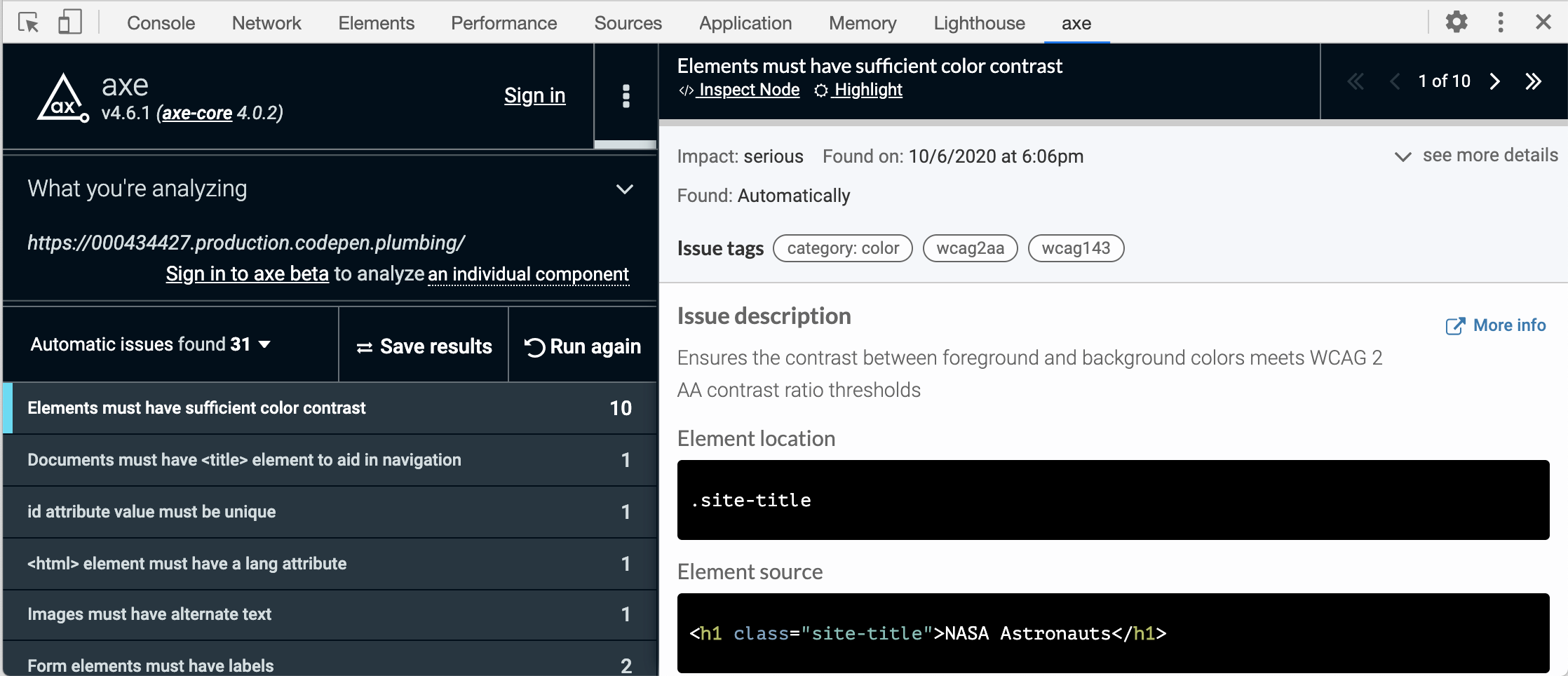
After the audit has completed, clicking on an issue will show a description area that explains the issue in relation to the WCAG guideline and has information about how to solve the issue. Along with the description, each issue will display a color-coded impact rating of either “minor”, “moderate”, “serious”, or “critical”. Each issue description also provides “More info” links for more information on how to fix each issue with plenty of additional resources.
Cost: Outstanding (4/4)
The axe browser extension is free to use for both the Chrome and Firefox browser. If you’re looking to integrate this in your CI/CD, there is a paid version called axe DevTools that offers more features.
Strengths and Limitations: Exceeds Expectations (3/4)
The free axe browser extension has many strengths in that it’s easy to use and great for running a quick audit. It’s an open source tool that is constantly being improved by the community and Deque Systems. The downside of this tool is that as a browser extension, you have to manually analyze a page each time you make updates to verify that the issues are solved. Deque offers a paid solution called axe DevTools to solve this issue by allowing you to bake accessibility testing right into your build. All in all, the axe browser extension is a top notch tool for all roles on a project to surface accessibility issues.
Conclusion: 🏆 Highly Recommend (25/28)
Using an automated tool as part of your accessibility workflow is an easy first step in making sure that you’re developing web applications that everyone can use. While the free axe browser extension caught most of the issues we expected and more from our issue list, it doesn’t replace manually testing to catch accessibility issues with things like keyboard navigation and non-specific link text. Even more important is usability testing for accessibility with real people using their own assistive technologies.
Accessibility Issues Found
| Test Site Issue | Tools Should Find | People Should Find | axe Found |
|---|---|---|---|
| Insufficient contrast in large text | ✅ | — | ✅ |
| Insufficient contrast in small text | ✅ | — | ✅ |
| Form labels not associated with inputs | ✅ | — | ✅ |
| Missing alt attribute | ✅ | — | ✅ |
| Missing lang attribute on html element | ✅ | — | ✅ |
| Missing title element | ✅ | — | ✅ |
| Landmark inside of a landmark | ✅ | — | ✅ |
| Heading hierarchy is incorrect | ✅ | — | ✅ |
| Unorder list missing containing ul tag | ✅ | — | ✅ |
| ID attributes with the same name | ✅ | — | ✅ |
| Target for click area is less than 44px by 44px | ✅ | — | ❌ |
| Duplicate link text (lots of “Click Here”s or “Learn More”s) | ✅ | — | ❌ |
| div soup | ✅ | — | ❌ |
| Funky tab order | — | ✅ | ✅ |
| Missing skip-to-content link | — | ✅ | ❌ |
| Using alt text on decorative images that don’t need it | — | ✅ | ❌ |
| Alt text with unhelpful text, not relevant, or no text when needed | — | ✅ | ❌ |
| Page title is not relative to the content on the page (missing) | — | ✅ | ❌ |
| Has technical jargon | — | ✅ | ❌ |
| Using only color to show error and success messages | — | ✅ | ❌ |
| Removed focus (either on certain objects or the entire site) | — | ✅ | ❌ |
| Form helper text not associated with inputs | — | ✅ | ❌ |
| Pop-up that doesn’t close when you tab through it | — | ✅ | ❌ |




