If you’ve been working on the web for the past few years, you’ve probably heard the phrase “Content First” more times than you could count with all the fingers on all your hands and feets. If you haven’t, maybe it’s time to catch up.
There has been a lot of discussion around this topic when it comes to design for the web. But how does this approach pan out for developers? Pretty well, I think.
As I sat one day, writing some CSS and thinking about how this little chunk of code was going to fit into the whole project, I began to wonder what would happen if when creating a site, we ignored the homepage altogether until the project was almost complete.
How It Fits In
At Sparkbox, we are pretty keen on the ideas of SMACSS and Atomic Design.
We create styles and modules based on presentation, rather than content. As we’re doing this, we keep in mind how each of these lines of code is going to fit into the whole site. And we will use this stuff all over the place.
On a larger site, by the time we are done with a couple templates, we pretty much have all the styles and classes we need to base the entire site on. We don’t write much new CSS at this point, because we can just sprinkle in the styles we already have to all the content.
This approach makes much more sense when you wait to work on the homepage until later, since the homepage is often times the most uniquely designed page on a site.
Get Real Real
Just like it’s a poor place to begin creating content, the homepage is likely a poor place to base your styles for the rest of your site.
If you are fortunate enough to be a developer who gets to start working on a site once a couple of interior page designs have been established, this may work out much better for you. If not, then champion the cause of a content-first approach. It works out better for everyone.
How It Works
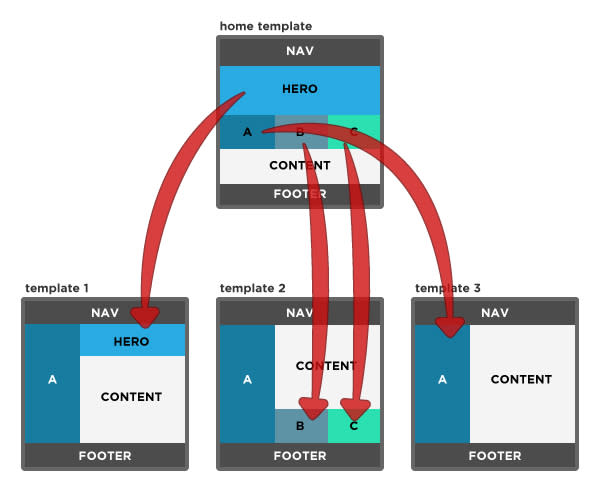
Normally we see this kind of flow

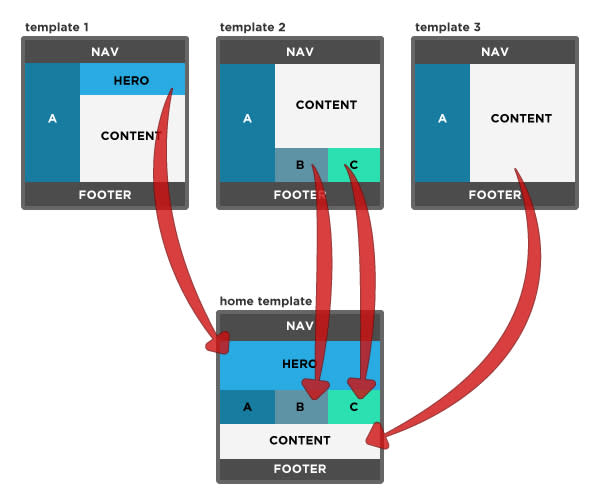
It’s nicer to see this kind of flow

It works pretty simply. Once you have your styles for the site established, plugging them into the homepage should be a breeze. You will likely find yourself only writing a couple new styles, probably for that big ol’ rotating banner image with the giant 3d spinning logos, but that’s just the reality of the work.
If you aren’t writing your styles based on presentation, this whole idea probably won’t work out so well for you.
So, Content First
As developers, “Content First” is hugely beneficial to our workflow and allows us to take this Homepage Last approach. It forces you to think about what you’re delivering before you deliver it and write reusable code that will live all over your site and save you time. Give it a shot!

