We are in our seventh year of our full-stack apprenticeship, a six-month-long endeavor we have continued to find great value and belief in. And in the next couple weeks we will begin teaching this year’s apprentices about HTML and CSS, my favorite part of our journey with them. Below is our approach to teaching this world of the web.
Fundamental HTML and CSS
More often than not our apprentices have some working knowledge of HTML and CSS, and have likely built a handful of websites. Our approach assumes nothing, though. We take this approach because we realize that everyone brings some amount of baggage in terms of how they learned to build a website. We want to strip down what they have experienced in the past to what they truly know and retrain our apprentices with fundamentals.
The first thing we teach is HTML and CSS—not preprocessors. We want our apprentices to understand the web’s underlying technologies before bringing in any tools built upon those technologies. In my own personal experience, I have seen where developers become so reliant on tools like Sass that they are unable to explain why certain aspects of the tool are used. We don’t want that for our apprentices. We want them to have a solid foundation so they can question when the more advanced tools make sense to use.
HTML First
Throughout the apprenticeship, there’s a weekly lecture to explain concepts and approaches to web development. The first HTML/CSS lesson is purely about semantic HTML. We begin by breaking down the box model and then expounding on more specific elements. The foundation of teaching HTML isn’t the rules of semantics, but rather understanding the thought process that leads toward choosing an optimal structure. Semantic HTML isn’t so much a precise structure, but rather the discernment of possibilities.
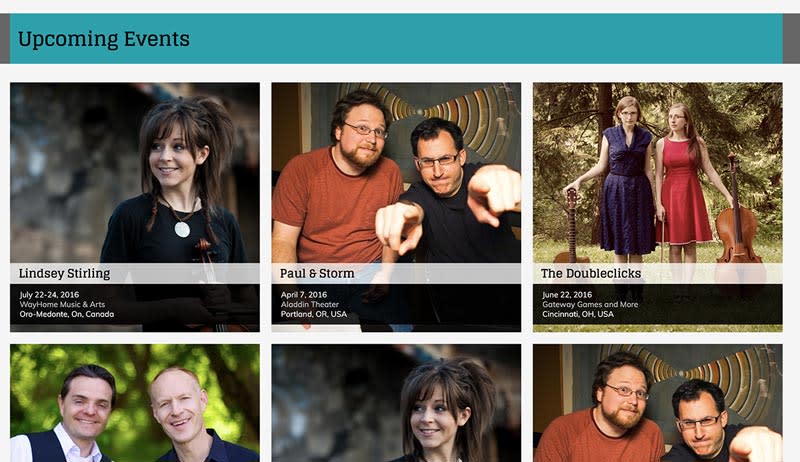
Following the lecture, we have apprentices create a component, a small portion of an overall website, to reinforce what we have taught about HTML. This component is centered around a musical artist they like and the idea of buying tickets for an upcoming concert. We like using this exercise because it provides a fun, personalized opportunity to build a variety of components. Their component is expected to be strictly semantic HTML, no CSS whatsoever. The component should consist of the band’s name, the venue’s name and location, the concert’s date and time, and, finally, a button to purchase tickets. That is the extent of instructions. After that, it is up to the apprentice to make decisions when building.
Emphasizing Semantics
We expect failure after the apprentices’ first pass at this component exercise. Because we use CodePen for this exercise and the apprentices see their output immediately, the most common pitfall is that they rely on visual thinking—they make HTML judgements based on what they see rendered instead of semantics.
For example, perhaps the date should be an h3 semantically, but because it’s visually bigger than they thought it should look, they make it an h5 instead. This is where we can start teaching the difference between HTML and CSS, and it is fascinating how these common mistakes happen naturally every year. We then review the HTML as a group and the apprentices have the opportunity to explain their choices and make adjustments.
The Great Cascade
Once the HTML is squared away we begin teaching CSS to add style to the structure. The starting point of CSS is the selector, so we spend a lot of time explaining the different selector types and when and how to use them.
The second thing we emphasize is the importance of the cascade and best practices for working with the cascade while writing styles. The cascading and globalized nature of CSS is occasionally criticized, but it is a powerful and versatile tool if wielded well. Throughout our apprenticeship, we hope to create web developers who can think critically about solutions to create well-rounded approaches using CSS.

CSS in Practice
The next stage of the curriculum’s musical artist component exercise is for the apprentices to put what they have learned about CSS into practice. In the past, we have let the apprentices design their own event component. In retrospect, that led to more time and effort spent visually designing the component, rather than working with the CSS to fit their vision. While we certainly don’t want to discourage apprentices from pursuing design, this approach has proven time-consuming and not critical to learning CSS. This year, our apprentices will be assigned a design created by Sparkbox developers and designers. I’m looking forward to this new approach and hope it affords the apprentices more time to figure out how to make these designs work for the web.
Throughout our apprenticeship, we hope to create developers who can think critically about solutions to create well-rounded approaches using CSS.
At this point, our apprentices are anxious to apply programming concepts to CSS, as they have learned all about Ruby and JavaScript. We want to dissuade the use of tools like Sass, though, until they can become more fluent in CSS thinking and problem solving. Solving a problem in CSS is unlike other languages because it isn’t a programming language. Instead, CSS is written design directions for the browser—and each browser interprets those instructions in different ways.
Successful HTML and CSS
Overall, our goal for how we teach HTML and CSS at Sparkbox is to make sure our apprentices have a solid grasp of how to think about frontend problem solving. Eventually, tools like Sass and Handlebars are introduced, but it is only after the apprentices are fluent in the foundations of HTML and CSS that they are ready to use those tools. After all, a web built right requires critical thinking and comprehension in the basics before anything else.