Sparkbox is in the problem-solving business. We do this every day for our clients. So when we see issues in our industry, like the current gender gap, we want to help be a part of solving those too. Three years ago, our team had an idea to take something we love to do—web education training—and apply it to the issue of scarce web exposure for girls. We’d create a workshop that would get young ladies excited and confident about the possibility of a future career in the web—and we’d open source the workshop to the world. It would be called Girls Can Code.
We’d create a workshop that would get young ladies excited and confident about the possibility of a future career in the web—and we’d open source the workshop to the world.
In order to expand STEM interest to teen girls with great impact, we needed to extend our reach beyond what we could accomplish within the Sparkbox training space in Dayton, Ohio. It’s always been the big goal to make the event possible for anyone to put on. But that was an unrealistic starting point. To get it right, we had to iterate, tweak, iterate, and then tweak some more.
Tweaking and the Iterative Process
True to all Sparkbox projects, our Girls Can Code endeavor has been iterative. Each year, we’ve tweaked the event, making improvements and learning from feedback to move closer to the big goal. The first year, we focused on the curriculum—what to include and what order to present it in. The second year, we fine-tuned that material and added one more element: educating the girls on different web careers. Both years, the audience included dozens of middle and high school-age Girl Scouts of Western Ohio, troop leaders, and even some parents. The events were crazy. They were awesome. They taught us a lot. In addition to learning how best to refine what we taught, we realized even further that focusing on whom we taught was an important piece. While opening up the workshop to a wide age range gave us the opportunity to share the web world with more girls, it also limited us on what we were able to cover and how we covered it.
After last year’s event, we made some decisions:
We would focus the 2017 event to include only high school age Girl Scouts, creating a better baseline for technical knowledge.
We would use the event to test run the new curriculum delivery, one that would reduce the burden for others to prepare and present the workshop effectively.
Creating a Cohesive Curriculum
The web is big. What to include when you’re teaching something as wide and deep as the web is slightly overwhelming—there is so much that could be covered. After many years of iterating, we’ve come to the sweet spot of having a curriculum focused around building a single website and presented with four main sections:
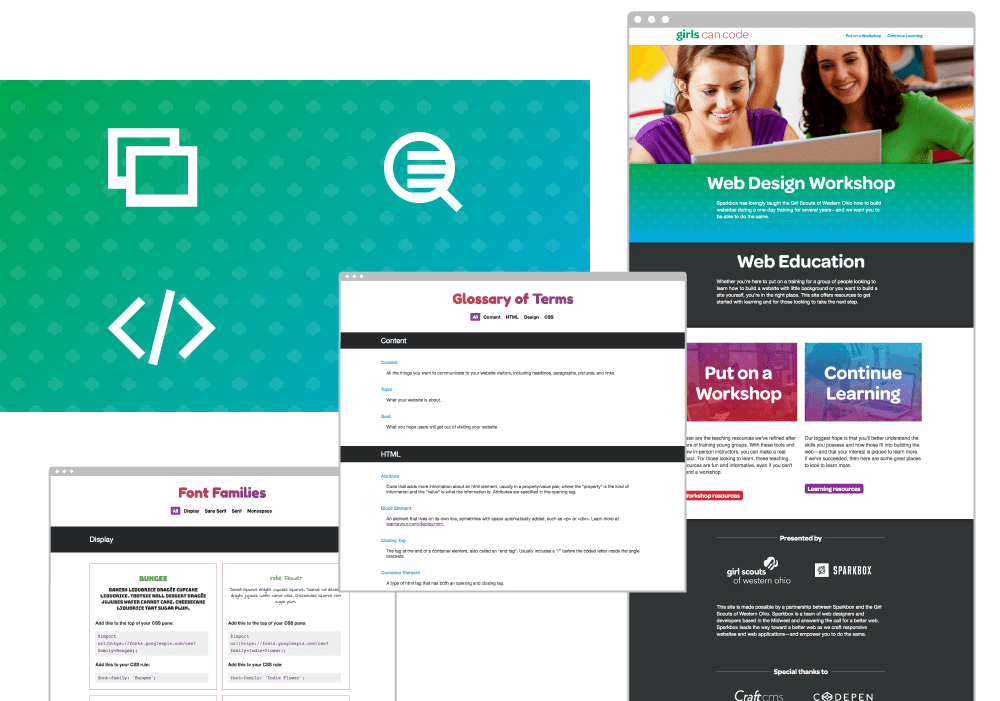
Content
HTML
Design
CSS
Guided with a Sample Site
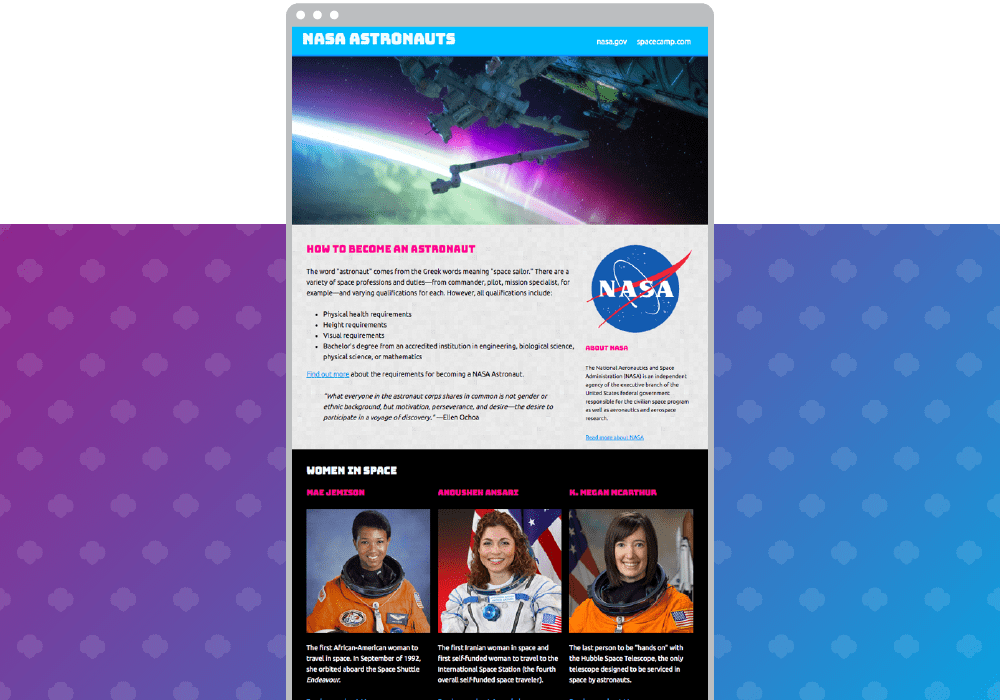
We learned in year one that having a reference site to follow is supremely helpful for the learners. As part of our effort to make the resources truly extendable—and be able to withstand a bit of time—we created a new sample site about NASA and some amazing women in space that serves as a starting point to translate the curriculum ideas into something tangible for attendees.

We’ve found attendees get a big benefit from seeing real interactions in the browser too. That’s why we continue to rely on CodePen—using it to show the girls how we built the Girls Can Code site, offering several resources for the day, and also having the girls use it to build their own sites. CodePen also allows the girls to get their site up and running fast, without having to deal with deployments.
Videos Were Key

We knew our Girls Can Code resources had to be delivered in such a way that made it as easy as possible for folks to access, for troop leaders to put on a workshop, and for individuals to digest. The most effective and attractive way to provide these—and in such a way that would reduce the burden of putting on a workshop—was through the use of videos. Inspired by other online trainings, we set out to record our own.
A lot goes into video creation. After having gone through it, I’m convinced that the more effortless it looks, the more work went into creating it. We were fortunate to find a dedicated video partner, Boom Crate Studios, who helped us achieve the cohesive, seamless video experience we were hoping for.
Slides, Screencasts, and Scripts
The videos included two components: equal parts slides and screencasts. The slides, however, were core to it all. With a rough outline from the previous years, we first set out to tweak, polish, and further develop the slides, which were broken up into four sections: content, HTML, design, and CSS.
Websites begin with content, so we started with that, walking through the different types of content, and how to establish a topic and goal. The section ended with a screencast of how to gather content, specifically how we gathered content for our NASA example site. Again, we wanted to walk through creating a website by showing the girls how we created ours, step-by-step.
From there, we introduced HTML as a way to give the content more structure. The HTML slides were organized into an introduction to elements and screencasts of marking up elements in the browser. This section flowed into design, where we discussed setting the mood, which gave way to colors, fonts, readability, and page layout. After gathering content, marking it up, and thinking through design, we introduced how to add design ideas to content with CSS.
Then came writing the video and screencast scripts. This is where 70% of the work and collaboration went. Four individuals went through their respective sections—the result was a whopping 168 slides. It was paramount that there was consistency in tone and flow from section to section. In order to achieve this, one individual was needed to spearhead the voice and tone. Having a background in content, I helped our team create a thorough, yet conversational tone across all slides. I had four one-on-ones with each scriptwriter, and we read through every section aloud, slide-by-slide. There was a good amount of back-and-forth to make sure references were consistent, we had good repetition, and the order was accurate.
...to expand STEM interest to teen girls with great impact, we needed to extend our reach beyond what we could accomplish within the Sparkbox training space in Dayton, Ohio.
After the slides and scripts came the screencasts. During the slide development, we marked which concepts were best shown with screencasts—they usually preceded an exercise—and recorded those to later hand over to the videographer.
Career Videos
A lot goes into making a website, and we wanted to expose the ladies to the variety of skillsets that are needed when building one. In addition to the four teaching videos, we filmed five career videos from the following perspectives: digital project management, content strategy, design, development, and human factors/research. While offering a description, we also included common traits and skillsets of each so that the girls could perhaps identify with a career that was new to them.

YouTube embeds track user data for advertising purposes. You can watch the video on YouTube if you prefer not to grant consent for YouTube embeds.
Web Development from Sparkbox on YouTube.
A New Website: Housing Resources and Tying It All Together with Design
The central point of access for all our resources is a website (supported with CraftCMS): girlscancode.io. Our videos, slides, templates, cheat sheets—everything—are available in an organized fashion so any individual or troop can find and utilize the materials as easily as possible.
The design of all our resources created a cohesive look and feel. We recognize that a well-branded, well-designed site is inviting, and that’s what we wanted users to feel when using our materials.

Go Forth and Share!
It’s been our goal from the beginning to create teachings that inspire and empower aspiring web geeks across the country to learn more about the web, those in it, and how they can be part of it. But we can’t achieve this big goal without you—spreading the word and sharing the site. It’s our hope girlscancode.io has a big impact, and we hope you’ll join us in helping to make that happen.

