You have a large, content-rich website with subsites and hundreds or thousands of pages. The desktop view of the site has room for visible navigation and wayfinding aids, but the mobile site doesn’t. In fact, the mobile navigation was more of an afterthought than you’d care to admit.
Sound familiar? If so, you’re not alone. Many organizations with large, content-rich websites struggle with mobile navigation, and we wanted to identify research-backed best practices that would help overcome some of these common design challenges.
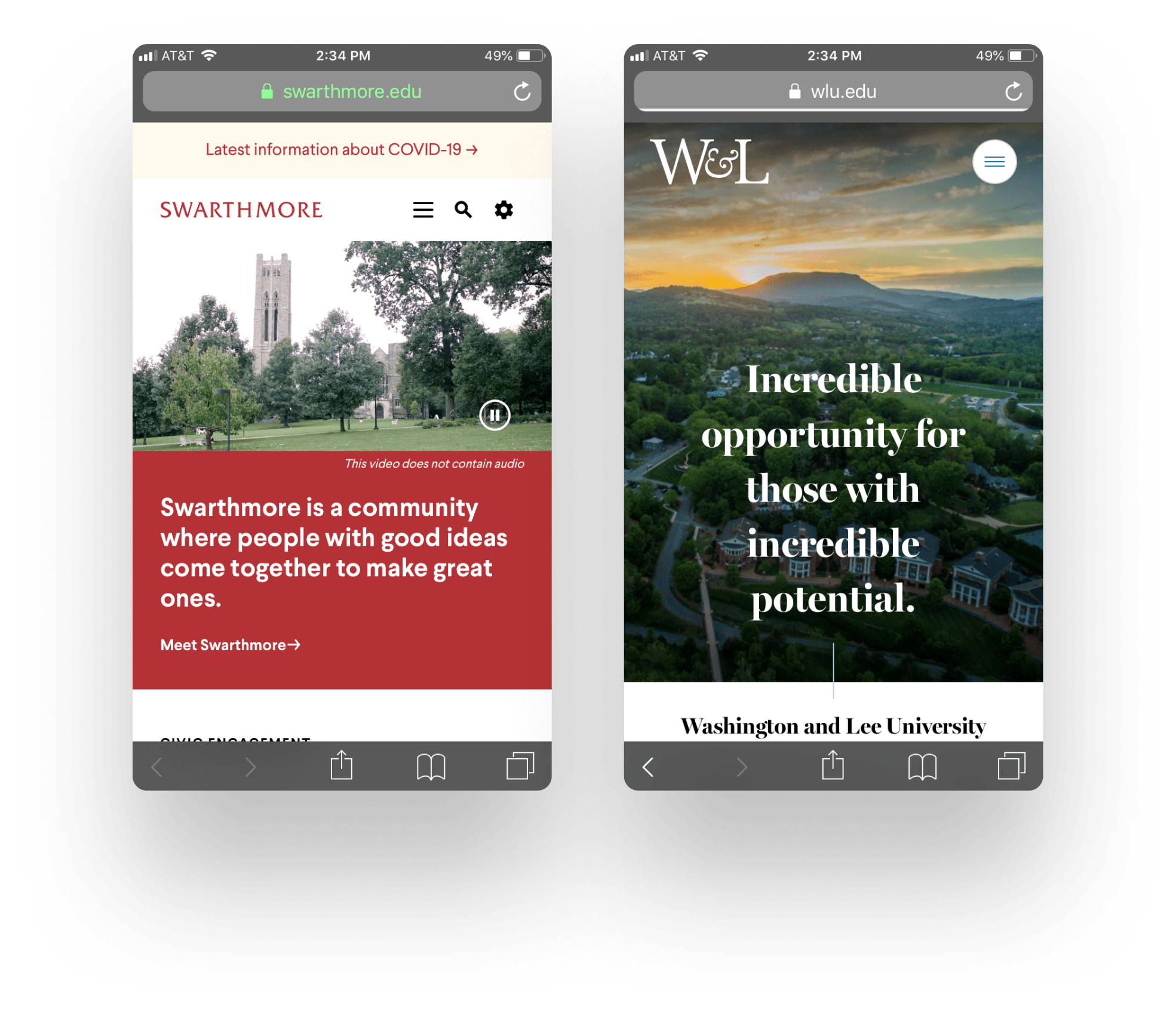
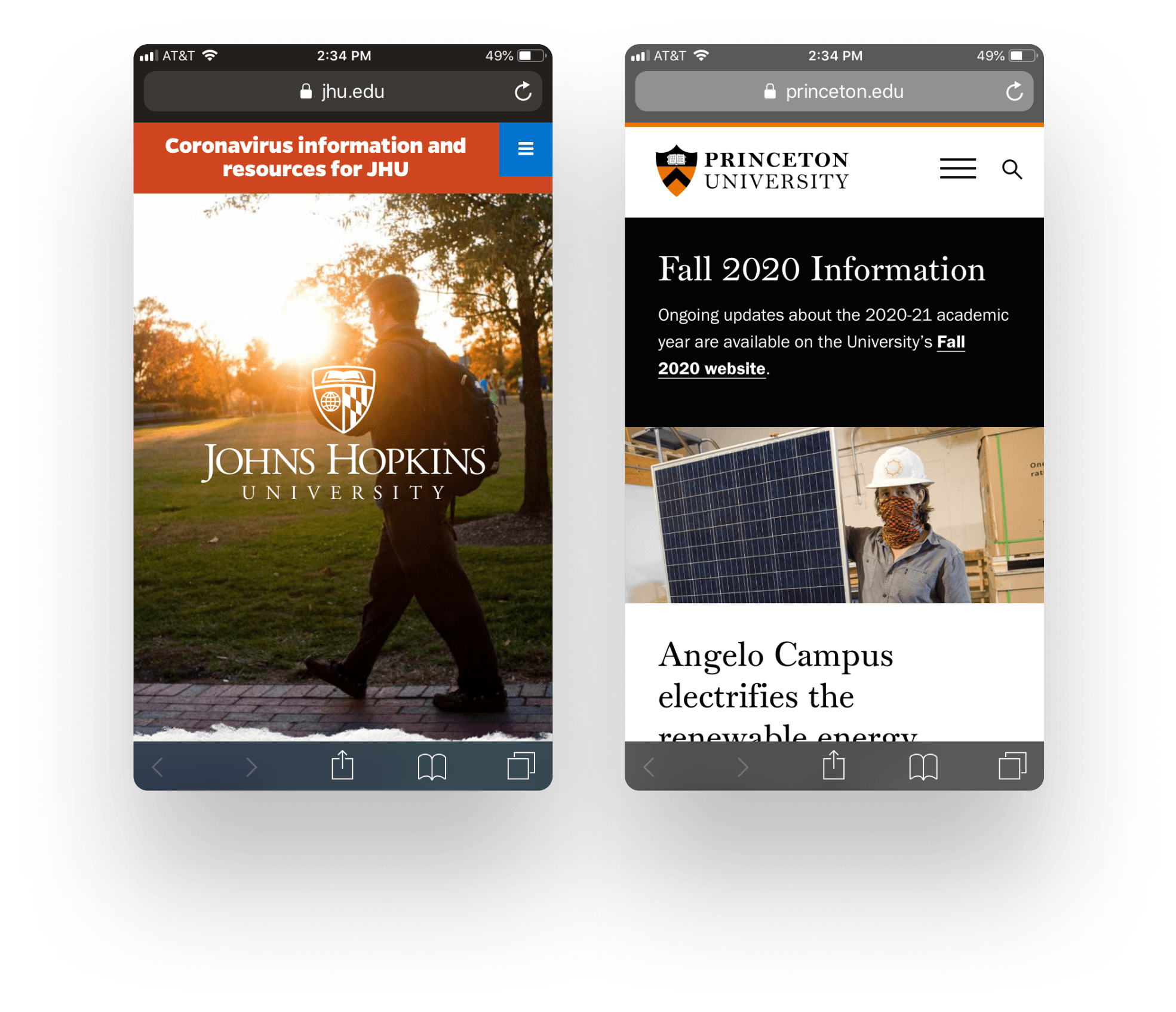
To do this, the Sparkbox experience design team conducted a usability evaluation of 30 university and college websites. We chose the higher education sector because it is notorious for having countless pages of content, lots of web properties, and a myriad of competing audiences and internal stakeholders to serve. After we identified the most effective of these websites during our evaluation, we usability tested the sites with college-bound students to see what else we could learn. (You can read more about our findings for higher education websites here.) From this, we developed these guiding principles for mobile navigation for large websites.
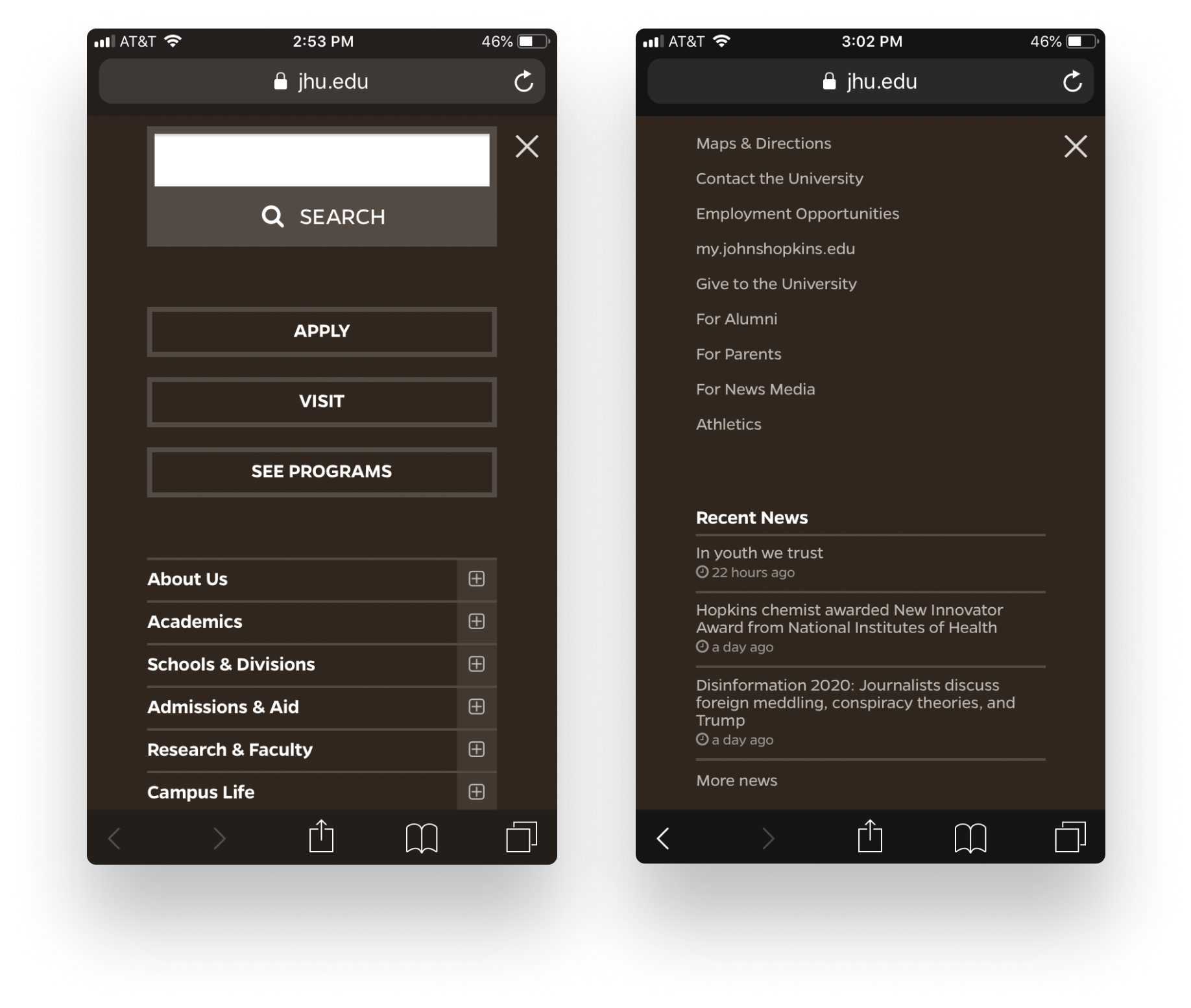
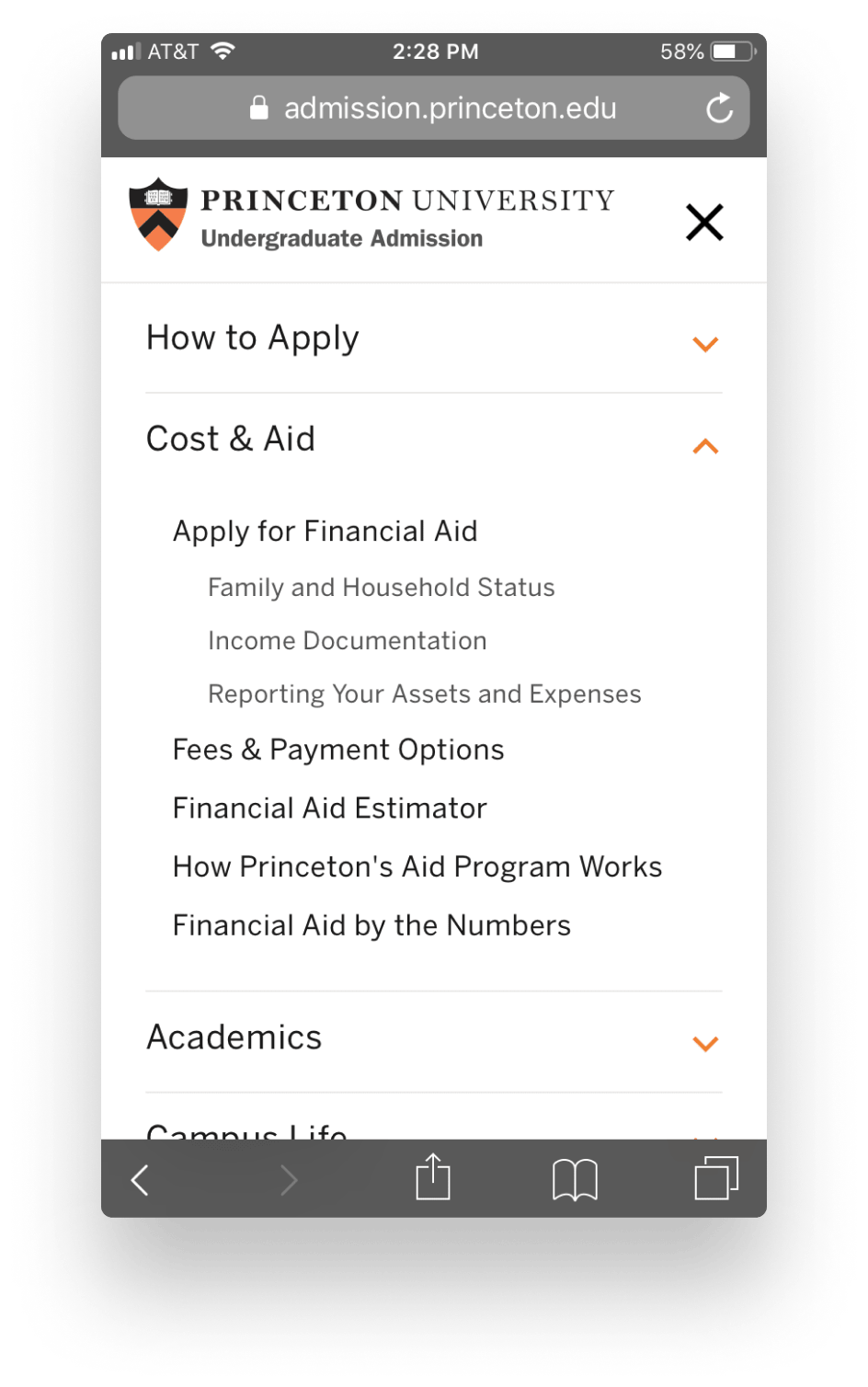
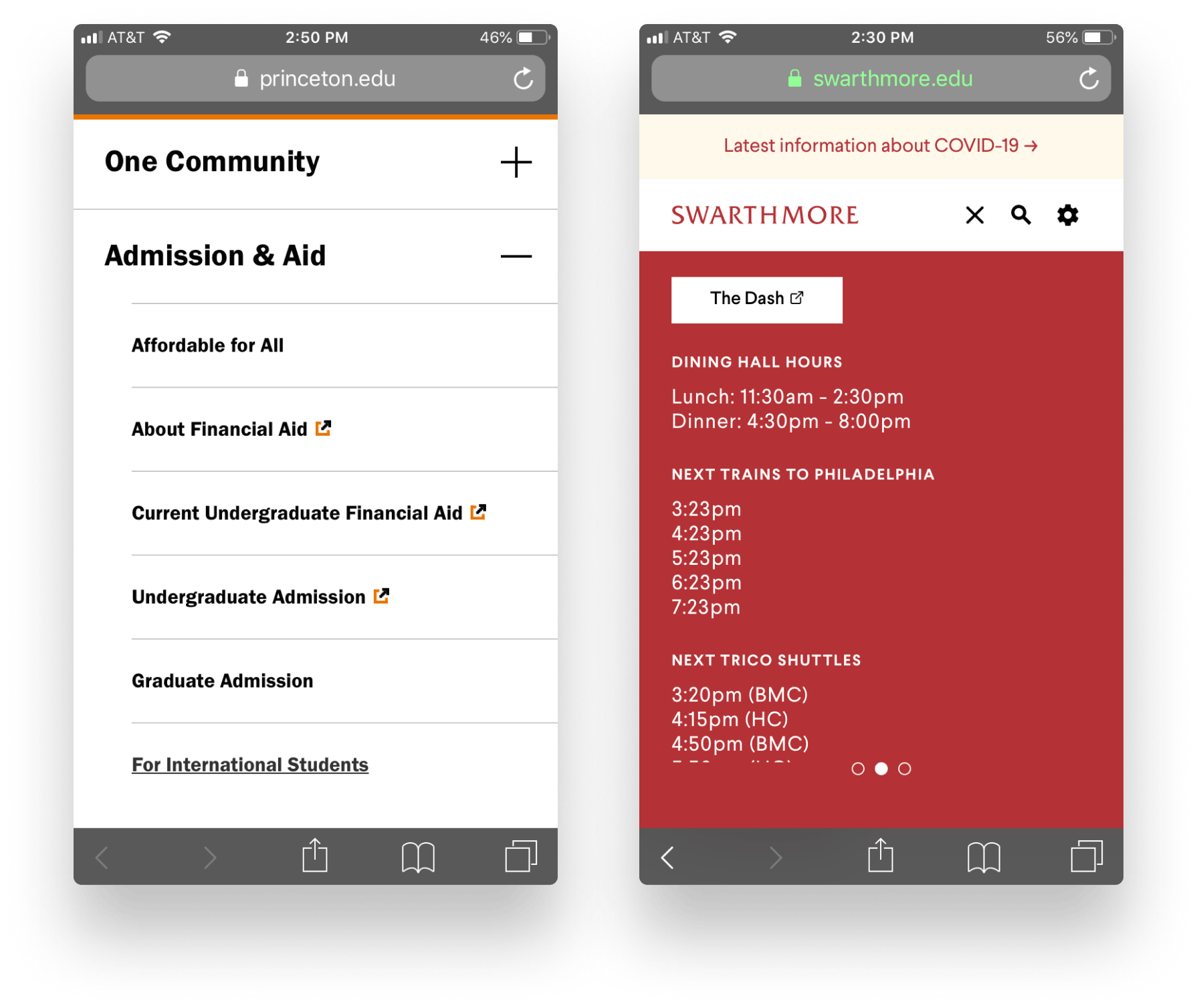
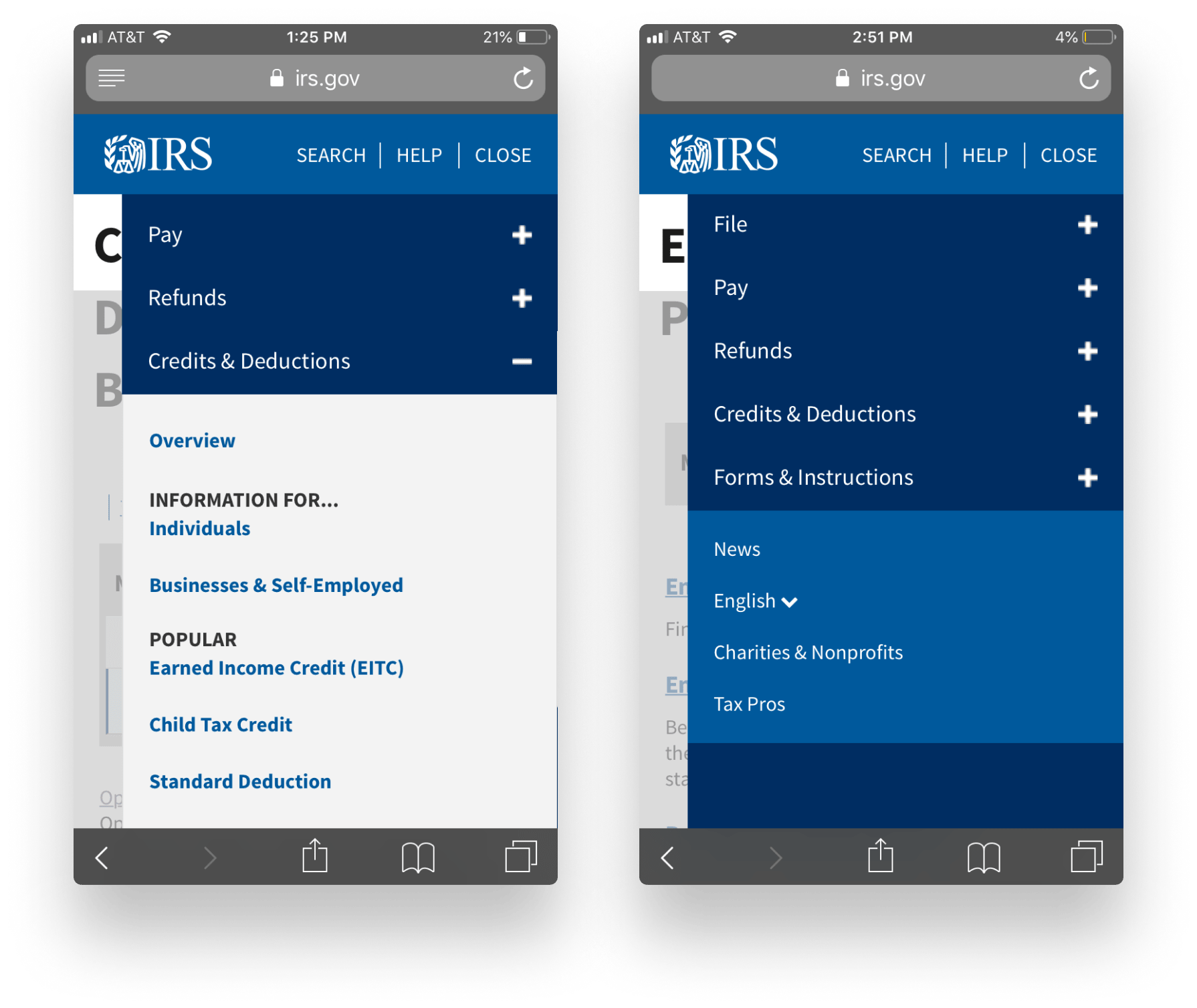
- Menus: Distinguish primary and secondary navigation with visual hierarchy.
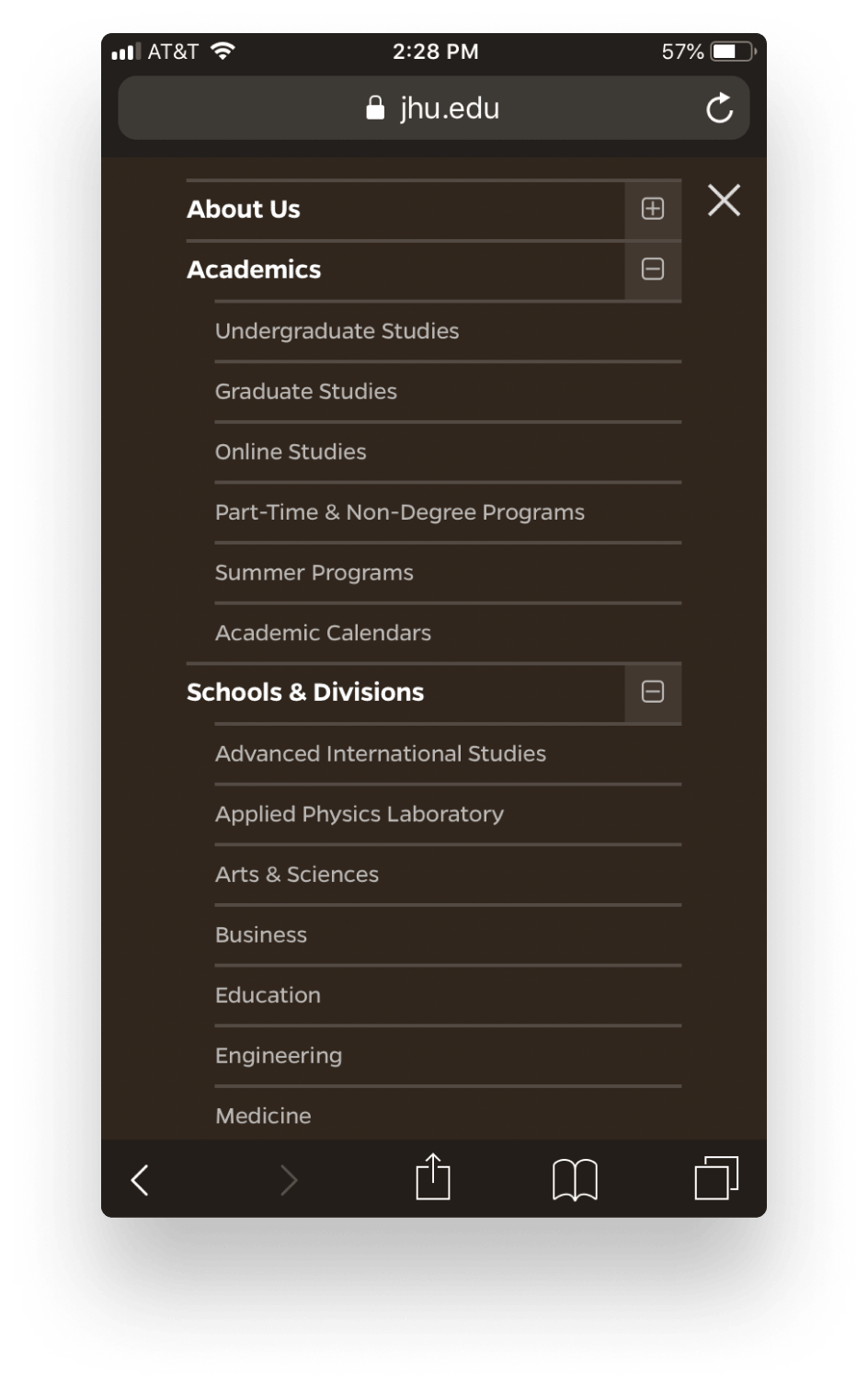
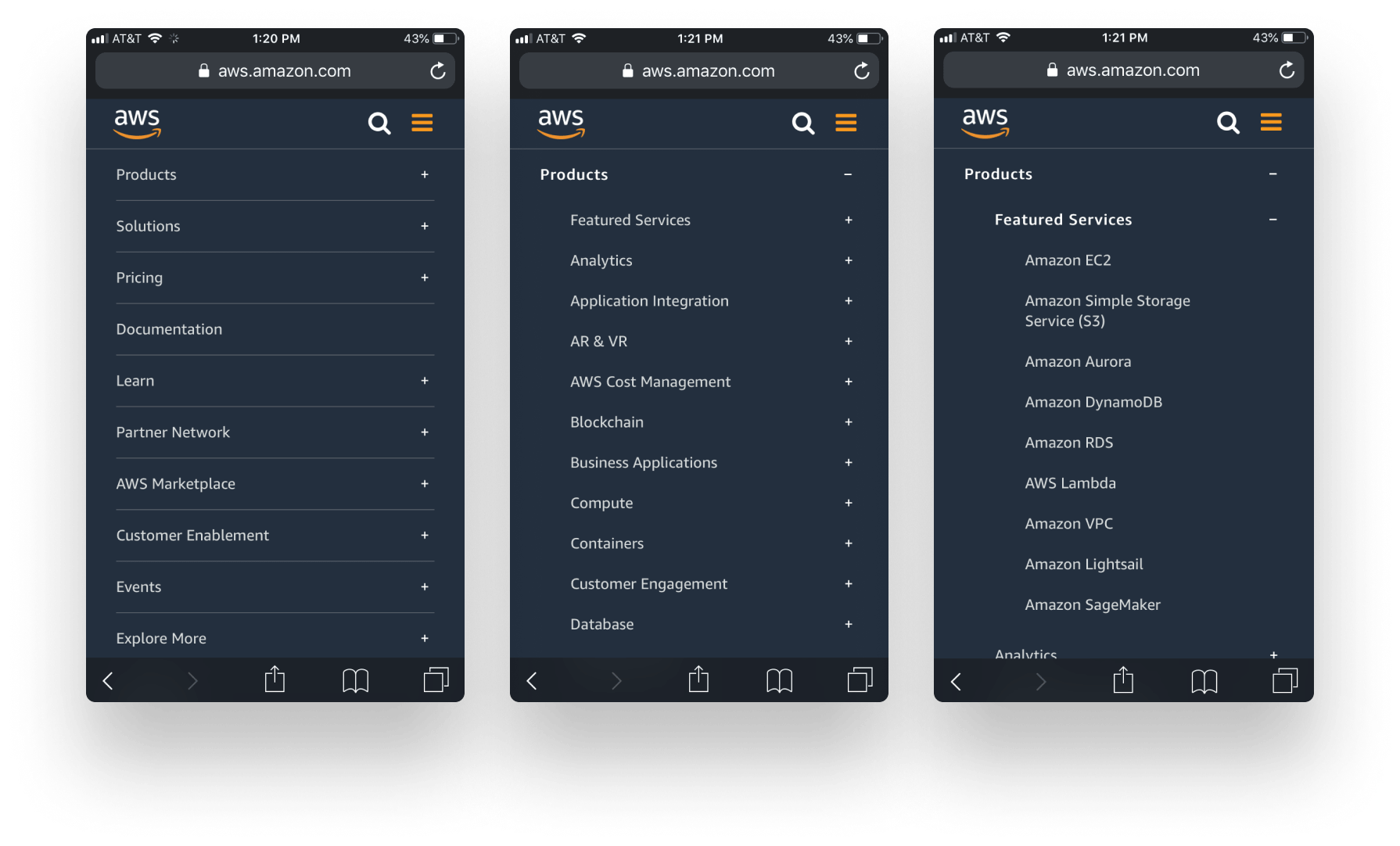
- Submenus: Enable users to open and close menu folders to preview second-level pages and third-level pages in more than one section at a time. Build a robust main menu rather than creating an additional section menu.
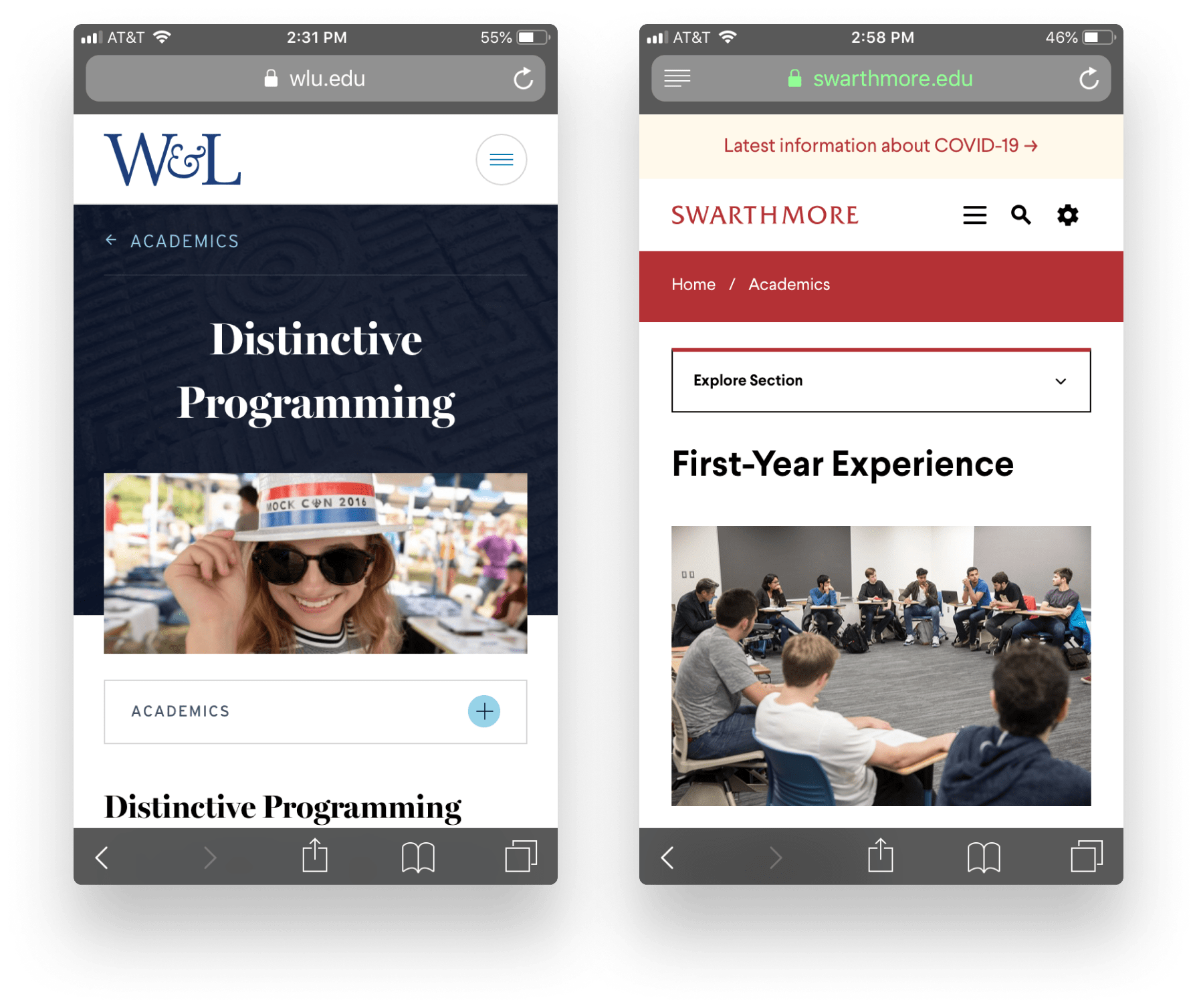
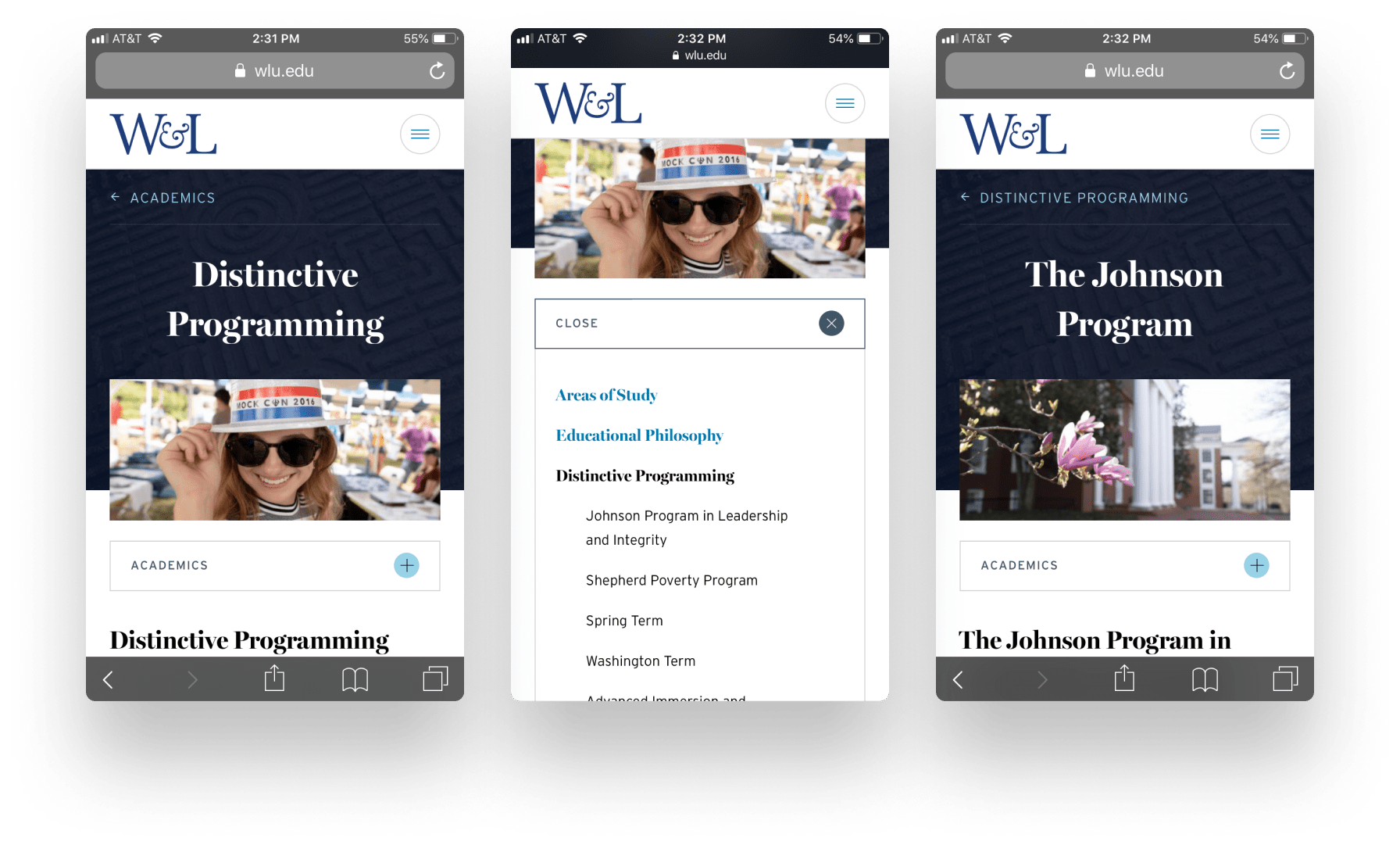
- You Are Here Indicators: Indicate the page the user is on when they open the main menu. Include breadcrumbs for increased clarity.
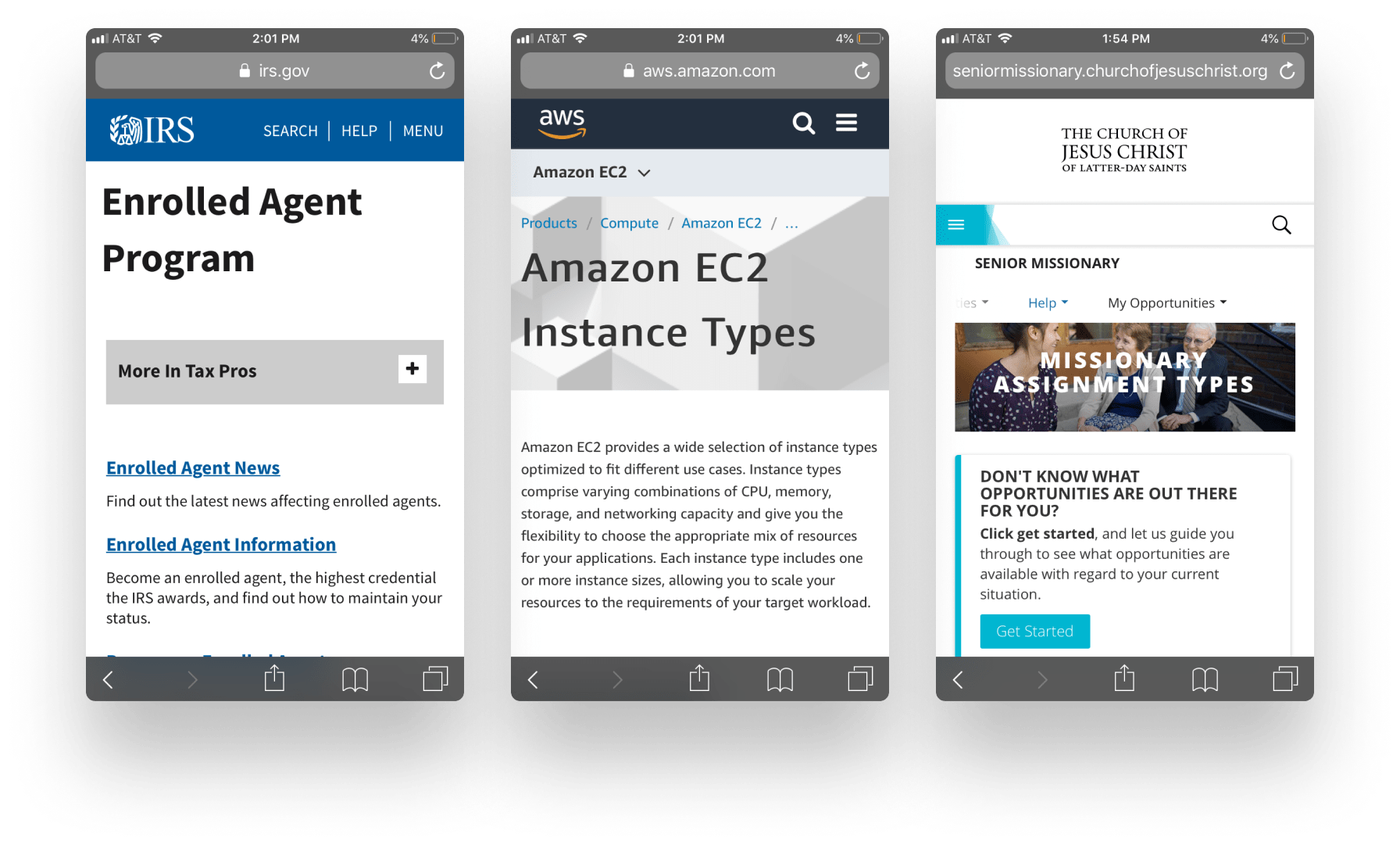
- Navigating Between Websites: Use a global header or consistent header conventions across all subdomains and microsites to link back to the main site’s homepage. If the main navigation links to other websites that don’t follow the header convention, make sure the link is clearly indicated as an external link.
- Site Search: Optimize site search with alternate keywords that match the vernacular of your audience. Ensure that every page on your website has enough context to be the first page or the only page someone visits through search.
To verify that our guiding principles could be applied to a variety of robust websites, we evaluated 10 of the most-visited, content-rich websites from Alexa’s list of top 500 U.S. websites. These websites were from sectors like government, health care, nonprofit, financial services, and business solutions. We looked for the same trouble-spots identified by our usability testers, and we also looked for mobile navigation improvements or innovations that could benefit users. Read our methodology to find out more.

Takeaway
Use visual hierarchy to distinguish primary navigation, secondary navigation, and calls to action in mobile menus. Consider breaking up lists of links in menus with headings.