Most likely, the code you write today will not make or break the product or project you’re building. Instead, it will be the many insights you gain tomorrow or next month from those familiar with the problem you’re solving that help you navigate the project into success. The most important challenge to overcome in a software project is creating the feedback loop needed to bring those insights to your team regularly and efficiently.
If you’ve ever joined us for our Frontend Tooling or Frontend Testing Build Right workshop, you’ll know we’re big fans of robots. Leaning on robots can make complex things like deployment happen regularly without lifting a finger—and regular deployments help us practice the hard things, increase the frequency of collaboration, and focus on the product instead of the process.
Practice the Hard Things
Years ago, a friend told a great story that I’ve repeated many times since: his team had been working on an application when, one day, they decided to deploy for the first time. It was immensely painful. Their response: let’s do it again tomorrow.
Just like every team, we put a lot of time, energy, love, and sweat into building the Web. Rather than putting all that effort to chance for a midnight deployment over pizza, practice deployment often through automation. Each time we find a new wrinkle, take a baby step toward a buttery smooth product release we’ve practiced time and again.
Focus on the Product
At this point, nearly every web developer, designer, and team member has taken part in a daily standup. And I’m sure we’ve all uttered the phrase, “I’m Working on X, and I’ll be done today (again).” While standups and tools like Burndowns, Kanban Boards, and task lists provide incredible value in navigating a project, the only reliable way to gauge the state of a web product is to see it, use it, squish it, and rotate it.
Every other measure of progress is secondary to the product we are called to create.
Continuous deployment helps balance the power of literal descriptions of work to be done with the expert insights of our designers, developers, and customers by closing the most tangible feedback loop we can create: working software.
Increase Frequency of Collaboration
I’ll leave it to Martin Fowler’s wonderful continuous delivery post for a more pointed discussion of delivery v. deployment. For the purposes of Sparkbox, our clients, and our process, I’m searching for the most meaningful cadence of getting a product into the hands of those who help determine success. Doing so early and often allows our team and clients to clarify what we’ve heard, interpreted, and created.
An Example Setup
Making this work isn’t free though. Depending on the situation, we might reach for a few different tools: Mina, Capistrano, Divshot, Heroku, Ansible. Don’t stop there, though, because you have a wide array of tools at your disposal. For simple scenarios, you can’t beat Mina and CircleCI.
Using those tools as an example, let’s take a look at how this might work.
Set Up Mina
Mina project setup is fairly painless and works much like Capistrano. It’s most commonly used with Rails, but also works great with platforms like PHP or Node. Take a moment to follow the setup instructions for your project. Once you can deploy your project via Mina and SSH—aka, no passwords—join us back here.
Create a CircleCI SSH Key
CircleCI will be deploying on your behalf. We do our best to avoid shared credentials, opting instead for giving CircleCI its own SSH key. I find myself heading over to Github’s SSH key instructions for a syntax reminder.
Once you’ve generated a new key, push the public (.pub) out to your target server. If you want to get fancy, take a look at forte, the tool we use to distribute our public keys.
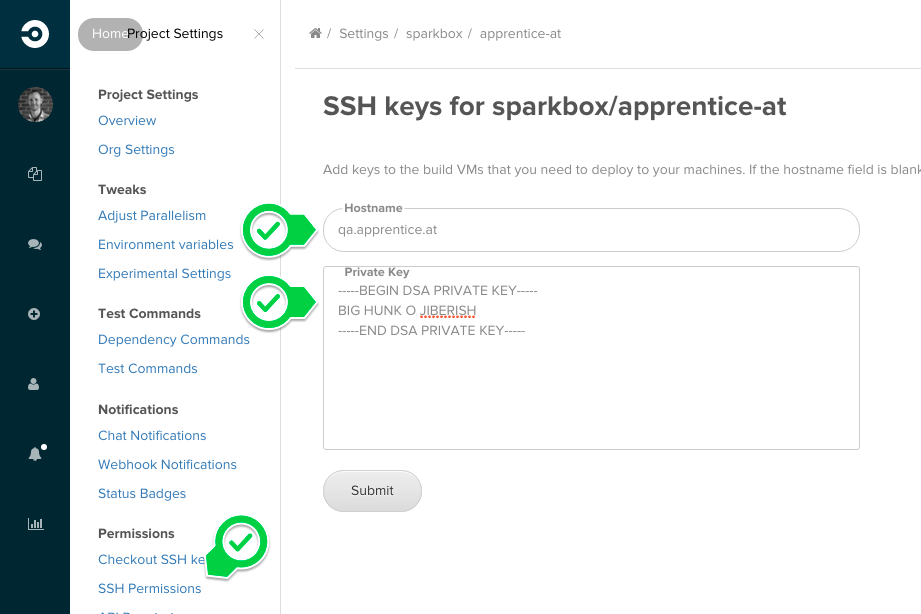
CircleCI needs the private key. I really wish they could generate a private key, sharing only the public key, but alas, you’ll need to head to Project Settings -> SSH Permissions. Enter server hostname and private key, and CircleCI will have SSH access to your server.

Configure CircleCI Delivery
CircleCI will recognize a vast majority of framework and platform conventions, making it very simple to get started. For example, when CircleCI finds a package.json file in your repository during a build, it will run npm install. Similarly, the presence of a Gemfile will result in bundle install. Have rspec or cucumber in that Gemfile? Those will be triggered as well! Unfortunately, there’s no suitable convention for discovering how to deploy a project in our community (yet?).
Fortunately, CircleCI has really simple YAML settings for specifying Deployment. In our case, we’re going to specify:
deployment:
staging:
branch: master
commands:
- mina deploy
Now, this configuration suggests that this is a staging deployment, but that’s mostly for a human’s benefit. You should feel free to configure master or another branch for production, development, or any other environment to which you want to deploy automatically.
Heartbeat of a Project
As a web studio, we have varying levels of involvement in projects from owning design, development, production, and hosting to simply delivering assets or templates. Whatever it may be, we’re always looking to find the heartbeat of a project. Continuous delivery is a surefire technique for creating a shared focal point for completeness and progress. Demonstrating your progress tangibly goes a long way toward earning your clients’ trust. And trust is what turns skeptics into advocates.

