Fresh out of school, I was lucky enough to land a summer position at Sparkbox as a Frontend Design Apprentice. A Sparkbox apprenticeship is similar to an internship, but at the same time, it’s much more than that. It’s a reinvention of the apprenticeship from medieval and colonial times. Those who are hungry to learn can build their web skills and learn from the best while getting paid to work on mock projects and read lots of articles. Apprentices never do any client work, so there is no direct benefit to Sparkbox; rather, it is a way to grow talent and benefit the web industry as a whole. In the end, everyone wins.
What is a frontend designer? They go by many names (including UI developer, designer/developer, and unicorn), but the essential role of a frontend designer is to bridge design and development by pushing pixels (in Photoshop, Illustrator, and Sketch) and writing frontend code (HTML, CSS, and some Javascript).
On my first day—thrilled and a little nervous—I was ready to learn. Most of my formal education focused on print design and marketing with web sprinkled on top during my last few semesters. However, I started as a computer science major, and in coming to Sparkbox, I was itching to re-engage the left side of my brain and take a deeper dive into the world of frontend code.
At Sparkbox, there is a deliberate emphasis on learning. This doesn’t just apply to newbies like myself; it’s an ethos embedded into the culture. After my first week, one thing became clear: there is a whole lot about the web that I don’t know, but I soon learned that at Sparkbox, curiosity and a hunger for learning trumps fluency.
Let’s Git Real
For a designer like myself with minimal development experience, the first major hurdle to clear was learning the basics of Git and Github. It all starts with Git, a version-control system run on your own computer through the command line terminal. Git works hand-in-hand with Github, an online service that provides repositories (a place to save code) and the ability to collaborate on projects. If this all sounds very confusing, I would encourage you to read this article on the command line or take this free online course.
At first glance, Git seemed like a foreign concept due to the lack of visual prompts; however, the advantages are well worth the time and effort needed to learn the basics. If you’re a designer, imagine you’re working on a project and instead of saving files with labels like version1, version2, final, final_revised, etc., you have one file that contains a clear history of your changes over time. You could even pull up someone else’s project, make some changes, and then combine your changes with the original. Git makes all of this possible.
The roles of designer and developer are inseparable.
When Git gets hard to grasp, it is important to keep on trying to learn and to reach out for help from developers. Why? Because a basic knowledge of Git and Github is the starting point for a designer to build empathy in the world of web development. It allowed me to better understand the basic build process that developers use on a daily basis and even learn some tips for version control for my own design projects. Knowing this process allowed me to not just explain my thoughts with words or static comps, but to actually write code and then run it by the developer for approval. The roles of designer and developer are inseparable. Better communication and closer collaboration will create empathy for both parties and help projects to move faster with better results.
Thinking Like a Computer with Semantic HTML
Another important skill for designers working in the realm of frontend code is writing semantic HTML. Essentially, this means writing code that both the browser and other developers can understand at a glance.
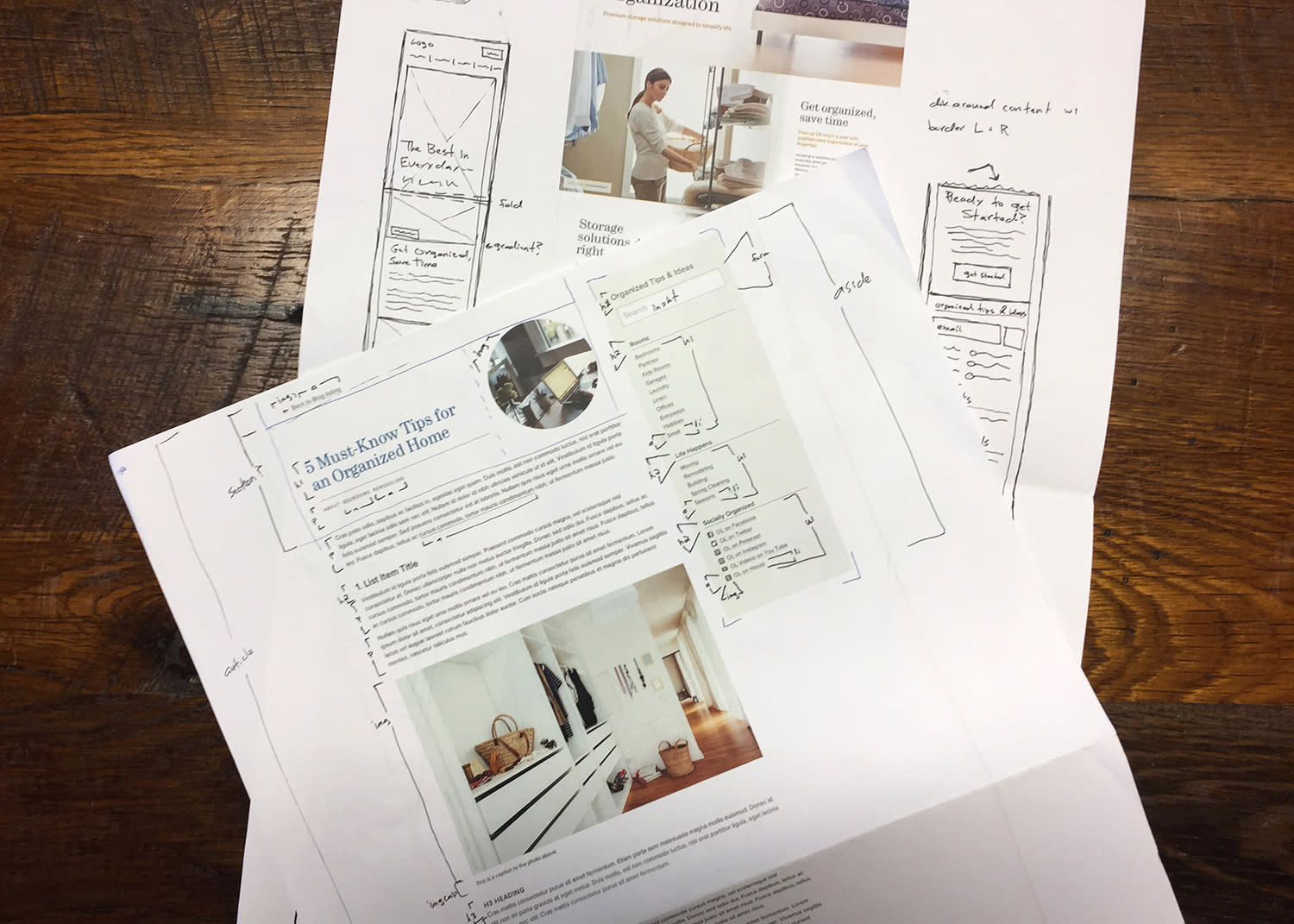
Being a designer, I had a hard time learning this principle because it required turning off the designer in me and instead focusing strictly on the content of the page. During the apprenticeship, I took static design files (from Sketch) and then wrote the HTML for each page as clean and as readable as possible. It was helpful for me to print out the design and physically markup the page with a pen. This helped me begin to think about content structure and what HTML tags I might use for different elements before ever touching code. For instance, it was easier to identify content that could be styled inside a <heading> or <section> tag as opposed to a less semantic <div> tag. As soon as I began marking up a page with actual code, I found myself often quickly experimenting with code to get an element working and, in the process, making sacrifices with semantics.

For a designer, it is easy to jump straight from a design comp to a visual solution in the browser, but it is more important to first take a step back and ensure that the HTML you write is clean, readable, and semantically correct. This helps designers build empathy toward development by valuing some of the same principles as developers, such as search engine optimization, accessibility, and clean code.
CSS as a Design Tool
My favorite part of the frontend development process is writing CSS. Here, design and technology converge in a crazy world that offers endless creative problems to solve. It is helpful for me to view CSS as less of a development language and more of a design tool. That being said, it is very important to write CSS code that is orderly, concise, and understandable for any other developers working with your code.
There is huge value in writing code that is semantic, clean, DRY (don’t repeat yourself), and well-tested.
Personally, one of the hardest aspects of CSS is writing good class names. Anyone at Sparkbox will tell you that naming things in CSS is hard but incredibly important. Here again, it is important to put aside a design-only mindset and focus on content by writing CSS class names that are based on function over style. A designer with empathy will write classes that are smart, understandable, and based on function whenever possible. There is huge value in writing code that is semantic, clean, DRY (don’t repeat yourself), and well-tested.
Hunger for Learning Empathy?
For designers in the web field, there is a real need for empathy and understanding of a wide range of skills, from content and design, to user experience and testing, to frontend and backend development, not to mention wireframing, animation, and project management. This does not mean mastering everything—that would be impossible—but rather having a baseline understanding to increase collaboration and ultimately build better websites.
The frontend design apprenticeship at Sparkbox showed me the importance of empathy and how it is okay to not know everything. Rather, it is important to have a hunger for learning and seek to build diverse skills while focusing most of your energy on one or two pillar skills, in my case design and frontend code.