Our clients are distributed across the country, so it’s somewhat of an extra-special case when we get to work with a local client. And even more exciting when that work impacts the community where many Sparkboxers live and work.
Preschool Promise is a local nonprofit committed to helping people in Dayton find and afford quality preschool education. They came to us looking to establish their own web presence and streamline their student application workflow.

Addressing the Biggest Pain Points
A User-Friendly Application Process
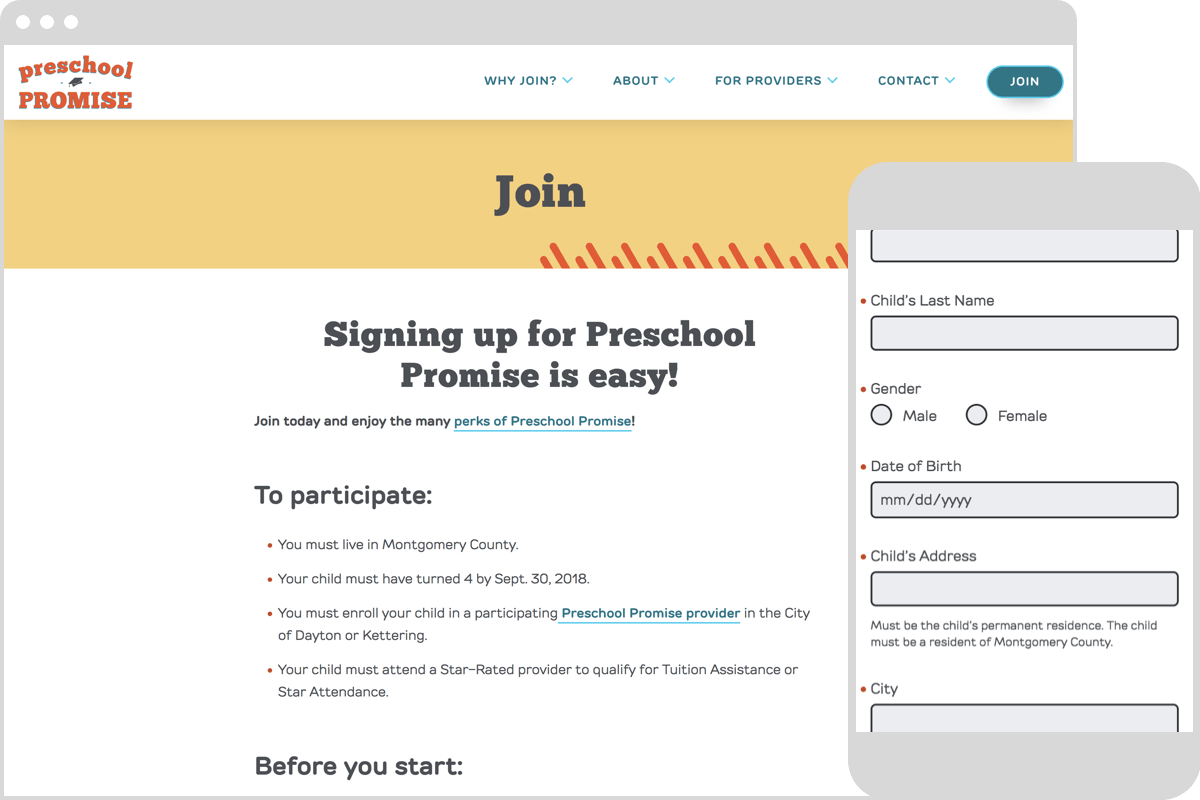
The biggest pain point for the Preschool Promise team and their audience was the complicated, paper-based process for parents and guardians who wished to apply for preschool financial assistance. Though the application itself was just five pages, it was complicated by factors like residency, household information, and current preschool enrollment, all determining which parts of the application each caregiver needed to complete. In all, there were eight possible application variations depending on the family’s location and financial situation, among other factors.
Because of the numerous flows, potential complexity, and added conditionals, we split our online application engagement into two parts: user experience (UX) and development. The goal for the first part was to scope the user flows to be as detailed—and user-friendly—as possible. We planned all potential scenarios and gathered business requirements so we could better anticipate the full development effort.

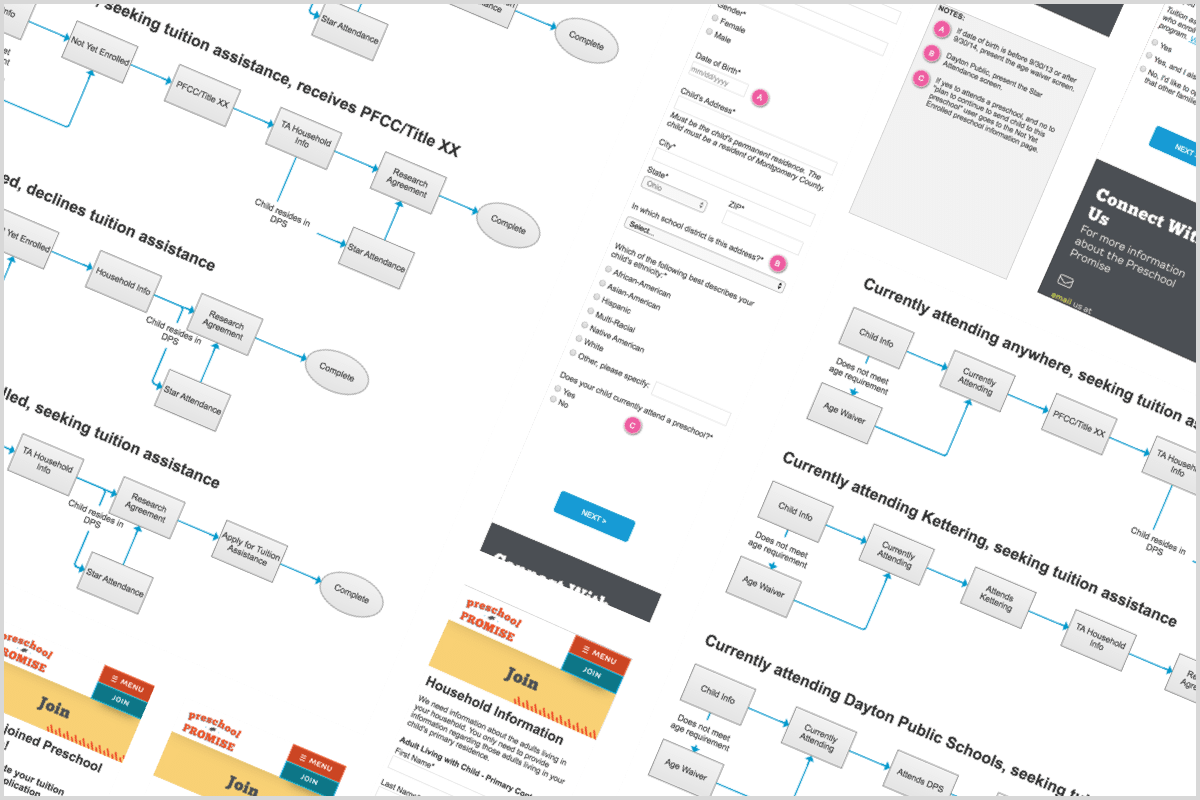
As shown in the above illustration, there are many different paths a user can take through the application, and working through the prototype helped uncover potential stumbling blocks and use cases. Does a child not meet the age requirement? An age waiver screen is triggered. Does the applicant reside within the boundaries of Dayton City Public Schools? The Star Attendance eligibility form appears. Does the applicant decline tuition assistance? Then the household information form captures different information than if an applicant were requesting tuition assistance. Prototyping decreased the risks associated with building, making sure we were pursuing the right approach and creating the most value.
“A huge win for the application includes its ability to intuitively provide families with the appropriate next steps. This allows us to automatically catch more families who would be eligible for specific programs and help get them signed up!” - Ashley Marshall, Director of Operations, Preschool Promise
Throughout prototyping, we also uncovered questions we’d need to address in the build process, like how would we handle uploads of sensitive documents? Where would we pull in the list of schools? And what would the submission admin need to capture?
Seamless Application Entry
A next-in-line pain point for Preschool Promise was information entry into the CRM. Previously, the Preschool Promise staff had to enter all application information into their system by hand—a laborious and inefficient task for sure. Our scope of work, then, needed to minimize this entry work.
We used Voyager, a Laravel Admin tool, to collect submissions and kept the admin very simple. The main goal was to make sure Preschool Promise could easily export the entries as a CSV file that would provide a near-seamless upload into their existing CRM. Because of limitations and other restrictions, we could not directly sync the submissions to their existing CRM. We were, however, able to do a good bit of field matching so the export from Voyager synced up fairly closely to the CRM. This required some intentionality to how the application questions were asked and information was gathered. Moving from hard copy to electronic recordkeeping was a huge win.
“Now, we are able to collect all necessary information at once rather than piecing it together through an incomplete application and then phone calls and emails with families, which usually takes inordinate amounts of time, delaying the process significantly.” - Ashley Marshall, Director of Operations, Preschool Promise
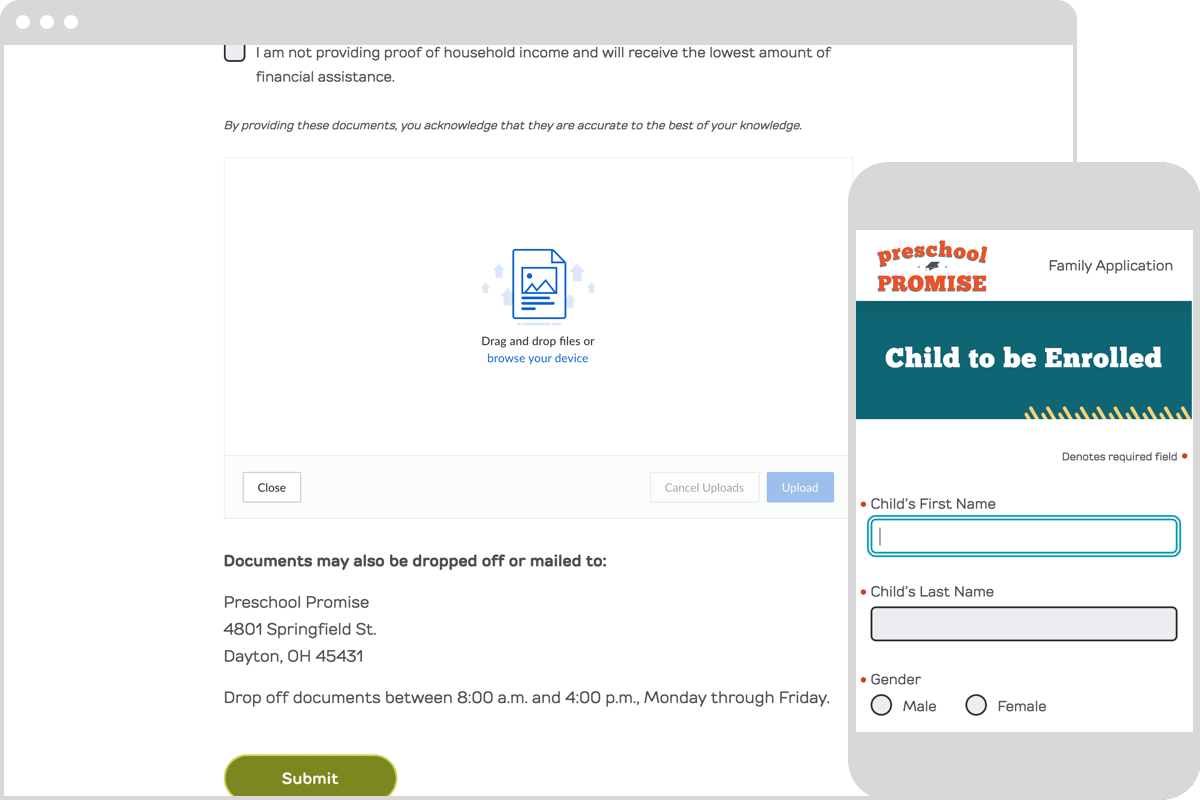
A consideration for getting applications into the CRM was the handling of sensitive documents, like birth certificates, tax returns, and proof of residency. We ended up using Box.com, a cloud file-sharing service for businesses, to collect these documents, giving users the opportunity to submit their full applications electronically. This meant less paper trail and follow-up effort from Preschool Promise. And we tied the Box.com submissions to applicant submissions in Voyager with a simple ID to decrease the time Preschool Promise spends hunting down and matching sensitive docs to corresponding application submissions.

Folding It into the New Site
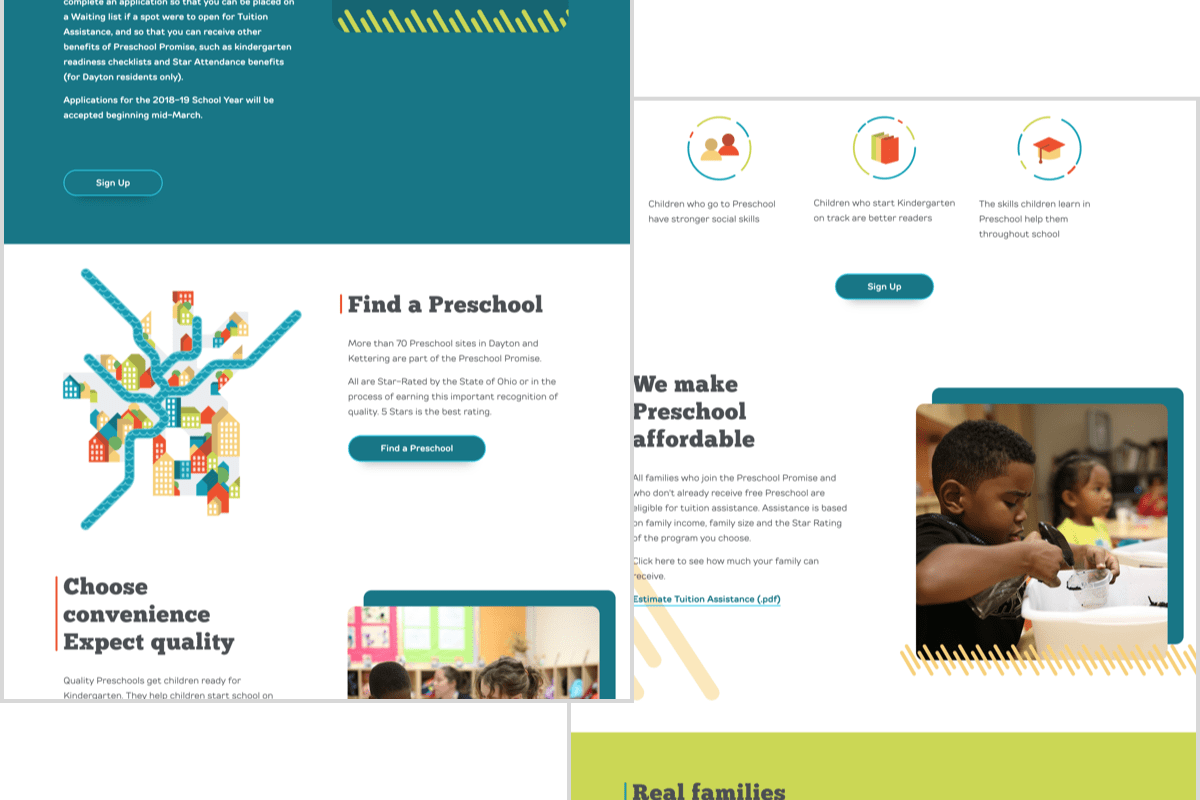
The online application was folded into Preschool Promise’s new site, which we built just before they brought us in to digitize the application process. Preschool Promise wanted a website that would put families first by helping them to understand the benefits of a high-quality preschool and to find a participating preschool that’s right for them. They also wanted the site to be easy for their team to keep up-to-date via an easy-to-use content management system.

With these goals in mind, we highlighted Preschool Promise’s messaging and content in a thoughtful information hierarchy, architecture, and design. We focused on the homepage, where messaging flows from first explaining what Preschool Promise is—their “why”—then into more about finding a quality preschool and how to join Preschool Promise. We wrapped all of this in a design that supports the visual vocabulary of their existing print marketing materials: “trusted friend,” knowledgeable, simple, focused, organized, warm, professional but not stuffy, energetic, fun, and engaging. We organized the page into sections with bright colors and a repeating vertical slash pattern to help draw readers in and lead them through the page content. Built in Craft to take advantage of modularity, the development easily supported this design.

YouTube embeds track user data for advertising purposes. You can watch the video on YouTube if you prefer not to grant consent for YouTube embeds.
Helping families find quality preschools was a top goal for the site. We created the Choose A Preschool page to include sorting and filtering options to make the discovery process as easy as possible, offering a variety of ways users could search for their desired preschool program: by location, star rating, or alphabetically.
“The ability to upload data into our CRM is also a HUGE time saver. The online application is quicker for families and we are able to collect ALL data as the required fields do not allow families to go to the next step without providing this information.” - Ashley Marshall, Director of Operations, Preschool Promise
Establishing an online presence for Preschool Promise, and streamlining and digitizing their online application process, was just the beginning for this fairly young education-related nonprofit. Now that they have an efficient application and entry process—and better communication with the people they serve—Preschool Promise can focus their efforts elsewhere, which becomes even more important as they continue to grow and expand their reach in the Dayton community.

