When the iPad 3 debuted in the Spring of 2012, I was in the midst of a design overhaul on a major U.S. university’s website. The hallmark of the new iPad was a high density display, a feature previously more commonly found in mobile phones. Retaining crisp graphics on these displays required a mixture of media queries and image files doubled in size. That usually resulted in something that looked like this:
.myelement {
background-image: url("img/bg-img.png");
}
@media only screen and (min-device-pixel-ratio:1.5) {
.myelement {
background-image: url("img/bg-img@2x.png");
}
}
My dilemma had to do with the logo. The small-screen logo and @2x variant were manageable file sizes. On larger screens, however, the size of the logo increased enough that the @2x version had a concerning file size. Then I came across the idea of using an SVG. It turned out that the SVG was about the same file size as the @2x small-screen logo but looked perfect on both standard and high-density displays. I ended up needing only one file for all screen sizes.
That experience led me to realize the power behind SVG, which I now use whenever I can. I’ve discovered for a fifteen-year-old web standard, SVG is surprisingly underutilized.
What Are SVGs?
SVGs are Scaleable Vector Graphics. Cool, but what does that mean? Well, to get back to Graphic Design Tools 201, there are raster graphics, and there are vector graphics.
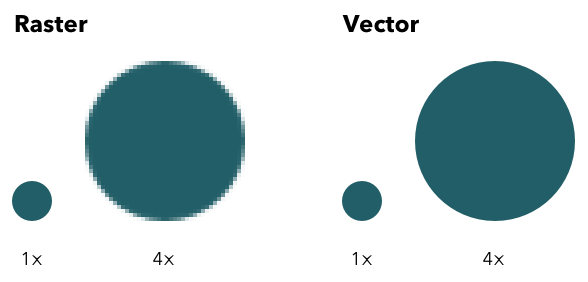
Raster graphics are images comprised of a grid of pixels. Within each square of the grid a color is assigned. When combined with other colored squares, they all form an image. As a raster image scales in size, the grid retains its proportions, causing a phenomenon known as pixelization. Common web-based examples of raster graphics are JPEG, GIF, and PNG files.
Vector graphics are images created through points on a plane. Basically, vector graphics are high-tech, connect-the-dots pictures. When a vector graphic is scaled up or down in size, the image retains the mathematically proportionate points and simply redraws the connections between them. Historically, vector graphics are a staple in the print world, so file formats such as EPS and AI tend to be commonplace.

That brings us back to the SVG, the web-based vector graphic format. SVG is based on XML, which means at first glance it kind of looks like HTML. For each defined shape, there is a tag, <line />, <circle />, <polygon />, and for organic shapes, there is <path />. Each tag contains the coordinates for where its points lie on the plane. The shape tags are all wrapped in an <svg /> tag, which defines the plane in pixels. This may raise concern, but the pixels are only used as a baseline. As the SVG is scaled up and down, the pixel-base coordinates are used to recalculate the shape’s points on the refactored plane.
How To Use SVGs
There are several different ways to utilize SVGs in your website. The first is to embed the file in the site as you would with an image.
<img src="img/pretty-cool.svg">
Similarly, an SVG can be loaded using the object tag, with the added bonus of providing a raster fallback image.
<object data="pretty-cool.svg" type="image/svg+xml">
<img src="pretty-cool-fallback.png">
</object>
Next, you simply place the SVG code inline with the rest of the HTML. An SVG is just markup after all.
<p>This is just a paragraph to show that the SVG is just another HTML tag.</p>
<svg >
<circle cx="0" cy="0" r="100"></circle>
</svg>
SVG can also be loaded as a background-image.
.svg--container {
background-image: url("img/pretty-cool.svg") no-repeat;
background-size: contain;
}
Each SVG method has its advantages and browser support issues. To dig more into implementing SVG, I highly recommend hitting up CSS-Tricks’ article on using SVG.
Why Use SVGs
Resolution Independent
As mentioned earlier, a big advantage of SVGs is that they are resolution independent. On a high-density display, SVG always looks great, unlike raster images, which get pixelated and often need a higher-resolution alternate (the @2x variant). This goes back to the nature of vector graphics, which is computing the path between points to create an image.
Malleable with CSS
Additionally, since an SVG is markup, it can have classes and ids and can be manipulated with CSS. To use an external stylesheet, the SVG needs to either be inline or loaded within an object tag. An SVG can also contain its own CSS within the SVG. Likewise, SVG can take advantage of media queries, allowing the SVG to shift and morph with changes in the viewport.
See the Pen SVG settings with CSS by Philip Zastrow (@zastrow) on CodePen.
SVG ≥ Font Icons
Support-wise SVG and @font-face are about the same, although the fallback options do seem more foolproof with SVG. Regardless, SVG has two distinct advantages over font icons. The first is multiple colors and more intricate designs. Due to the nature of fonts, the icons can have no more than one color. While, not bad, that is a limiting factor of icon fonts. The other advantage is quick manipulation. SVG allows fine-tuning granularity of individual parts without the need to regenerate fonts. Changes to SVG can be done in a text editor and be live in moments.
Grunticon
At Sparkbox, we often use Grunt in our frontend development. The Filament Group developed an incredibly handy Grunt task to manage SVG use, called Grunticon. All that is needed is a string of Javascript in your page’s file for SVG detection and SVG files. Grunticon handles converting the SVG into friendly PNG fallbacks and creates a CSS file to load the SVG in as a background image. From there, your CSS makes modifications to the SVG like any other background image.
Grumpicon
For those without Grunt in their build process, there is Grumpicon. This is a free web service from the Filament Group. Simply drag and drop some SVGs into the window, at which point the site will convert the SVGs to PNGs, create the CSS file, and supply a download link. From there, just follow the same use instructions as Grunticon.
Red Flags
While there are some great advantages to Grunticon, there are some aspects that mean you should proceed with caution. It is important to understand that Grunticon embeds the SVGs and PNGs as data URIs within the CSS files it creates. Performance can take a hit with data URIs, as they average a loading time 6⨉ slower than a requested image file. Additionally, Ben Frain goes into great detail exploring the ins and outs of image sprites versus data URIs and icon fonts versus SVGs. In his article, Ben presents a Grunt workflow he describes as the gold standard.
Another aspect of Grunticon to be aware of is implementation. As mentioned before, Grunticon generates a few CSS files. A total of three files are created, and each are loaded based on browser support. The first is the URI-embedded SVG version, then the URI-embedded PNG if the browser fails SVG support. Finally, in the case of no-js, a CSS file is loaded that references the PNG source files. Grunticon creates a class for each image, which needs to be placed in the HTML. Due to this approach, you cannot use Grunticon’s CSS with pseudo elements. These are not necessarily marks against Grunticon, but they are important to keep in mind while using the tool.
Support Warning
While SVGs are very practical and helpful, slow adoption of the spec in browsers requires cautious use. SVG was adopted by the W3C in 1999, but it wasn’t until 2004 that a browser added the spec. Konqueror, an early ancestor of WebKit, was the first. Firefox and Gecko-based support came along in 2005, and then WebKit brought SVG into the fold a year later. Internet Explorer never supported SVG in any way until IE9 was released in 2011, and even then SVG only saw partial support. Today, major browsers across all platforms and devices have at least basic support for SVG. A full list of browser support for SVG can be found at caniuse.com.
Conclusion
When I was first looking for the solution that led me to the SVG, I didn’t know how much it would change how I make websites. I am still surprised how often SVG has become the solution to more and more problems. Looking forward, I am very excited to see how SVG will be used next.