We’ve evaluated automated accessibility testing tools to help you determine which is best for your project. Learn the strengths and weaknesses of the axe Accessibility Linter for VS code.
A wide range of tools can help you find accessibility issues, from browser plugins and website scanners to Javascript libraries that analyze your codebase. Each tool has its strengths and weaknesses in catching accessibility errors. Sparkbox’s goal is to research various accessibility tools and empower anyone to run accessibility audits. In this article, I will review the axe Accessibility Linter VS Code plugin from Deque by using it on a testing site that has planned accessibility issues.
A linter enables early and frequent feedback at the beginning of a developer’s workflow. The axe linter is no exception. Deque Systems suggests pairing this tool with their axe browser extension which we reviewed earlier in this series. This review will focus solely on the linter’s performance but should be considered a tool within a larger, more comprehensive, accessibility analysis toolchain.
This review will rate the tool based on the following areas:
Watch a walkthrough of the tool and a short review or keep scrolling to read the full review. Jump to the conclusion if you are in a hurry.

YouTube embeds track user data for advertising purposes. You can watch the video on YouTube if you prefer not to grant consent for YouTube embeds.
In order to fully vet accessibility tools like this one, Sparkbox created a demo site with intentional errors. This site is not related to or connected with any live content or organization.
Ease of Setup: Outstanding (4/4)
Installing the axe Accessibility Linter is straightforward for VS Code users. A single click installs the universal plugin from the Visual Studio Marketplace or the Extensions tab in the editor. There are no required configurations to start linting. The linter checks React, Vue, Angular (no inline templates), HTML, and Markdown files.
Ease of Use: Outstanding (4/4)
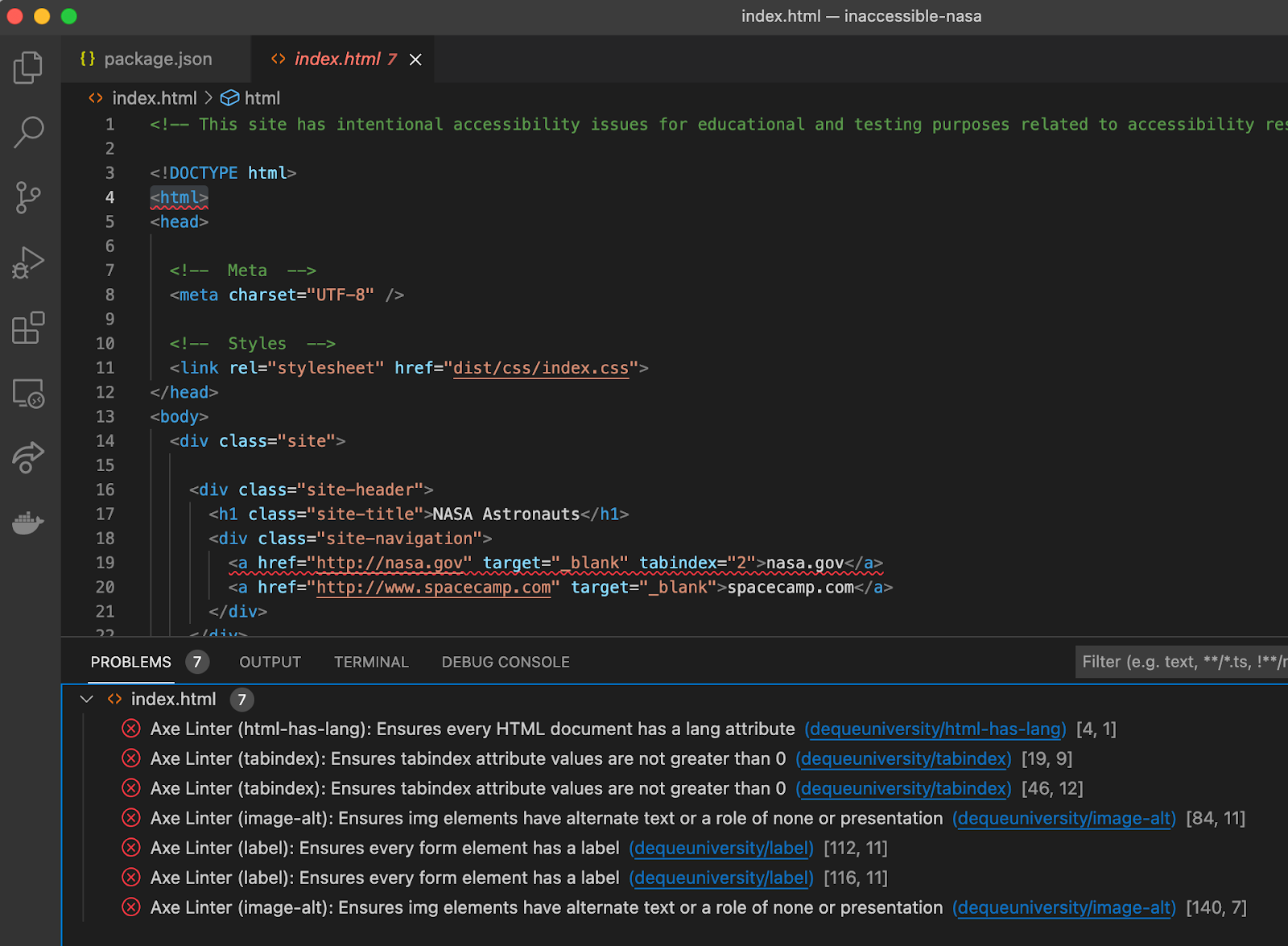
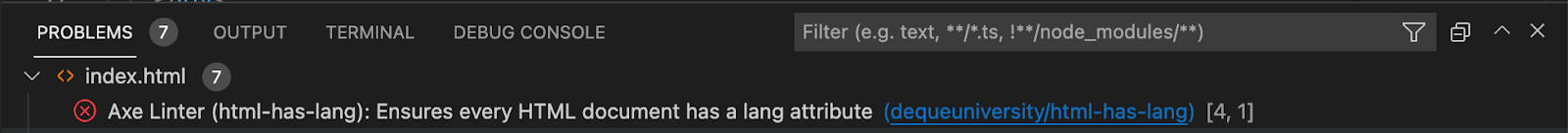
Upon installation, the linter immediately begins analyzing your code. The results are listed in the ‘Problems’ tab of the editor:

The rules that the linter checks against can also be configured in a user-created axe-linter.yml file. You can enable/disable specific rules or entire WCAG groups to fine-tune the needs of your project.
The rules are clearly listed on the plugin’s marketplace page. Each is linked back to Deque’s site for reference. Deque also maintains an issue reporting page and has a publicly available slack channel for even quicker feedback.
Reputable Sources: Outstanding (4/4)
The linter checks against both WCAG guidelines and a set of common accessibility best practices. The marketplace plugin page lists all rules that it checks and links them to Deque University’s rules pages along with the WCAG identifier.
A rule violation is clearly identified in the editor with a familiar squiggly line under the code in question. The ‘Problems’ tab lists the issues with a clear description of the rule and a link to comprehensive documentation.
The one improvement I would like to see is to also list the WCAG group that the rule belongs to. As it is now, I have to follow the link to identify the WCAG group. For more seasoned accessibility folks this may only be a minor annoyance. For me, still in the early stages of my a11y experience, it would benefit me greatly to see the associated standard at a glance. It would definitely help a team that decides to take advantage of the linter’s configuration options by quickly seeing what tags are in play.

The following WCAG tags are available for configuration in axe Accessibility Linter:
| Tag Name | Accessibility Standard/Purpose |
|---|---|
wcag2a | WCAG 2.0 Level A |
wcag2aa | WCAG 2.0 Level AA |
wcag21a | WCAG 2.1 Level A |
wcag21aa | WCAG 2.1 Level AA |
best-practice | Common accessibility best practices |
Accuracy of Feedback: Areas for Improvement (1/4)
The linter only flagged 3 of our 11 computer-discoverable issues. But it did detect the “Funky tab order” issue that we did not expect it to detect.
A couple of thoughts come to mind. One of the linter’s goals is zero false positives. Therefore, it may be more conservative at this stage in contrast to a runtime analysis. This results in not having to ignore rules as may be the case on a more aggressive analyzer. Secondly, several rules listed on the plugin’s site are not present in our test html file. Even though it caught only a few of our issues, there are still plenty more it can detect with 100% confidence. Deque Systems does mention that their intended workflow is to use the linter with the axe browser extension to catch the most issues.
To see all the test site issues that the axe Accessibility Linter found or missed, skip to Accessibility Issues Found.
Clarity of Feedback: Outstanding (4/4)
Linting output is clean and descriptive of the issue it has flagged. Clicking the issue in the VS Code ‘Problems’ tab takes you right to the offending line in the codebase. Additionally, a link is included to navigate you directly to a thorough explanation on Deque University’s site.
Cost: Outstanding (4/4)
The linting plugin is free, and the minimal information collected is clearly described at the bottom of the plugin’s page.
Strengths and Limitations: Meets Expectations (2/4)
I appreciate how this tool integrates seamlessly with a coding workflow. With the linter’s zero false-positive strategy, I will be much less likely to ignore flagged issues. While catching a few more accessibility issues would be a boon, it is nice to know that several issues can be remedied at the linting stage. Adding this type of linting to the development process shortens the feedback loop and allows the developer to focus on fewer issues during a more comprehensive analysis later in the development workflow.
It’s important to set one’s expectations about the role of a linter. This feedback early in the development process helps reduce the number of ‘gotchas’ later on. Also, there are several supported rules that were not exercised using our test repo. Larger projects will certainly see more a11y linting issues and benefit from the early warnings.
One downside is that this linter is only available as a VS Code plugin. It would be great to see Deque extend its reach by targeting a few more popular IDEs.
Conclusion: 🏆 Highly Recommend (23/28)
Linters have been a trusted development tool for years. Having a linter running during development can stop many potential issues in their tracks. It’s like an early warning system for your code. Linters can’t catch everything, but they reduce the number of issues that can surface further downstream. The axe Accessibility Linter is easy to set up and use, strives for zero false positives, and provides an abundance of actionable information along the way.
Accessibility Issues Found
| Test Site Issue | Tools Should Find | People Should Find | Axe Linter Found |
|---|---|---|---|
| Insufficient contrast in large text | ✅ | — | ❌ |
| Insufficient contrast in small text | ✅ | — | ❌ |
| Form labels not associated with inputs | ✅ | — | ✅ |
| Missing alt attribute | ✅ | — | ✅ |
| Missing lang attribute on html element | ✅ | — | ✅ |
| Missing title element | ✅ | — | ❌ |
| Landmark inside of a landmark | ✅ | — | ❌ |
| Heading hierarchy is incorrect | ✅ | — | ❌ |
| Unorder list missing containing ul tag | ✅ | — | ❌ |
| ID attributes with the same name | ✅ | — | ❌ |
| Target for click area is less than 44px by 44px | ✅ | — | ❌ |
| Duplicate link text (lots of “Click Here”s or “Learn More”s) | ✅ | — | ❌ |
| div soup | ✅ | — | ❌ |
| Funky tab order | — | ✅ | ✅ |
| Missing skip-to-content link | — | ✅ | ❌ |
| Using alt text on decorative images that don’t need it | — | ✅ | ❌ |
| Alt text with unhelpful text, not relevant, or no text when needed | — | ✅ | ❌ |
| Page title is not relative to the content on the page (missing) | — | ✅ | ❌ |
| Has technical jargon | — | ✅ | ❌ |
| Using only color to show error and success messages | — | ✅ | ❌ |
| Removed focus (either on certain objects or the entire site) | — | ✅ | ❌ |
| Form helper text not associated with inputs | — | ✅ | ❌ |
| Pop-up that doesn’t close when you tab through it | — | ✅ | ❌ |